日本国内のスマートフォン保有率は50%にのぼり、20代になると80%にもなります。消費者のパソコンからスマートフォンへのインターネット活用が大きく変わり、ウェブサイトへのアクセス方法もパソコンからスマートフォンへ移りつつあります。
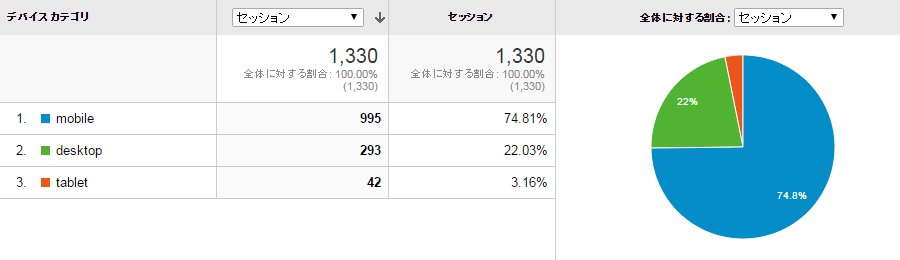
まだ業種によって差はありますが飲食店、美容室やエステサロンなどお客様が来店するタイプの業界では70~80%はスマートフォンによるアクセスへと推移しています。

このようなにインターネットを利用する環境が大きく変わろうとしているときに検索エンジンサイト大手のGoogleより重大な発表がありました。
検索結果をもっとモバイルフレンドリーに
Googleのウェブマスター向け公式ブログより一部を引用すると検索エンジンの順位に「ウェブサイトがモバイルフレンドリーかどうか」という判断基準が追加されるということです。
Google では、4 月 21 日より、ウェブサイトがモバイルフレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。この変更によって、検索ユーザーは、クエリへの関連性が高く使用端末にも適した高品質な検索結果を見つけやすくなります。
SEO対策としてのモバイルフレンドリー
Googleが公式発表をしたときは検索順位に大きな変動がある可能性が高く、今回はスマートフォンなどのモバイル端末で検索したときの検索順位が大きく変わるのではないかと思われます。
実際にスマートフォンで検索するユーザーにとってモバイルフレンドリーな(スマートフォンなどに最適化された)ウェブサイトをお勧めすることはごく自然なことでしょう。スマートフォンの利用者も多くなり、今後のウェブサイトはスマートフォンなどのモバイル端末への対応がSEOにとっても重要になりそうです。
モバイルフレンドリーテスト
Googleからはモバイルフレンドリーかどうかをテストすることができる診断ツールが無料で公開されております。