
CSS3より定義された「Border Radius」「Border Image」を使うことで角丸のボックスや、罫線の装飾によってこれまで画像で作成していた要素をCSSのみでデザインすることができるようになりました。
角丸(border-radius)

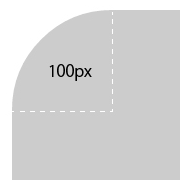
「border-radius」を使うと背景要素の角に丸みをつけることができます。
CSSの書き方は下記の通りです。左上・右上・右下・左下と個別に設定ができます。
設定する値は丸みの半径の長さ、またはパーセンテージで指定をします。
設定値を1つにすると円の半径(正円)になります。
設定値を2つにすると1つ目の値は水平方向の半径、2つ目の値は垂直方向の半径となり楕円形になります。
CSSサンプル
/* 個別設定(正円) */
div {
border-top-left-radius: 10px; /* 左上 */
border-top-right-radius: 20px; /* 右上 */
border-bottom-right-radius: 50px; /* 右下 */
border-bottom-left-radius: 30px; /* 左下 */
}
/* 個別設定(楕円) */
div {
border-top-left-radius: 10px 20px; /* 左上 */
border-top-right-radius: 20px 10px; /* 右上 */
border-bottom-right-radius: 50px 30px; /* 右下 */
border-bottom-left-radius: 30px 50px; /* 左下 */
}
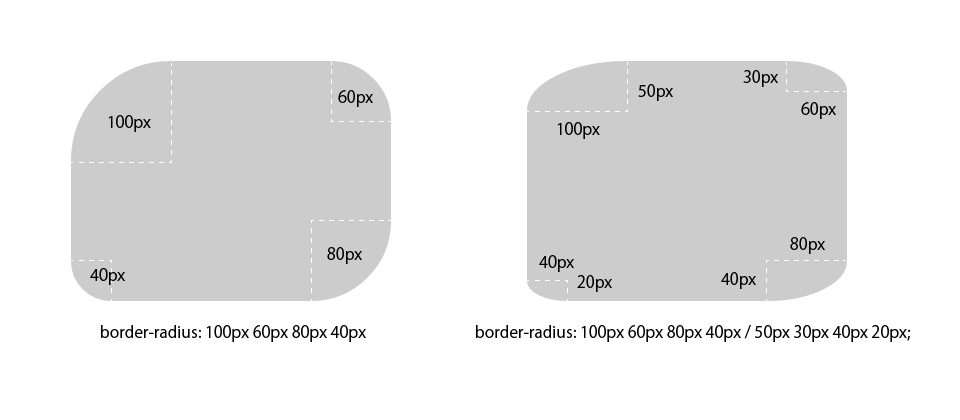
4つの角にまとめて設定したい場合は「border-radius」を使用します。
設定値は正円の場合、1つから最大4つまで設定ができます。
楕円の場合は、スラッシュ( / )で区切ることで、水平方向(横方向)と垂直方向(縦方向)を分けて設定することができます。
CSSサンプル
/* まとめ設定(正円) */
div {
border-radius: 10px; /* 4つの角すべてが10px半径の正円 */
border-radius: 10px 20px; /* 左上・右下が10px半径の正円、右上・左下が20px半径の正円 */
border-radius: 10px 20px 0px; /* 左上が10px半径の正円、右上・左下が20px半径の正円、右下が0px半径の正円 */
border-radius: 10px 20px 0px 5px; /* 左上・右上・右下・左下の順番で半径が反映 */
}
/* まとめ設定(楕円)※反映される角の順番は正円と同じ */
div {
border-radius: 10px / 20px; /* 水平方法が10px 、垂直方向が20px */
border-radius: 10px 20px / 20px 10px;
border-radius: 10px 20px 0px / 0px 20px 10px;
border-radius: 10px 20px 0px 5px / 0px 20px 5px 10px;
}
枠線イメージ(border-image)

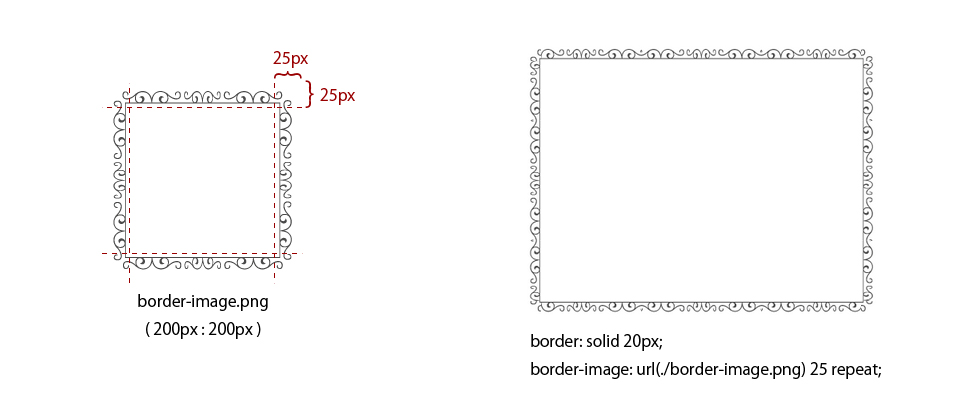
「border-image」はその名前の通り、枠線に対して画像を設定することができます。
下記のサンプルでは、「border-image」の設定値としてborder-image-sourceの値 / border-image-sliceの値 / border-image-repeatの値を指定しています。
枠線画像として「border-image.png」を読み込み、25px内側へスライスした画像を上下左右それぞれ4つに分割して枠線に反映をします。
「border-image」内で「border-image-width」という枠線画像の太さを指定することができますが、ブラウザによって描画か異なっていたので、border-widthで太さを指定しておいたほうが確実そうです。
CSSサンプル
div {
border: solid 20px;
border-image: url(./border-image.png) 25 repeat;
}
「border-image」は指定したボックスの大きさに応じて枠線画像が変化するので、文章の内容で高さなどが変化する記事のボックスの装飾などに使えそうです。