フォームなどで使われるチェックボックスとラジオボタンのデザイン。「jQuery」と「Zepto」を使いチェックボックスとラジオボタンのデザインをカスタマイズするライブラリ『iCheck』をご紹介します。
実装イメージ
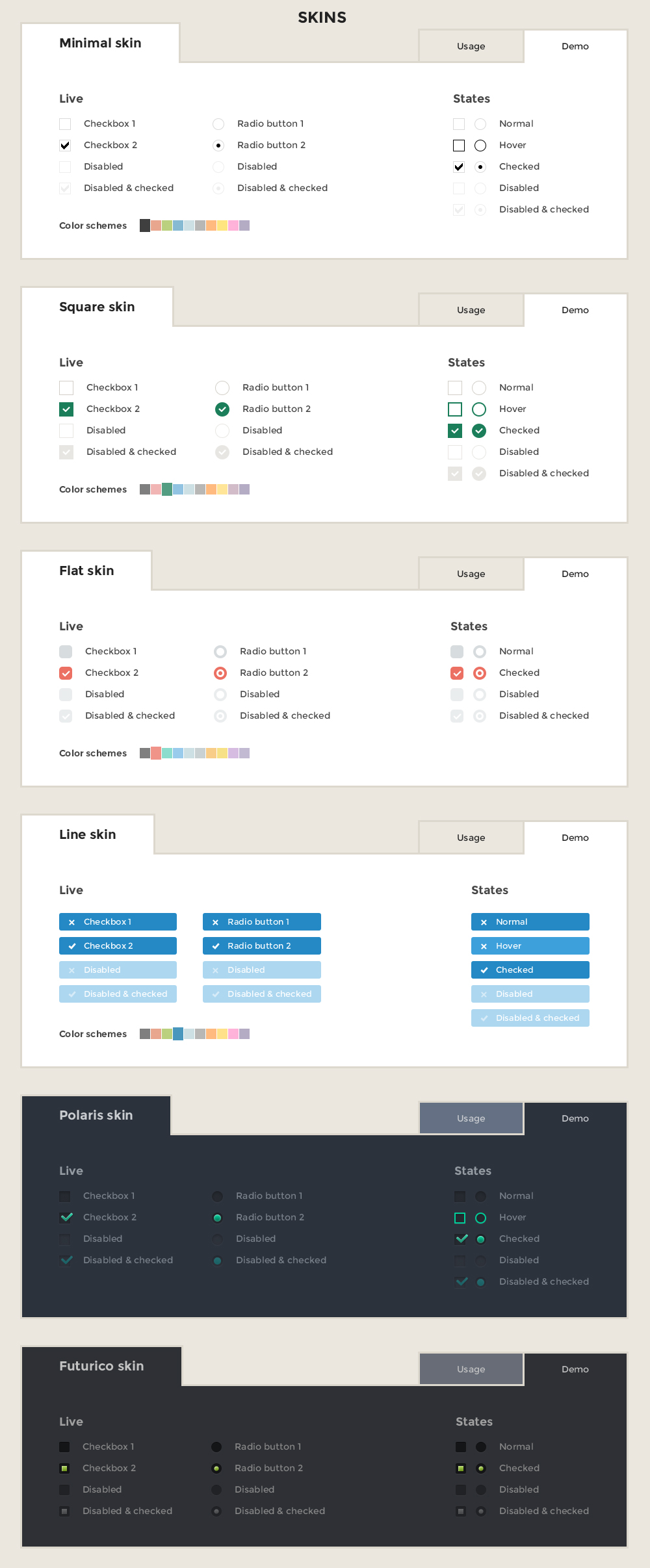
『iCheck』はいくつかのスキンデータも用意されてあります。ライブラリはデモページからダウンロードできます。

構成ファイル
『iCheck』を構成ファイルは以下のようになります。CSSフォルダには6種類のスキンデータがフォルダ別に用意されています。
iCheck
├── css/
│ ├── flat/
│ ├── futurico/
│ ├── line/
│ ├── minimal/
│ ├── polaris/
│ ├── square/
│ └── all.css
└── js/
├── zepto.js
├── icheck.js
└── jquery.js
利用方法
最初にライブラリの読み込みです。スキンデータのスタイルシート、「jquery.js(またはzepto.js)」、「icheck.js」の3つを設置します。
続けてオプションを設定します。下記の例では、Skinスタイルが「minimal」カラーセット「red」の設定になりま。
/* ライブラリの読み込み・オプション設定 */
<link href="./css/minimal/red.css" rel="stylesheet">
<script src="./js/jquery.js"></script>
<script src="./js/icheck.js"></script>
<script>
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_minimal-red',
radioClass: 'iradio_minimal-red',
increaseArea: '20%' // optional
});
});
</script>
チェックボックスとラジオボタンは下記の記述で実装ができます。
/* HTML記述例 */ <input type="checkbox"> <input type="checkbox" checked> <input type="radio" name="iCheck"> <input type="radio" name="iCheck" checked>