
レスポンシブサイトを制作すると、PCやスマートフォン、タブレットでそれぞれ表示が異なるため、表示もそれぞれの端末に合わせたサイズでの確認が必要になります。
そこで便利なツールとして、Google Chromeのアプリに端末サイズごとのシミュレーションができる『Dimensions』があります。
『Dimensions』は、ブラウザ上でシミュレーションができ、端末のviewportを自由に設定することが可能です。一般的な端末の縦横サイズも登録されているので便利です。
スマートフォンやタブレットの横向き、縦向きの切り替えの表示も確認することができます。
Google for 『Dimensions』基本画面
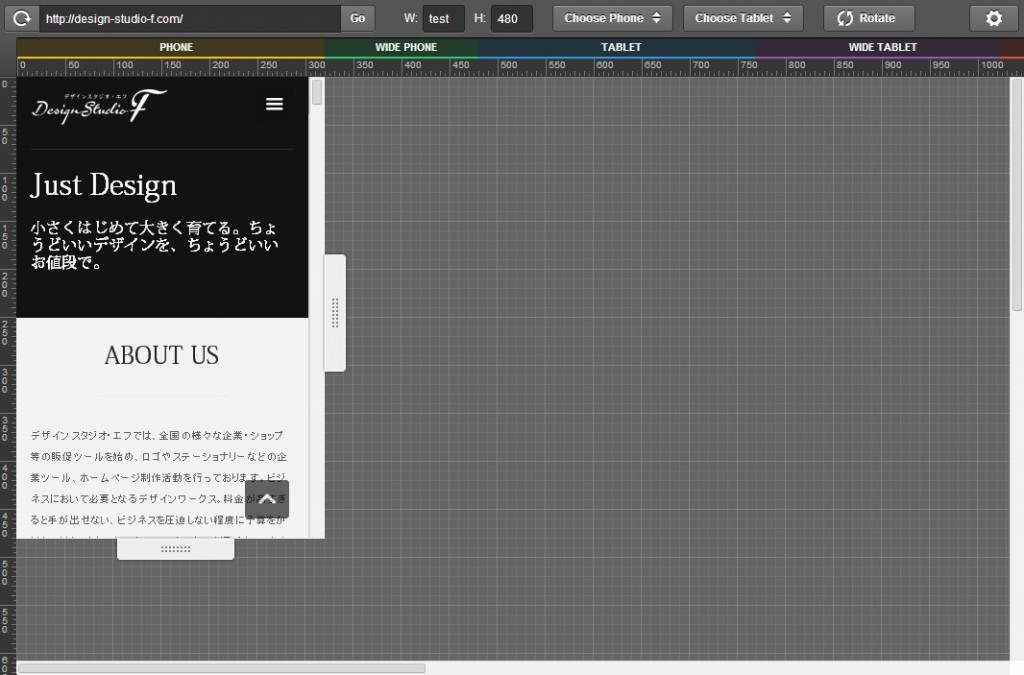
『Dimensions』の基本画面。画面左上のURLを入力すると指定されたサイズ内にページが表示されます。定規もついているので調整の目安になります。
Google for 『Dimensions』端末選択
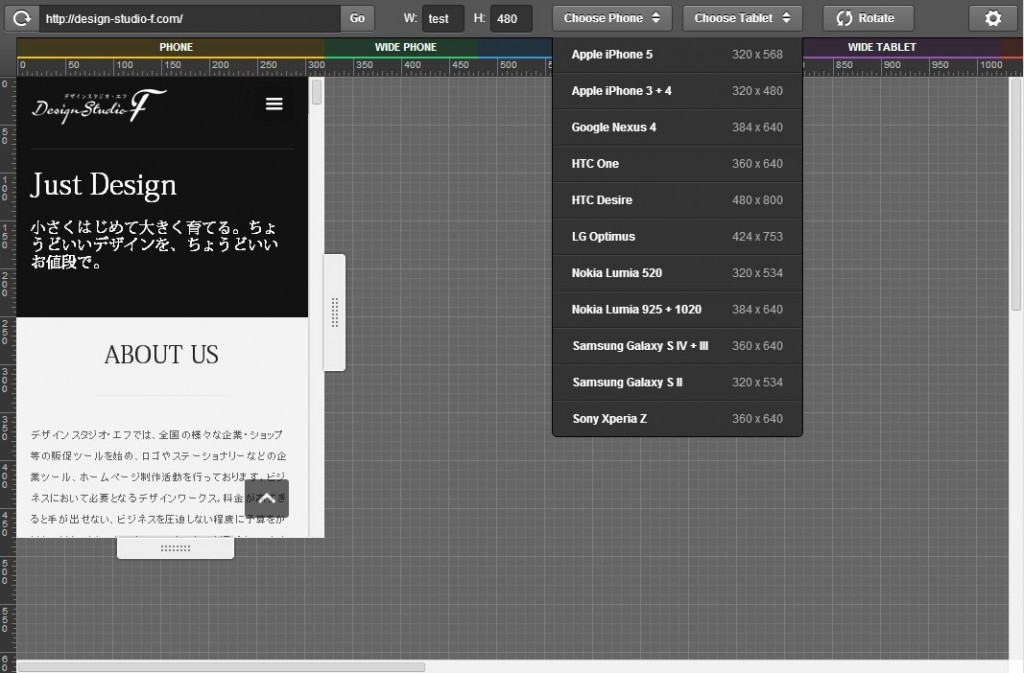
端末選択のプルダウンを選択すると代表的な端末を選択することができます。
Google for 『Dimensions』縦横切り替え
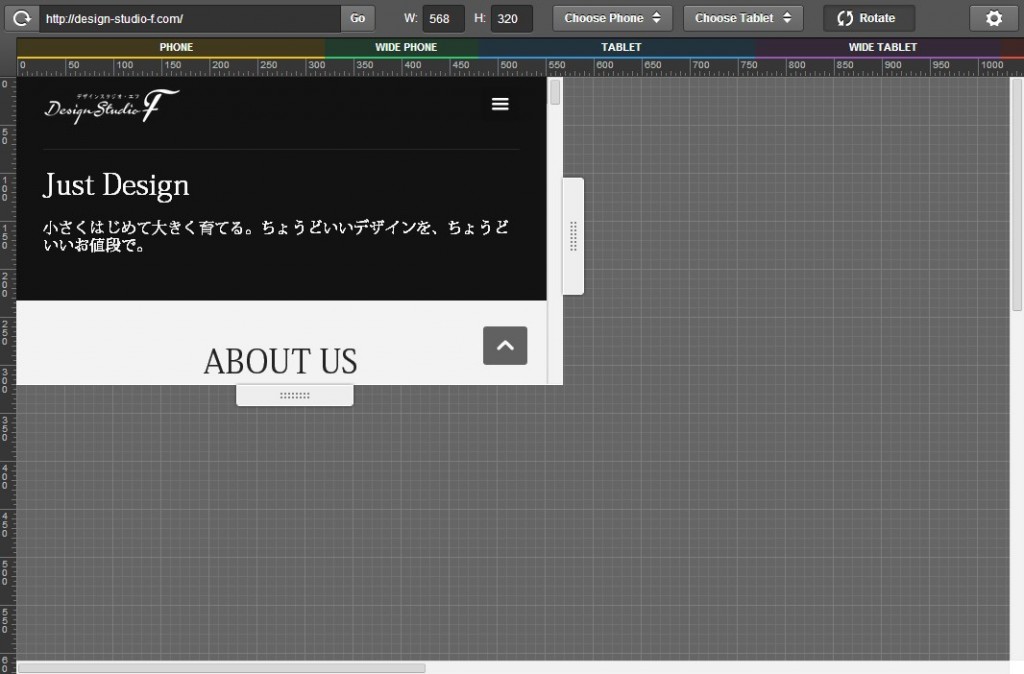
右上の『Rotate』ボタンをクリックするとスマートフォンやタブレット特有の縦向き横向きでの表示切替もシミュレーションすることができます。