
『Photospace』は、jQueryのサムネイル付のスライドショーギャラリーを実装できる「Galleriffic」を、WordPressの標準ギャラリーのショートコードに対応させることができるプラグインです。
WordPressでは標準ギャラリーのショートコードの出力に関して、functions.phpなどにカスタマイズしたコードを記述して拡張することができますが、カスタム用のコードやJSファイルをセットするのも手間ですので、『Photospace』はプラグインですぐに導入できるのが魅力的です!
『Photospace』ダウンロード
プラグインのダウンロードとギャラリーのデモはこちらからできます。
『Photospace』インストール
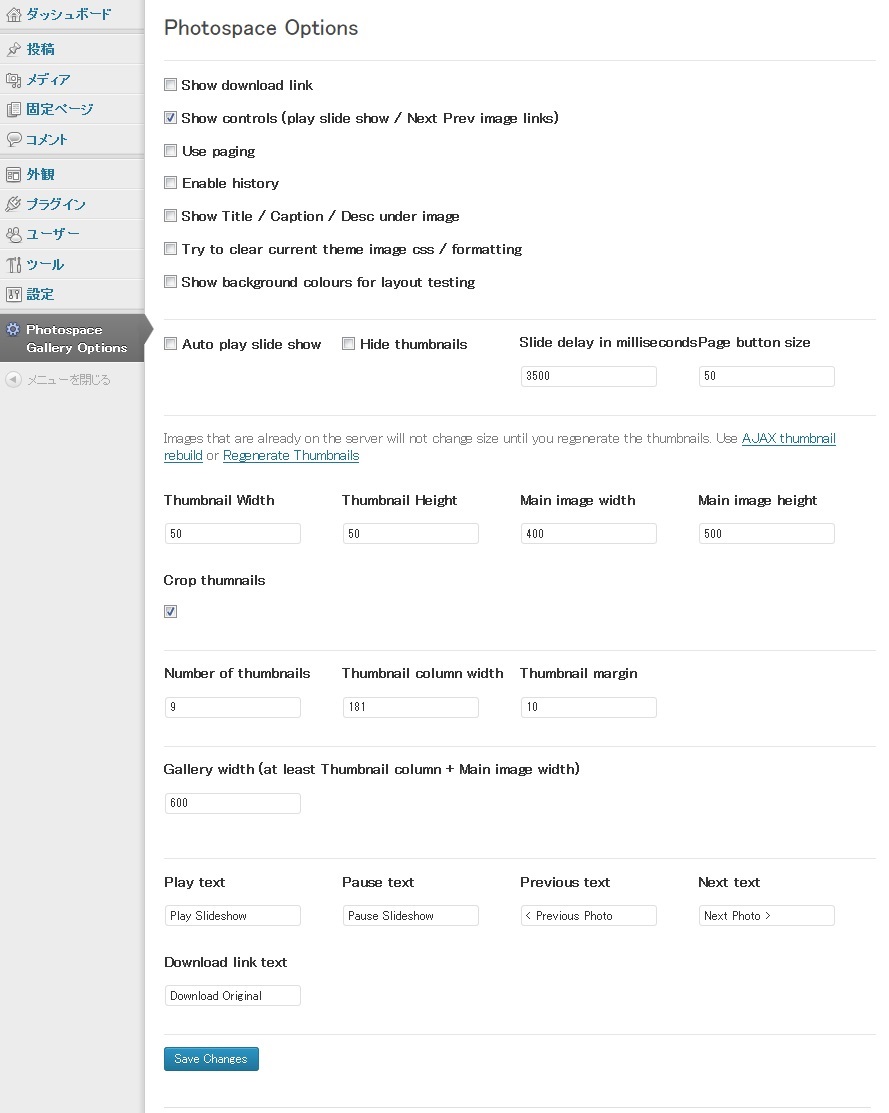
『Photospace』プラグインをダウンロードして、プラグインをインストール後、有効化するとメニューに「Photospace Gallery Options」が追加されます。

設定するオプションは、主に「Galleriffic」のオプションとリンクしていますね。
| 設定名 | 補足説明 |
|---|---|
| Show download link | 画像のダウンロードリンクを表示するか |
| Show controls (play slide show / Next Prev image links) | コントロールパネルを表示するか(プレイボタンや前へ、次へのリンクを表示するか) |
| Show controls (play slide show / Next Prev image links) | コントロールパネルを表示するか(プレイボタンや前へ、次へのリンクを表示するか) |
| Use paging | サムネイルの数が多いときに[1][2][3]・・・のページングリンクを表示するか |
| Enable history | クリックした画像を記憶しておくか |
| Show Title / Caption / Desc under image | 画像のタイトル、キャプション、番号を表示するか |
| Try to clear current theme image css / formatting | 既存テーマのスタイル、フォーマットをクリアしてみてもいいか |
| Show background colours for layout testing | ブロックごと背景色をつけて表示するか ※レイアウトを確認するときのテスト用 |
| Auto play slide show | オートプレイを実行するか |
| Hide thumbnails | サムネイル画像を表示するか |
| Slide delay in milliseconds | 画像がスライドする待ち時間 ※ミリ秒単位、オートプレイを実行するときに合わせて使用できそうです。 |
| Page button size | ページングや前へ、次へのリンクボタンの大きさ |
| Thumbnail Width | サムネイル画像の横幅 |
| Thumbnail Height | サムネイル画像の縦幅 |
| Main image width | メイン画像の横幅 |
| Main image height | メイン画像の縦幅 |
| Crop thumnails | サムネイル画像はトリミングをするか |
| Number of thumbnails | 一度に表示することができるサムネイル画像の枚数、ページングの基準値にもなります。 |
| Thumbnail column width | サムネイルエリアの横幅 |
| Thumbnail margin | サムネイル画像のマージン |
| Gallery width (at least Thumbnail column + Main image width) | ギャラリーエリアの横幅 |
| Play text | プレイボタンのテキスト |
| Pause text | 一時停止ボタンのテキスト |
| Previous text | 前へボタンのテキスト |
| Next text | 次へボタンのテキスト |
| Download link text | ダウンロードボタンのテキスト |
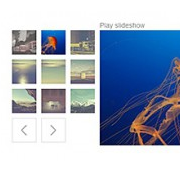
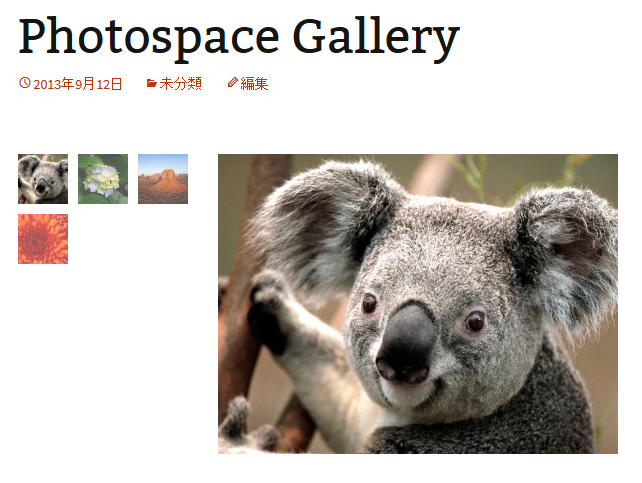
投稿でギャラリーを作成してみると

このように、「Galleriffic」が反映された形でギャラリーが表示されます。
ギャラリー用の画像生成について
「Photospace Gallery Options」の設定では、ギャラリー用に作成をするサムネイル、メイン画像が専用に存在します。プラグイン導入後であれば、画像をアップロードしたときに生成されますが、すでにアップロード済みの画像をギャラリーに用いた場合に画像が表示されなかったり、正しい位置に配置されない場合があります。
そのような画像サイズの問題を改善するために、別途サムネイルデータを最新の設定で作成するプラグインが必要になります。
「Photospace Gallery Options」でも案内がされていたプラグインです。『 AJAX thumbnail rebuild 』または『 Regenerate Thumbnails 』です。
Images that are already on the server will not change size until you regenerate the thumbnails. Use AJAX thumbnail rebuild or Regenerate Thumbnails
「Photospace Gallery Options」のページ内のリンク先からダウンロードができます。
『 AJAX thumbnail rebuild 』
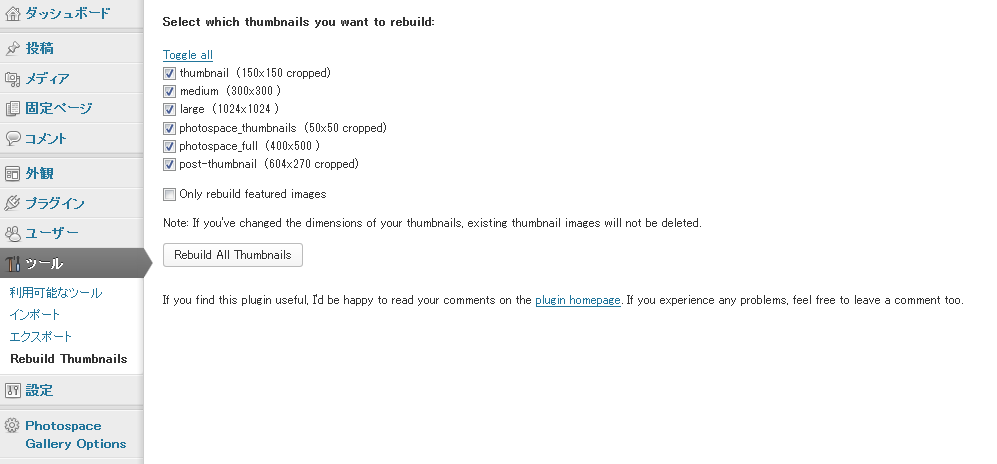
『 AJAX thumbnail rebuild 』プラグインをダウンロードして、プラグインをインストール後、有効化すると「ツール」メニュー内に「 Rebuild Thumbnail 」が追加されます。

設定画面を見てみると『 Photospace 』用のサムネイルの項目(photospace_thumbnails、photospace_full、post-thumbnail)があります。これらがチェックされた状態で、「Rebuild all Thumbnail」ボタンをクリックすると登録されているサムネイル画像が再構築されます。