Googleマップで、埋め込み用HTMLコードを発行して、ブログやサイトに貼り付けて使うことがよくあると思います。
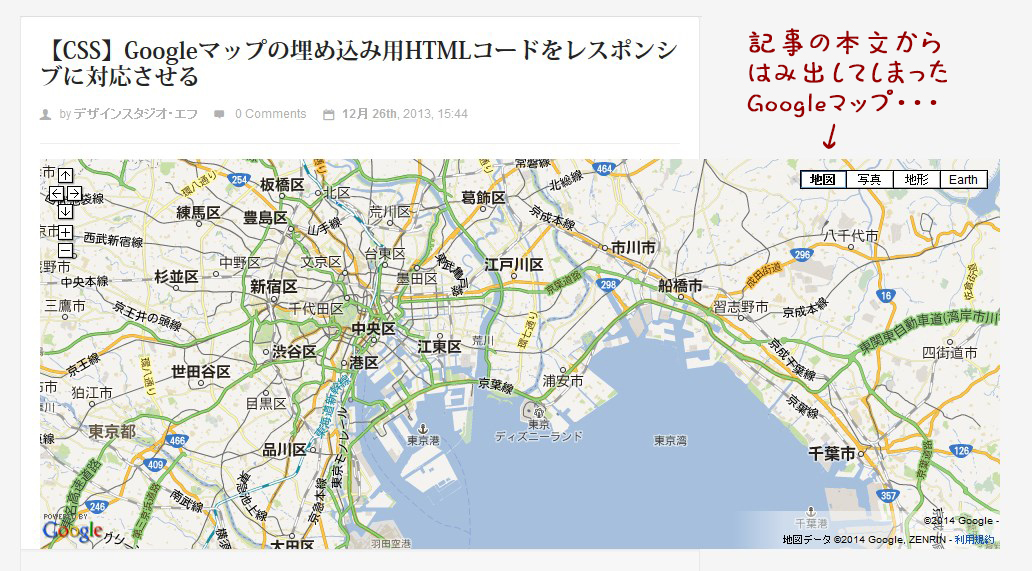
サイトがレスポンシブ対応の場合、本文中のGoogleマップが、要素からはみ出して見栄えが崩れたり、案内したい所在地のポインタが表示されないということがあります。

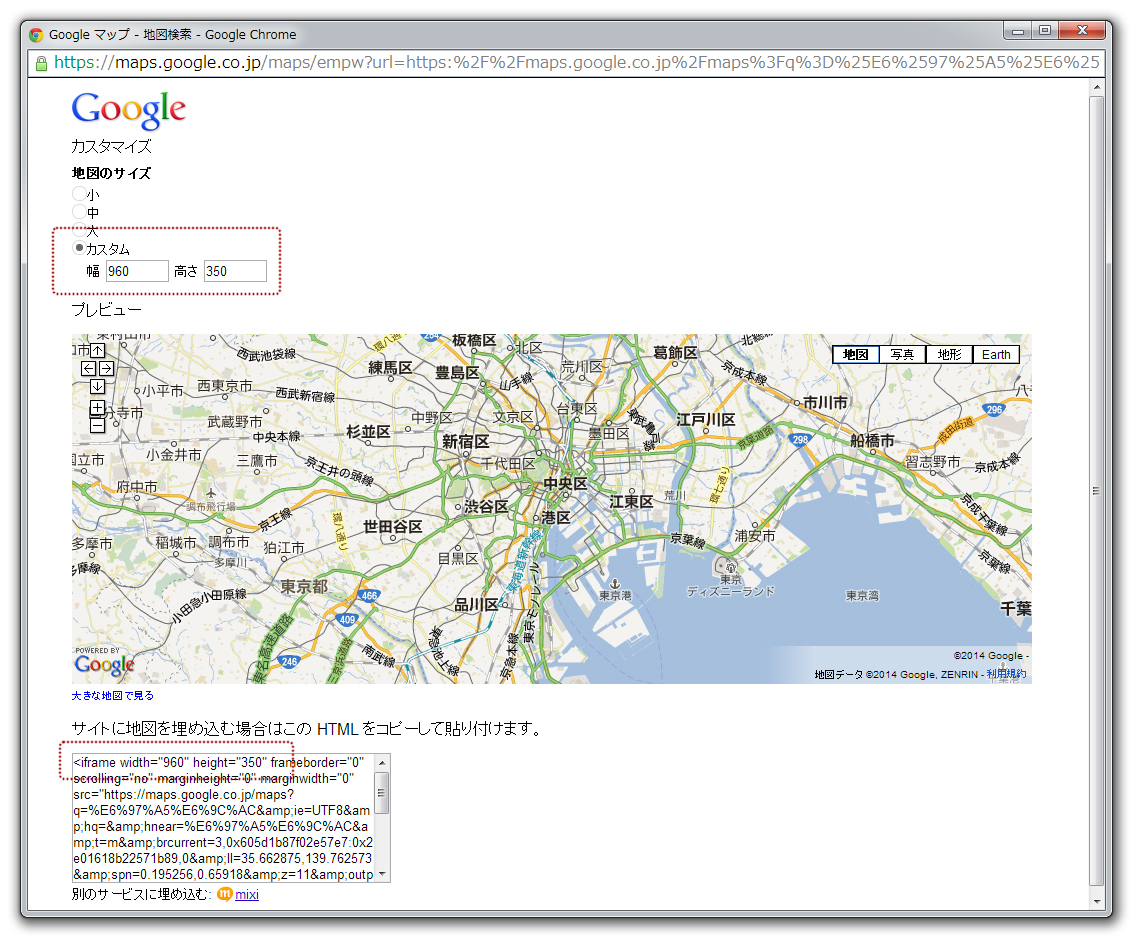
Googleマップの埋め込み用HTMLコードは「iframe」形式になっており、表示する「横幅:width」「高さ:height」が指定されています。標準ではpx単位なので、そのままHTMLコードを貼り付けると固定値のため、レスポンシブには対応せずに表示が崩れてしまう原因になります。

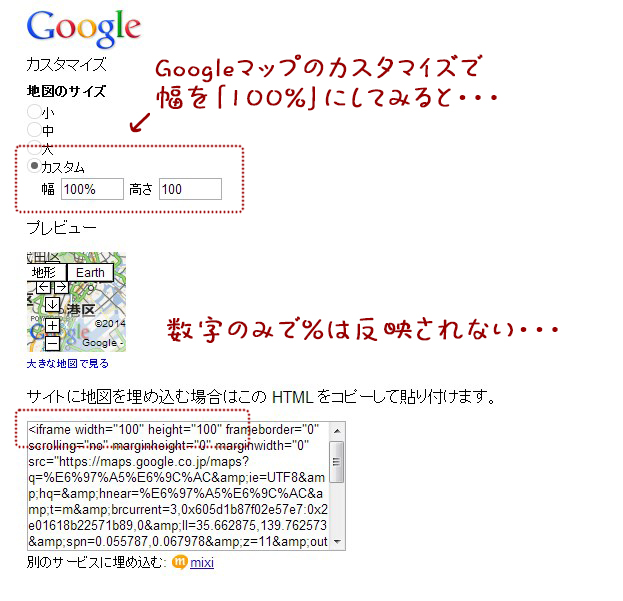
それでは、Googleマップの埋め込み用HTMLコードのカスタマイズ画面で調整してみようと思って幅に「100%」を入力したら・・・反映されませんでした・・・。

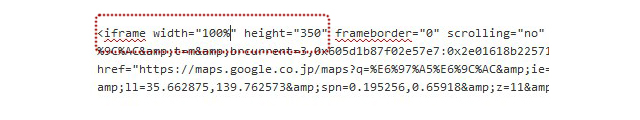
ブログなどの投稿エディターに貼り付けをしてから、幅を変更するしかなさそうです。

CSSを用いたGoogleマップのレスポンシブ化
HTMLコードの横幅を直接編集して調整もできますが、CSSで指定しておくことでレスポンシブ化することもできます。

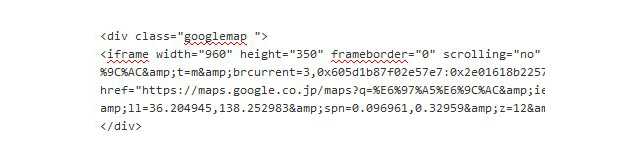
Googleマップを <div class=”googlemap”>~</div> で囲みCSSを追加しておきます。
.googlemap iframe,
.googlemap object,
.googlemap embed {
height: auto;
max-width: 100%;
}
親要素からGoogleマップの横幅が超える場合、100%に調整して表示されるようになります。