
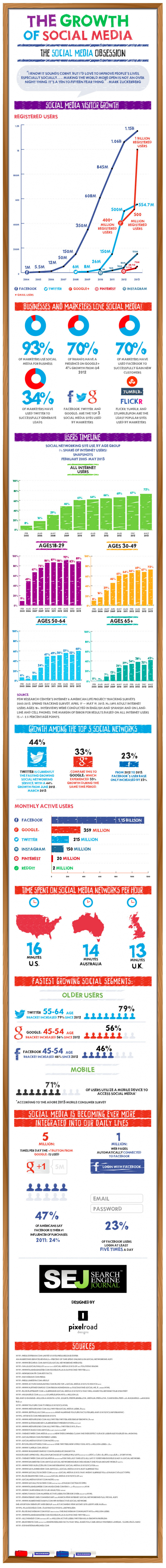
検索エンジンジャーナルによる2004から2013年までのソーシャルメディアの成長をあらわした図解です。( Search Engine Journal )
The Growth of Social Media v2.0 [INFOGRAPHIC]
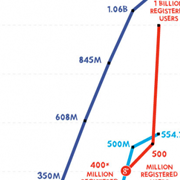
図解をみてみると、ここ3年ほどでソーシャルメディアの市場が急速に成長している様子がわかります。
Google+が特に伸び率が顕著ですね。国内でも、企業のアカウントが出てきて、AKBなどもアカウントを公開してGoogle+を後押しするプロモーションがみられましたが、個人的な感想では、facebook、twitterと比較して出遅れている感じがします。
Google+は、世界シェアでは伸びてきている点や、youtubeのコメントがGoogle+と関連付けられるようになったりと、google関連のサービスとこれからどのように発展して市場が推移していくか注目したいところですね。