WordPressのバージョンが、これまでの4.0の系統から5.0系統の最新版へのリリースとなりました。
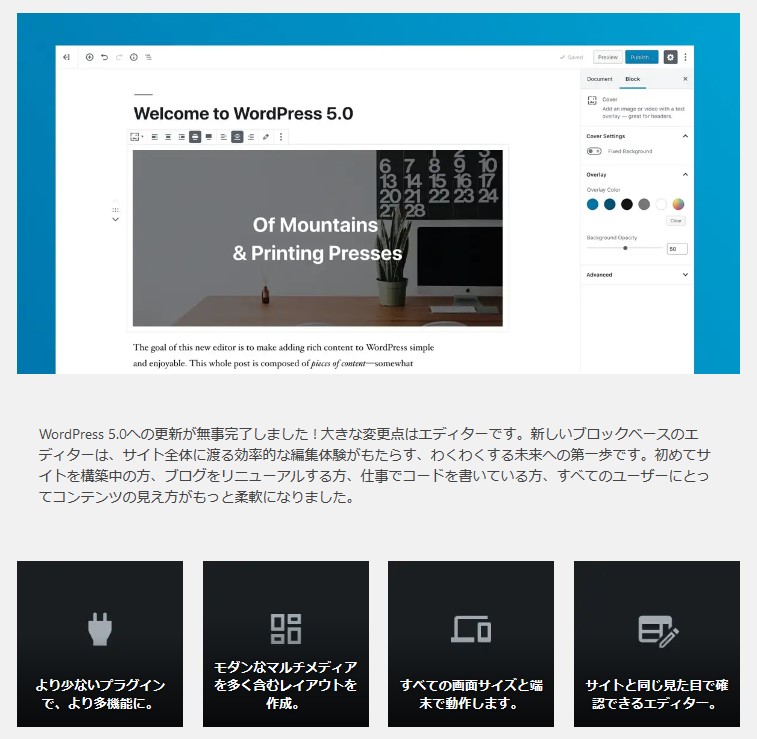
安全性やバグの修正はもちろんですが、今回、5.0系統の最新リリースで大きく変わったのが投稿時の編集エディターとして「Gutenberg」が標準採用されたことだと思います。「Gutenberg」は、投稿コンテンツをブロック式で追加、編集できるようになり、HTMLコードがわからないユーザーでも、画像やテキストのレイアウトを整えて投稿内容を作成できるようになりました。編集画面がプレビューに近くなり、公開される内容がイメージしやすく編集作業を行えるのが特徴です。


よりビジュアル的に、直感的に投稿を作成できるようになっていますが、旧来のエディターに慣れてしまい、旧来のほうがページ内容の作成、HTMLコードが書きやすいという声も耳にします。また、使用しているプラグインによってはエディターが変わったことで従来の機能が使えなくなることもあるようです。
旧来のエディターに戻したいを思ったときに、WordPressのバージョンをアップロード後は、新しいエディターの「Gutenberg」が標準となっており、そのままでは旧来のエディターを表示することができません。
ただ旧来のエディターを使用する方法がありますので、WordPress5.0にアップロード後、編集エディターを旧バージョンに戻す方法をご紹介します。
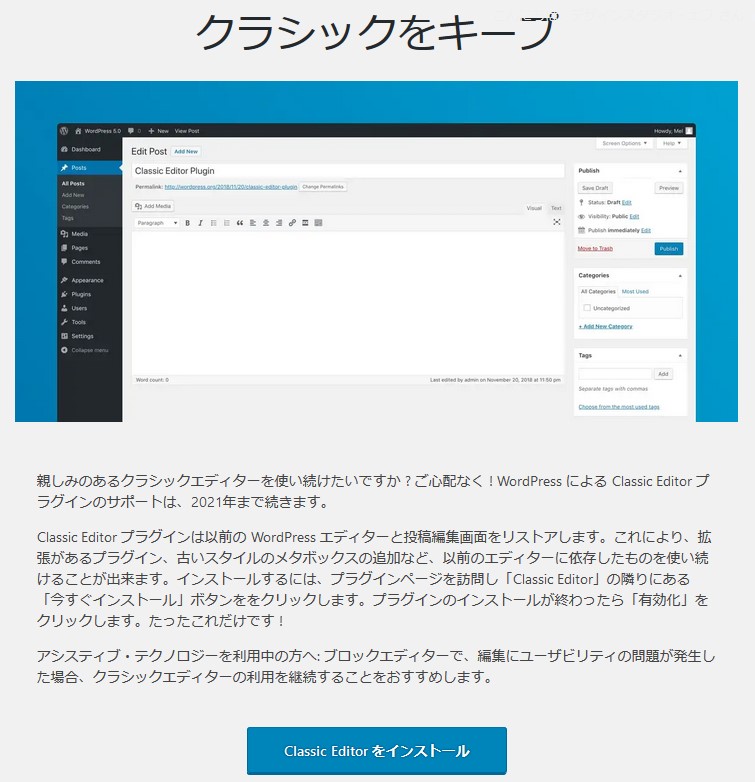
プラグイン「Classic Editor 」の提供

WordPress5.0のアップロードに合わせて、旧来のエディターを使用するためのプラグイン「Classic Editor」がリリースされました。旧来のエディターを使用する場合は、このプラグインをインストールして有効化すると旧来のエディターを使用することができるようになります。
プラグイン「Classic Editor 」の設定方法
プラグインの追加で「Classic Editor」を検索いただくと、「Classic Editor」が該当しますのでインストールし、有効化します。

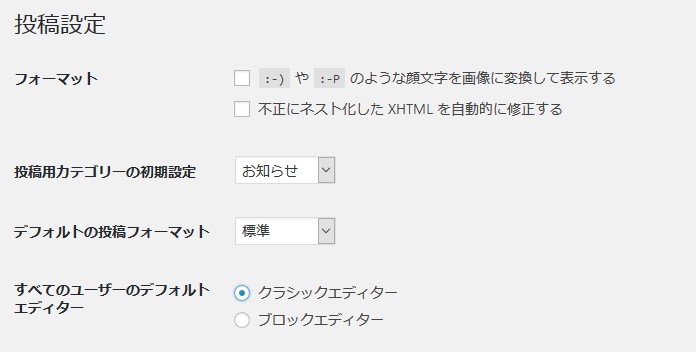
WordPressの管理画面メニューの「設定」にある「投稿設定」を開くと「すべてのユーザーのデフォルトエディター」として「クラシックエディター」、「ブロックエディター」を選択することができます。「クラシックエディター」を選択すると旧来のエディターが利用できる状態になります。