
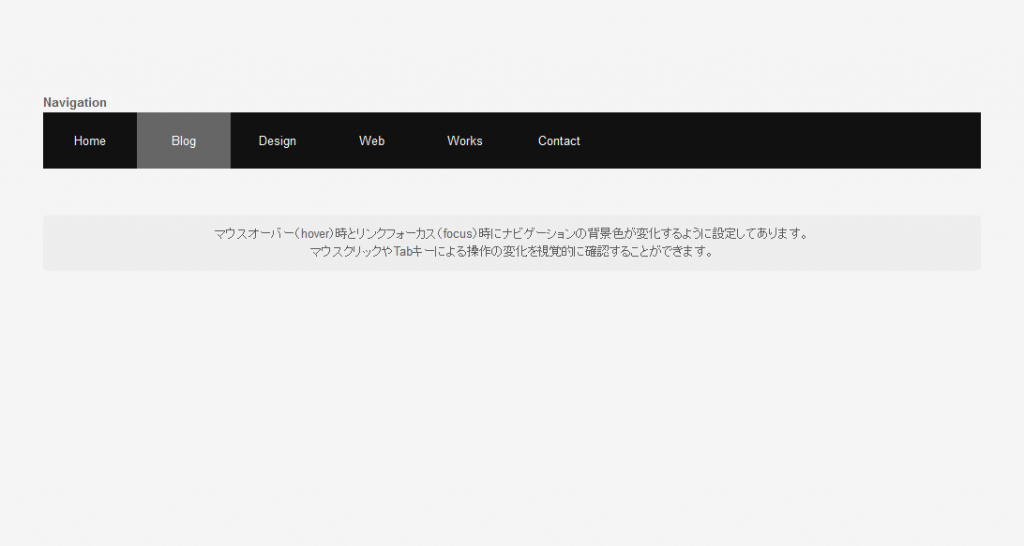
CSSの{a:hover}を使うとマウスオーバーの操作によって背景の色や画像を変えることができます。ナビゲーションメニューなどによく使われる手法ですが今回は{a:focus}に着目してみました。
{a:focus}はリンクにフォーカスされているとき。クリックされた時やTabキーなどでフォーカスが合っている時を指します。
{a:focus}を使うと、ランディングページやシングルページを制作しているときに、ナビゲーションを固定してページのスクロールに合わせてナビゲーションを追ってくる仕組みを構築するとき、クリックされた状態を保ったナビゲーションを作ることができそうです。

CSS
使い方は{a:hover}と同じです。リンクにフォーカスされたときに背景色が変わるようにしてみました。
.navigation ul {
margin: 0;
padding: 0;
}
.navigation li {
float: left;
list-style: none;
}
.navigation a {
color: #fff;
text-decoration: none;
display: inline-block;
width: 100px;
height: 60px;
text-align: center;
line-height: 61px;
font-size: 13px;
}
.navigation a:hover,
.navigation a:focus {
outline: 0;
background-color: #666;
}






