前回、ブログにて「Sass・SCSSを使うことでWEBサイトの制作を効率化すること」をとりあげました。そこでSass・SCSSは、どちらもCSSを効率よく記述することができること。そして、Sass・SCSSを変換(コンパイル)してCSSとして書き出してWEBサイトに組み込むことをご紹介しました。
今回は、Adobe Dreamweaverを使いSass・SCSSをコンパイルする方法をご紹介します。
Adobe Dreamweaver CC で簡単コンパイル
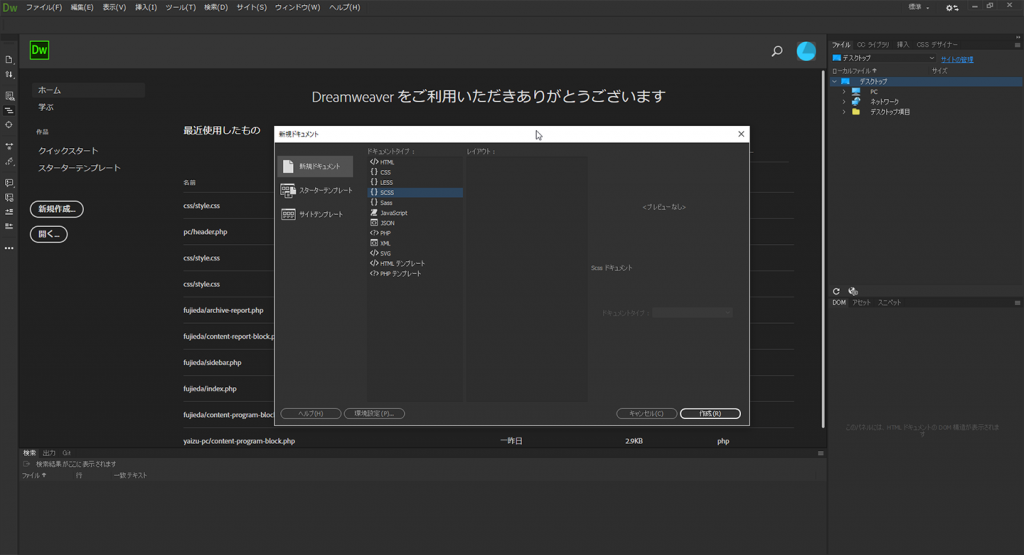
Adobe Dreamweaver CC ではSass・SCSSは標準機能として制作、編集が可能になっております。Adobe Dreamweaver CCにて新規にドキュメントを制作するときにSassやSCSSをドキュメントのタイプとして選択することが可能です。

拡張子が.sass、または.scssのファイルを作成することができます。

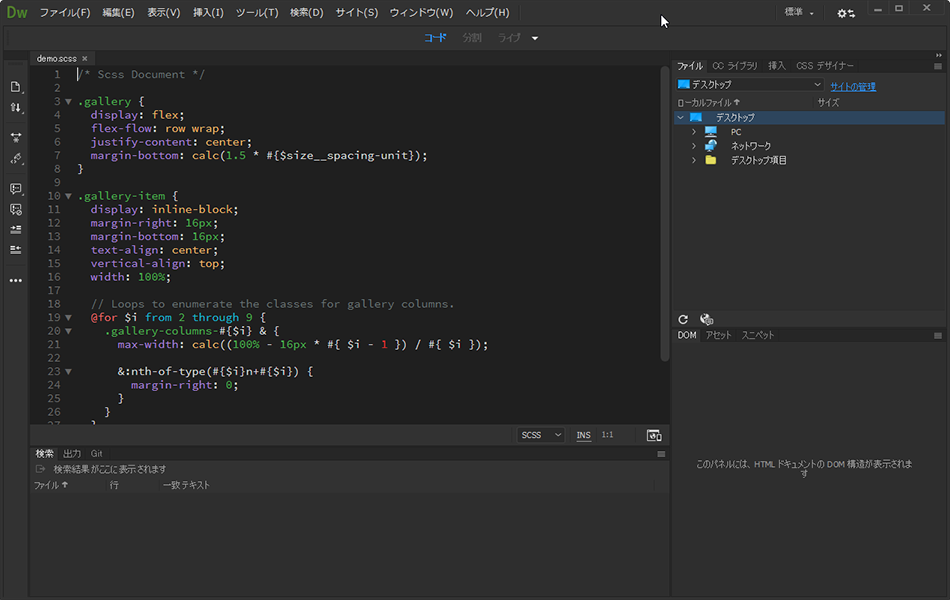
SassやSCSSの構文に従い、CSSの内容を記述します。

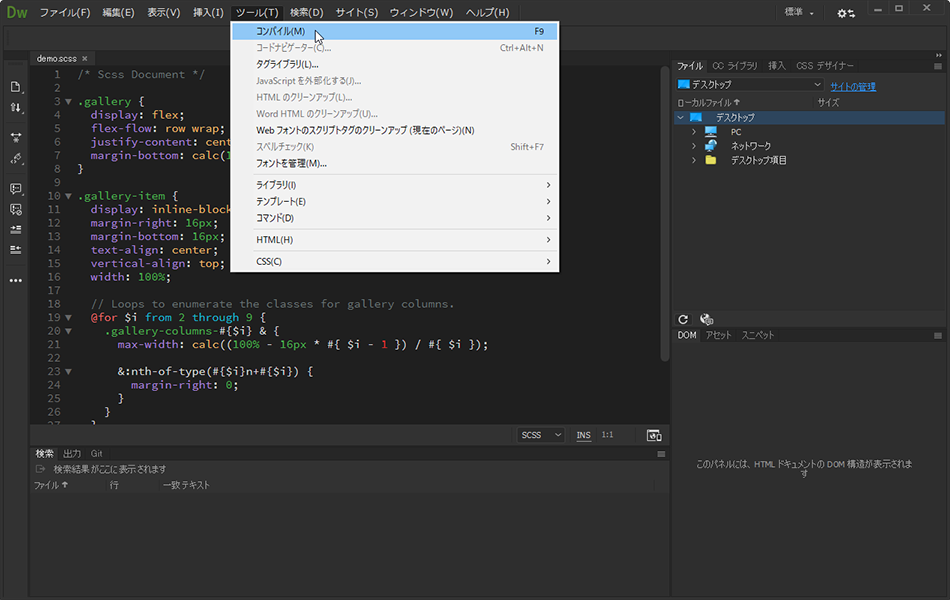
Sass・SCSSをコンパイルする場合は、Adobe Dreamweaver CC のメニューバーにある「ツール」から「コンパイル」をクリックします。

コンパイルは以上で完了します。Adobe Dreamweaver CC でサイトの設定をしない場合は、.sassまたは.scssのファイルと同じフォルダにCSSファイルが生成されます。

.sassまたは.scssの構文に間違いがあった場合は、生成されたCSSファイルの内容にエラーの表記が追記されますので、CSSファイルの内容をチェックします。
以上が、基本的なAdobe Dreamweaver CCを使ったSass・SCSSをコンパイルする方法になります。






