 今回紹介するプラグイン「WP-Members」を使用すると、WordPressでユーザーの登録フォームを公開したり、会員情報として住所やフリガナなど項目をカスタマイズすることや、登録しているユーザーのみに記事を限定に公開する機能を構築することができます。
今回紹介するプラグイン「WP-Members」を使用すると、WordPressでユーザーの登録フォームを公開したり、会員情報として住所やフリガナなど項目をカスタマイズすることや、登録しているユーザーのみに記事を限定に公開する機能を構築することができます。
WP-Members: Membership Framework
「WP-Members」は正式には「WP-Members: Membership Framework」として、「wordpress.org」のプラグインページやWordPressの管理画面の検索からプラグインからダウンロードすることができます。
主な機能
- Content Blocking:固定ページ、投稿などの記事の閲覧制限。カスタム投稿にも反映することができます。
- CAPTCHA:登録フォームに「reCAPTCHA」「reCAPTCHA v2」「Really Simple CAPTCHA」をつけることができます。
- 管理者に通知:ユーザー登録があったときに管理者宛にメールを送信する機能のON/OFFができます。
- 承認登録:登録されたユーザーを承認する機能のON/OFFができます。
- フィールド設定:ユーザー情報として登録できる項目をカスタマイズすることができます。
- メール設定:ユーザー登録、パスワード変更・リセットなどで送信されるメールの内容を変更することができます。
- ダウンロード:ユーザー情報をCSV形式でダウンロードすることができます。
ダイアログ/エラーメッセージ設定:ユーザー登録、パスワード変更・リセットなどで表示されるメッセージを変更することができます。
※ WP-Members: Membership Framework バージョン 3.1.2 における解説になります。
インストールと設定
プラグインをインストールし有効化すると「設定」メニュー内に「WP-Members」の項目が追加されます。管理画面の表記は日本語の翻訳ファイルが適用されているので理解し易いです。また、WordPressの設定上、推奨されない設定の場合は警告メッセージが表示されます。
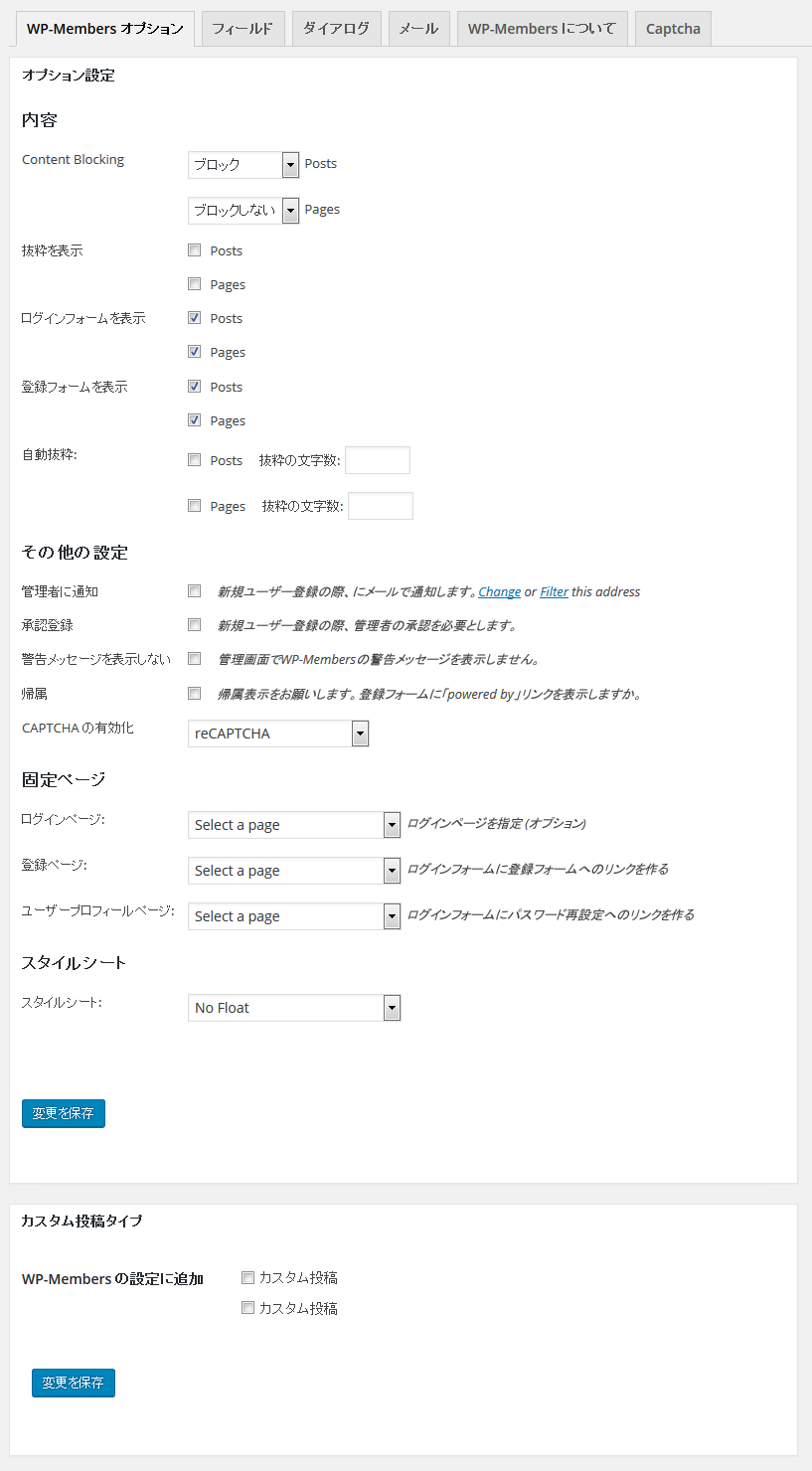
「WP-Membersオプション」画面
「WP-Members」の基本設定を行うことができます。
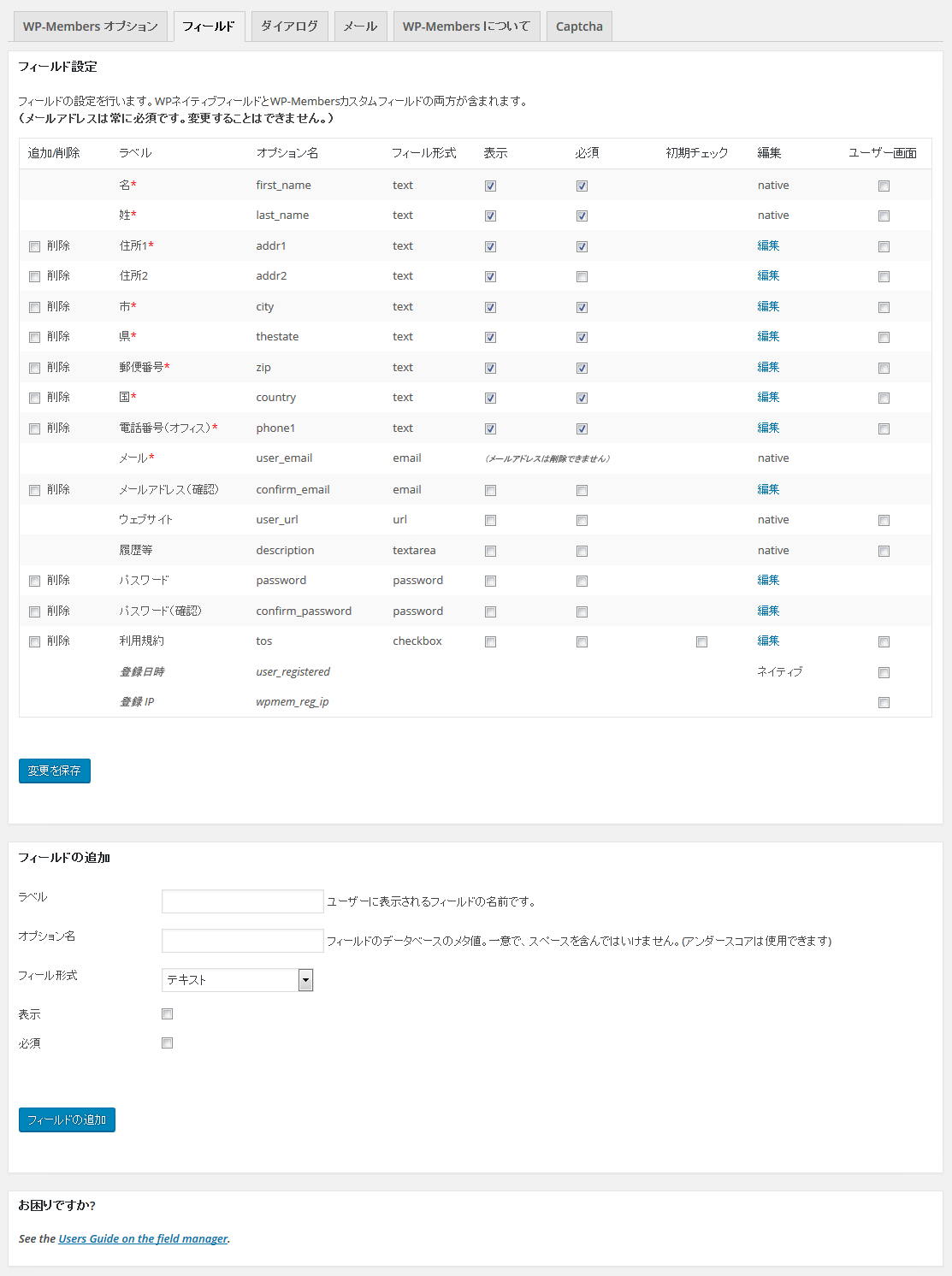
「フィールド」画面
ユーザー情報の項目をカスタマイズすることができます。入力形式にはテキストフィールド、チェックボックス、ラジオボタンといった一般的な入力フォームに加えて、画像やファイル、パスワードといった項目を選ぶことができます。
「ダイアログ」画面
エラーメッセージなど表示されるメッセージを変更する事ができます。初期値では英語なので日本語に置き換える必要があります。
また、編集できる項目に「利用規約(TOS)」があります。ユーザー登録のフォームで「利用規約に同意する」チェック項目を表示することができ、利用規約の内容にリンクが付きます。リンク先の利用規約の内容を登録しておくことができます。
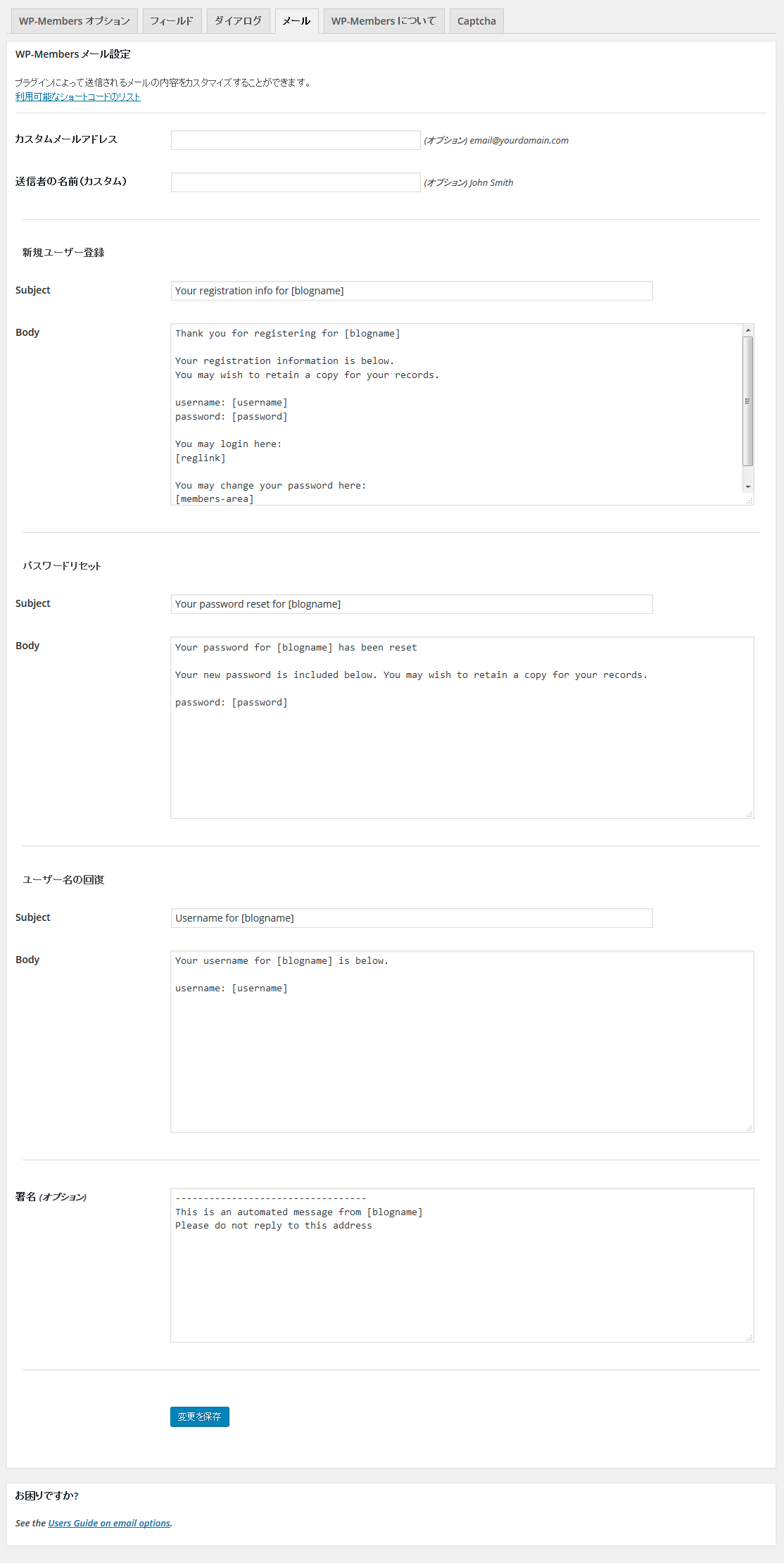
「メール」画面
ユーザー登録、パスワード変更・リセットなどで送信されるメールの内容を変更することができます。「ダイアログ」と同じように初期値は英語なので日本語に置き換える必要があります。
メールの本文中に使用できるショートコードが用意されています。代表的なショートコードを紹介します。
| ショートコード | 説明 |
|---|---|
| [blogname] | サイトのタイトルの内容が反映されます。 |
| [username] | ユーザー名 |
| [password] | パスワード |
| [email] | メールアドレス |
| [reglink] | 登録内容の確認ページ(マイページ)のURL |
| [login] | ログインページのURL |
| [register] | ユーザー登録ページのURL |
使用方法
「WP-Members」の設定が完了したら、登録フォームやログインフォームを公開します。ショートコードが用意されていますので必要に応じたショートコードを固定ページやテーマ内に書き込むことで公開することができます。ウィジェット機能を使用している場合は、ログインフォームをウィジェットとして設定することができます。
| ショートコード | 説明 |
|---|---|
| [wpmem_form register] | 登録フォームを表示します。ログイン時にページを表示すると「こんにちは ○○○ さん」の文に、ログアウトするリンクが表示されます。 |
| [wpmem_profile] | マイページ用に利用できるユーザー情報に関するフォームを表示します。未ログイン時のとくは、ログインフォームと登録フォームの両方を表示します。ログイン時は「会員情報変更」「パスワード変更」のフォームを案内するリンクが表示されます。 |
| [wpmem_form login] | ログインフォームを表示します。ログイン時にページを表示すると「こんにちは ○○○ さん」の文に、ログアウトするリンクが表示されます。 |
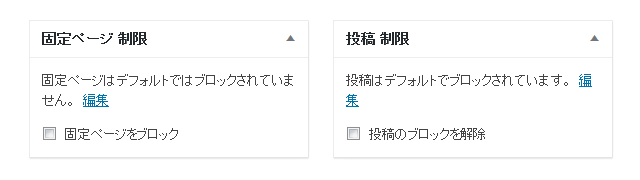
投稿や固定ページの閲覧制限については、投稿すべてに反映するか、個別の記事毎に対して行うことが出来ます。
登録されているユーザー情報を参照したり取得する場合は「current_user」や「get_userdata」などを使うことで取得することができます。
最後に「WP-Members」は翻訳ファイルも充実していて、管理画面内でメッセージの変更ができたりと使いやすいプラグインですが、日本語の表現を変えたいけれども翻訳ファイルを変えたくない、翻訳ファイルが反映されていない箇所を直したいなどの要望に対して、「WP-Members」にはフィルターやアクションフックが細かく揃っています。公式サイト(英語)での解説があるので参考にしてみてください。