
以前に紹介をした『Photospace』は、jQueryのサムネイル付のスライドショーギャラリーを実装できる「Galleriffic」を、WordPressの標準ギャラリーのショートコードに対応させることができるプラグインです。インストールと標準設定をご紹介しましたが、今回は『Photospace』を利用方法をまとめました。
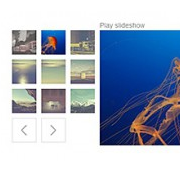
標準ギャラリーをGalleriffic対応にするプラグイン『Photospace』
『Photospace』ショートコード
『Photospace』の設定画面で設定内容はすべてのギャラリーに反映されます。ギャラリーごとに設定を変えたい場合は、WordPressのギャラリーのショートコード内を記述することで個別に設定をすることができます。
/* ショートコードの記述例 */ galley num_thumb=4 num_preload=1 show_captions=1 show_download=1 show_controls=1 auto_play=1 delay=3000 hide_thumbs=1 horizontal_thumb=1 use_paging=1 ids="1,2,3,4"
| 設定名 | 補足説明 |
|---|---|
| num_thumb | 1ページ毎に表示するサムネイルの数を設定します |
| num_preload | プリロードの時に表示するイメージを指定します |
| show_captions | キャプションの表示/非表示を設定します |
| show_download | ダウンロードリンクの表示/非表示を設定します |
| show_controls | コントロールナビの表示/非表示を設定します |
| auto_play | スライドショーのオン/オフを設定します |
| delay | スライドショーの切り替わり時間を設定します |
| hide_thumbs | サムネイルの表示/非表示を設定します |
| horizontal_thumb | サムネイルを水平表示にします |
| use_paging | ページナビの表示/非表示を設定します |





