
HTML5より新しく登場した「Canvas」などによって、AdobeのFlashのような動的な2次元グラフィックを、HTML形式ファイルをベースに制作することができるようになりました。
今後、デザインとして設計されるのはもちろん、アニメーションやゲーム、WEBアプリケーションなどに取り入れられ注目されそうです。
今回は、主にHTML5で制作された事例を集めてみました。実際にサイトを見る場合は、最新バージョンのGoogle Chrome、またはFirefoxにて閲覧をしてみてください。
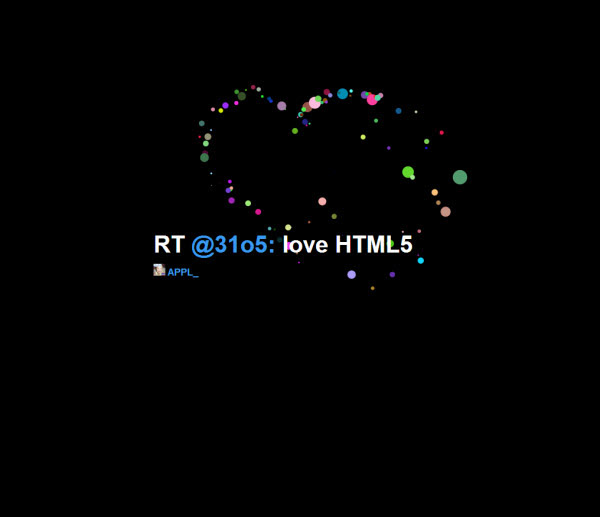
HTML5 Experiment
WEBアプリやモバイル開発を行っている「9elements」のHTML5のパフォーマンスを検証する実験的なサイトのようです。twitterのつぶやきの点がきらめく幻想的なアニメーションになっています。

Ball Pool
開発者の「MR.doob」氏の実験サイトです。ボールプールの名前の通り、画面内にたくさんのボールが描画されてます。ボールをマウスでドラックして動かしたり、マウスをクリックするとボールが飛び出したりします。

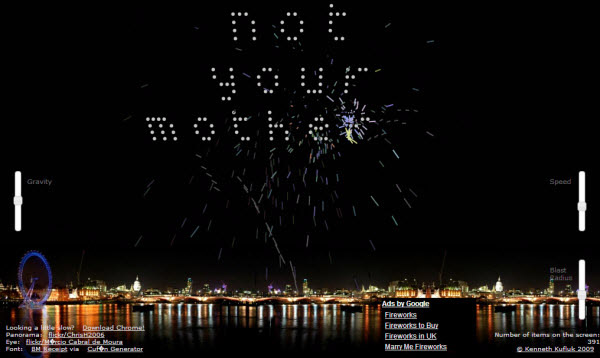
JS Fireworks
開発者の「Kenneth Kufluk」氏の実験サイトです。JQueryを組み合わせて、入力されたメッセージが打ち上げ花火で表示されます。

事例としては、実験的なサイトが多いようですが、今後、実用的に取り入れられそうです。






