
WEBサイトやパソコンの画面などに見られるメニューやボタンなどのグラフィカルユーザインタフェース(GUI)のテンプレートをまとめてみました。
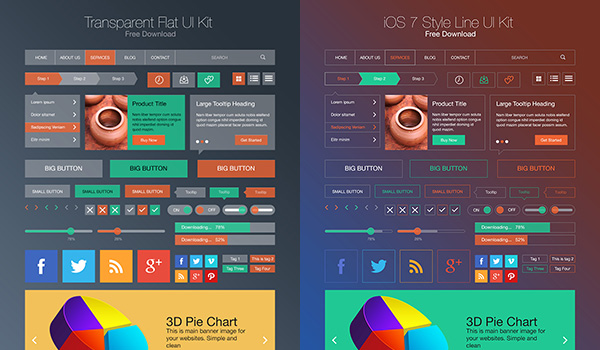
Flat Style & iOS 7 Line Style UI Kit PSD
フラットデザイン、iOS 7 イメージのユーザインタフェースデザインです。

25 Line Icons (PSD & PNG)
ラインでデザインされたシンプルなアイコンのセットです。
![]()
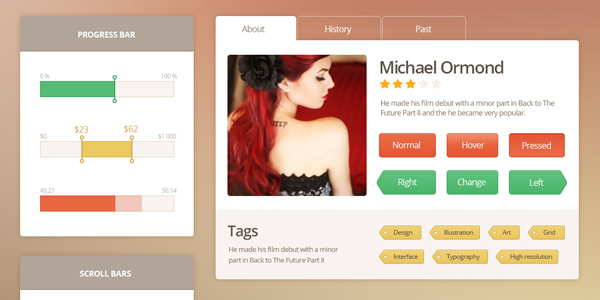
Metro Vibes UI Kit (PSD)
こちらもフラットデザインのユーザインタフェースデザインです。

27 Business Doodles (Vector PSD)
手書き風のシンプルなアイコンのセットです。

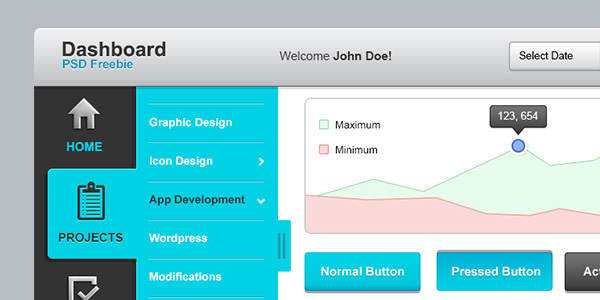
Dashboard UI Elements PSD Freebie
ダッシュボード(管理画面)のユーザインタフェースデザインです。

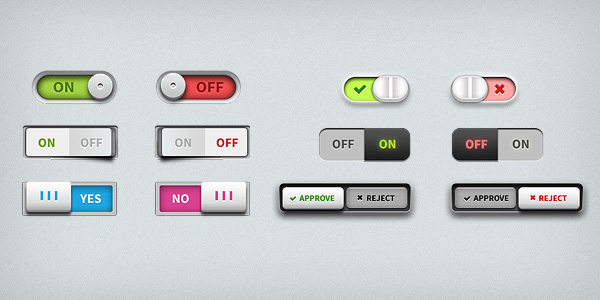
Toggle switches UI elements (PSD)
スイッチタイプのボタンデザインです。

[button link=”http://www.graphicsfuel.com/2012/10/toggle-switches-ui-elements-psd/” icon=”59212″ target=”blank” color=”0f0f0f” textcolor=”ffffff” size=”big”]Toggle switches UI elements (PSD)[/button]
20 pixel-perfect glyph icons (vector PSD)
シンプルなシルエットのアイコンのセットです。
![]()
20 pixel-perfect glyph icons (vector PSD)
ダークとグレーの光沢感のあるメニューデザインです。

以上、メニューやボタン、アイコンなどのグラフィカルユーザインタフェースのテンプレート素材をまとめてみました。






