
エレベーターでは多くの人がじっとしていることが多く広告を見てもらうには良い空間かもしれません。そのようなエレベーターに仕掛けられたアイディアがあるクリエイティブな広告をまとめてみました。
Be born again. / Dr.Kim plastic surgery
美容整形クリニックがあるビルのエレベーター掲げられた広告です。「神の手で生まれ変わりたい方はエレベーターのボタンを押してクリニックへ」というメッセージがこめられています。

Image Source:My Modern Met
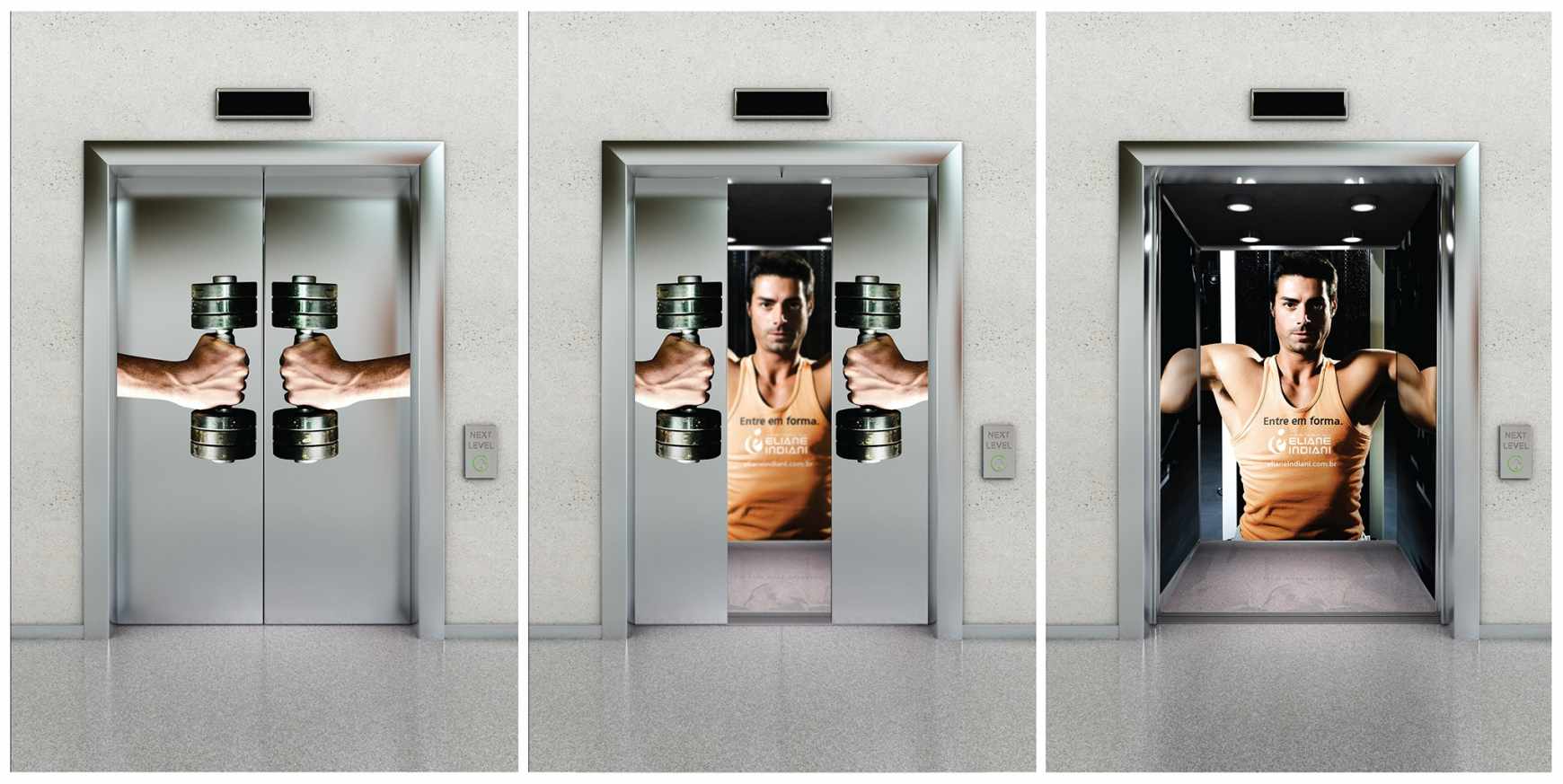
Dumbbells / Eliane Indiani Fitness Center
フットネスセンターの広告です。インパクトのあるイメージで、エレベーターの扉が開く動きが運動の動きと上手くマッチしていますね。

Advertising Agency: Molotov, Taubaté (São Paulo), Brazil
Creative Directors: Eduardo Spinelli, Fabiano César
Art Director: Fabiano César
Copywriter: Eduardo Spinelli
Photographer: Shutterstock
Published: November 2013
Image Source:Ads of the World™
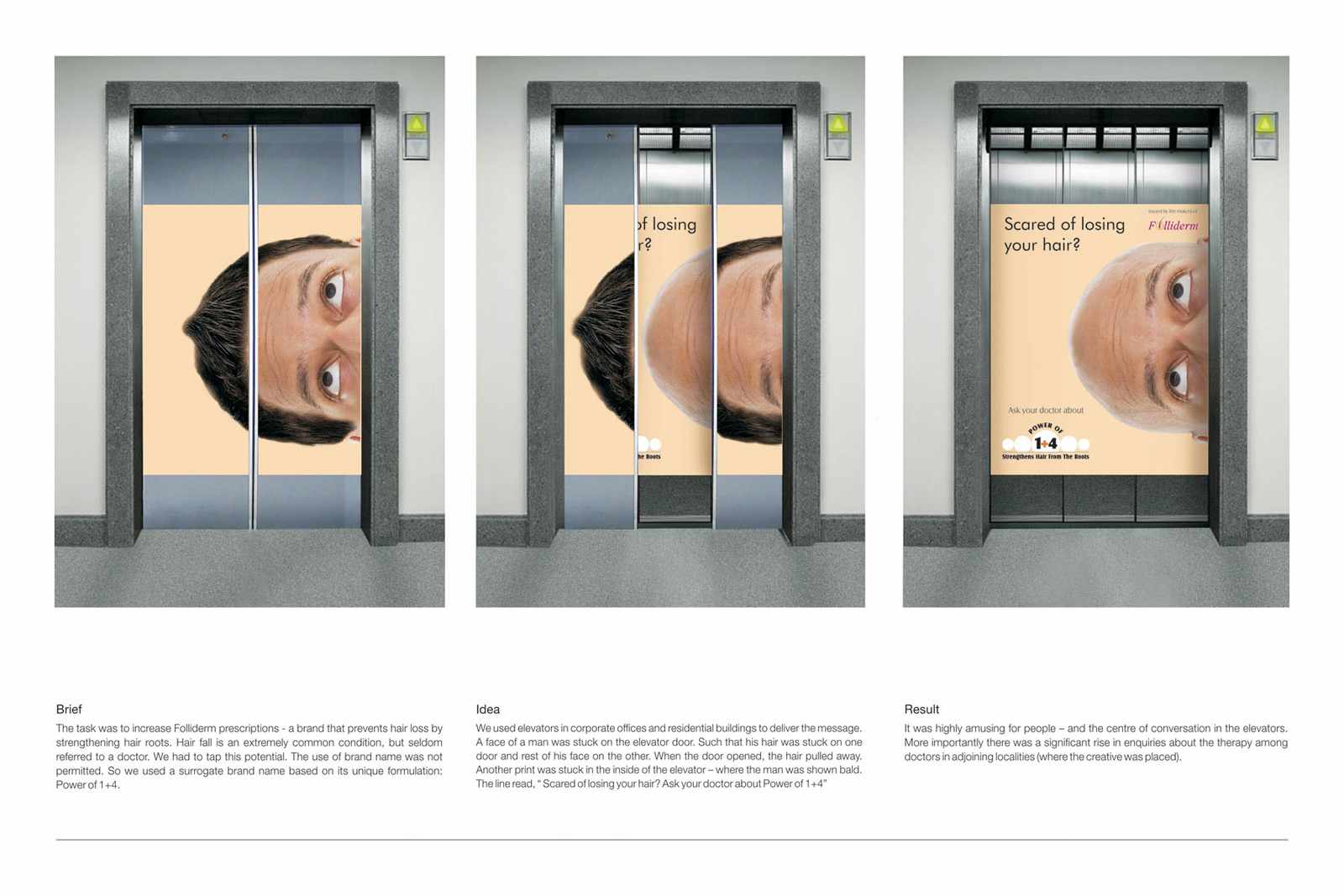
Bald man / Folliderm
発毛剤の広告です。「Scared of losing your hair?」髪の毛を失うのは怖くありませんか?というキャッチコピーと一緒に衝撃的なイメージの広告です。

Advertising Agency: Sorento Healthcare Communications, Mumbai, India
Executive Creative Director: Rajesh Rai
Creative Group Head – Art: Dinesh Ghosalkar
Creative Group Head – Copy: Sarvesh Raikar
Visualisers: Sabin Antony, Amruta Karandikar
Group Account Manager: Preetha Vasanji
Image Source:Ads of the World™
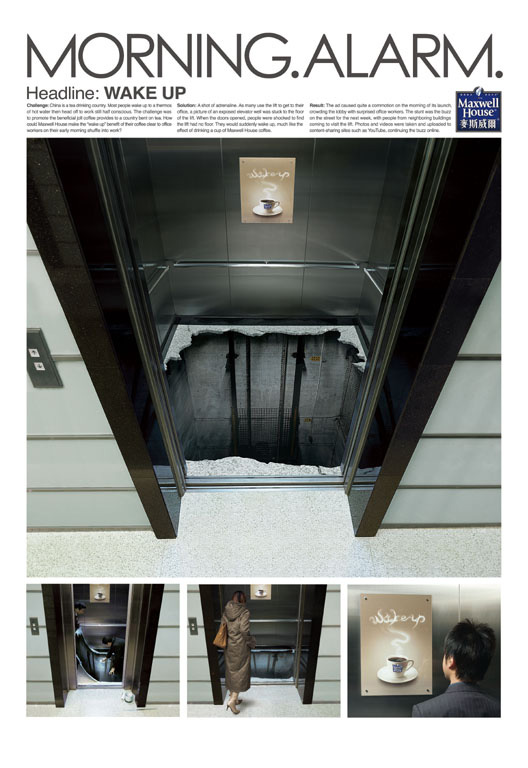
Morning Alarm / Maxwell House
コーヒーメーカー「マックスウェルハウス」の広告です。お茶を飲む意識が高い中国でのオフィスワーカー向けにコーヒーを訴求するため展開された広告です。エレベーターに乗ると思わずハッとして眠気が吹き飛ぶ!ことに、朝の目覚めにコーヒーを!掛けたメッセージが込められています。実際に朝のオフィスビル街で行われて話題になったみたいです。

その様子の動画がこちらです。
Advertiser/Client: MAXWELL HOUSE
Advertising Agency: OGILVY BEIJING
Country: CHINA
Media/Advertising Agency: OGILVY BEIJING
Image Source:AdForum.com






