2018年7月から最新のGoogle Chrome ブラウザを使用して、WEBサイト(ホームページ)を閲覧すると、SSL化されていないページでは、「保護されていません/保護されていない通信」という警告文が表示されるようになりました。Google が「保護されたウェブの普及を目指して」取り組んでいることで、WEBサイトを HTTPS に移行し、ウェブを誰でも安全に使えるように普及することを目的としています。
Google Chromeではどのように警告文が表示されるのか?
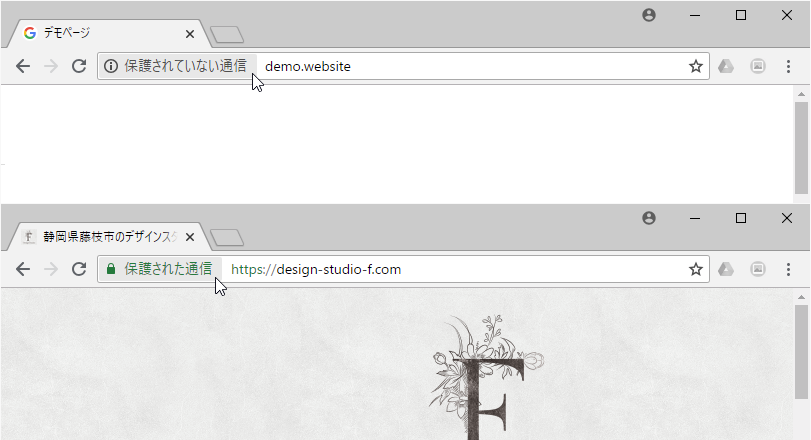
実際にGoogle Chrome ブラウザではどのように警告表示が表示できるのか見てみましょう。警告表示は、アドレスバーの左端に「保護されていません/保護されていない通信」と表示されます。問題がない場合は、「保護された通信」としてアドレスに「https」が付いて表示されます。
SSL化(暗号化)は、なぜ必要なのか?

SSL化(暗号化)はなぜ必要なのでしょうか。SSL化(暗号化)は、ネットショッピングを利用するときなど、個人情報やクレジットカードを入力する場合に「暗号化された通信です」などの案内を目にしたことがあると思います。
インターネットは、光ケーブルや無線などを世界中のさまざまなコンピュータをつなぎ、複数のコンピュータの間で、お互いに情報をやりとりできるようにしたものです。インターネットの世界のなかには、悪意をもって、個人情報などを盗み出し悪用しようとする人がいます。コンピュータの間でやりとりされているデジタル信号は、器材があれば誰でも読み取れることができるので、SSL化(暗号化)することで場合、第三者による“盗聴”や“なりすまし”などの危険を防止することができます。
WEBサイト(ホームページ)を閲覧する方と、WEBサイト(ホームページ)の間で通信されている情報を暗号して、個人情報や、ID・パスワード、クレジットカード情報などの重要情報の入力された情報を保護します。
個人情報を入力しない場合はSSL化(暗号化)は、必要ない?
SSL化(暗号化)は、個人情報などを入力するページがなければ暗号化する必要はないのか。WEBサイト(ホームページ)を閲覧するだけでは多くの場合は、暗号化をしていない状態でも問題はないと言えます。
ただし、技術を悪用して入力フォームとして見えないようにしていたり、悪意のある運営者がいる可能性もあるので、すべてのページが暗号化されているほうが安心できそうです。
SSL化(暗号化)されていても安全ではない?
WEBサイト(ホームページ)がSSL化(暗号化)されているから安心とは言えない場合があります。暗号化することで第三者による“盗聴”や“なりすまし”などの危険を防止することができますが、運営者そのものが詐欺サイト(フィッシングサイト)を構築して、SSL化(暗号化)も導入している場合があります。
公式サイトのデザインを真似てつくられた悪質なものがありますので、SSL化(暗号化)されているから安心だと鵜呑みにしないように、注意してください。