
イベント情報を掲載するサイトを構築するとき、カレンダーで一覧を表示させたり会場の情報を掲載したい要望をいただきます。
カスタム投稿やカスタムフィールドを用いてイベント用の記事を作成したり、Googleカレンダーなどを読み込みカレンダーを表示することもできますが、管理や記事の更新などに手間がかかってしまいます。
WordPressのみで完結できるイベントカレンダーを構築できないかと調べてみたら、『Event Organizer』というプラグインがあったのでご紹介をします。
『Event Organizer』ダウンロード
『Event Organizer』インストール
プラグインをダウンロードしてインストール後、有効化をします。有効化後は、設定メニューに『Event Organizer』が追加されます。

設定内容は初期値のままでもイベントカレンダーを作成できるので、初期値の内容でカレンダーを作成してみます。
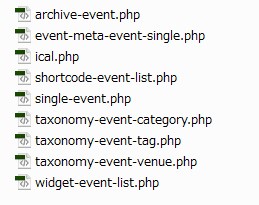
イベント情報を公開するためにイベント用のページテンプレートが必要です。ダウンロードしたプラグインのファイル「event-organiser」内に「templates」フォルダがあります。その中に基本的なテンプレートが入っているので、それらを参考にテーマ用のファイルを作成します。

イベント情報の作成
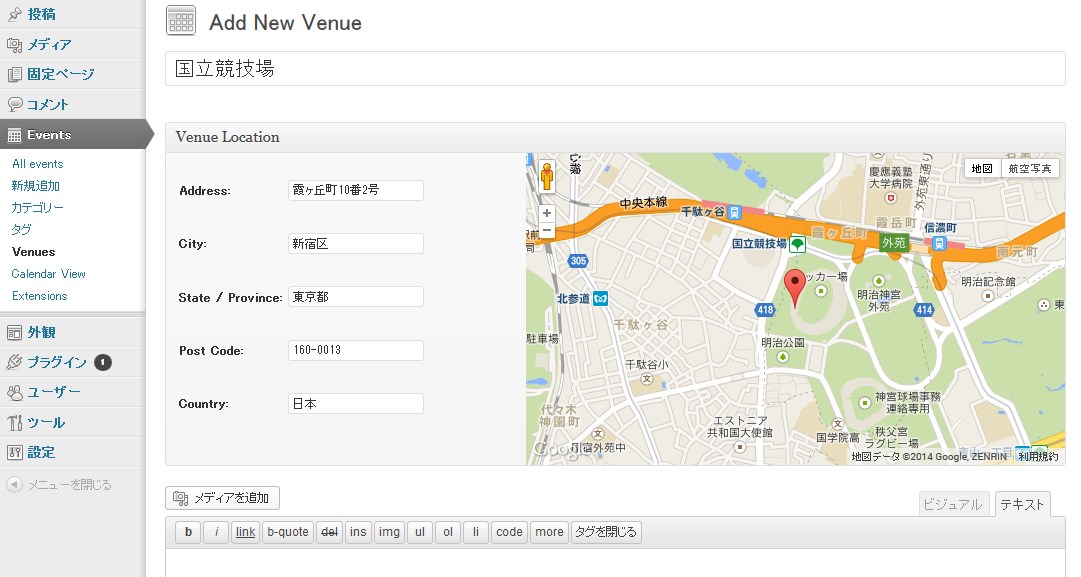
最初に会場情報を登録します。管理画面にイベント情報用の投稿「Events」が追加されています。「Events」メニューを開くと開催地情報を登録できる「Venues」がありますので、「新規追加」で開催地の情報を登録します。
住所情報の入力に合わせて地図も連携しているので便利です。

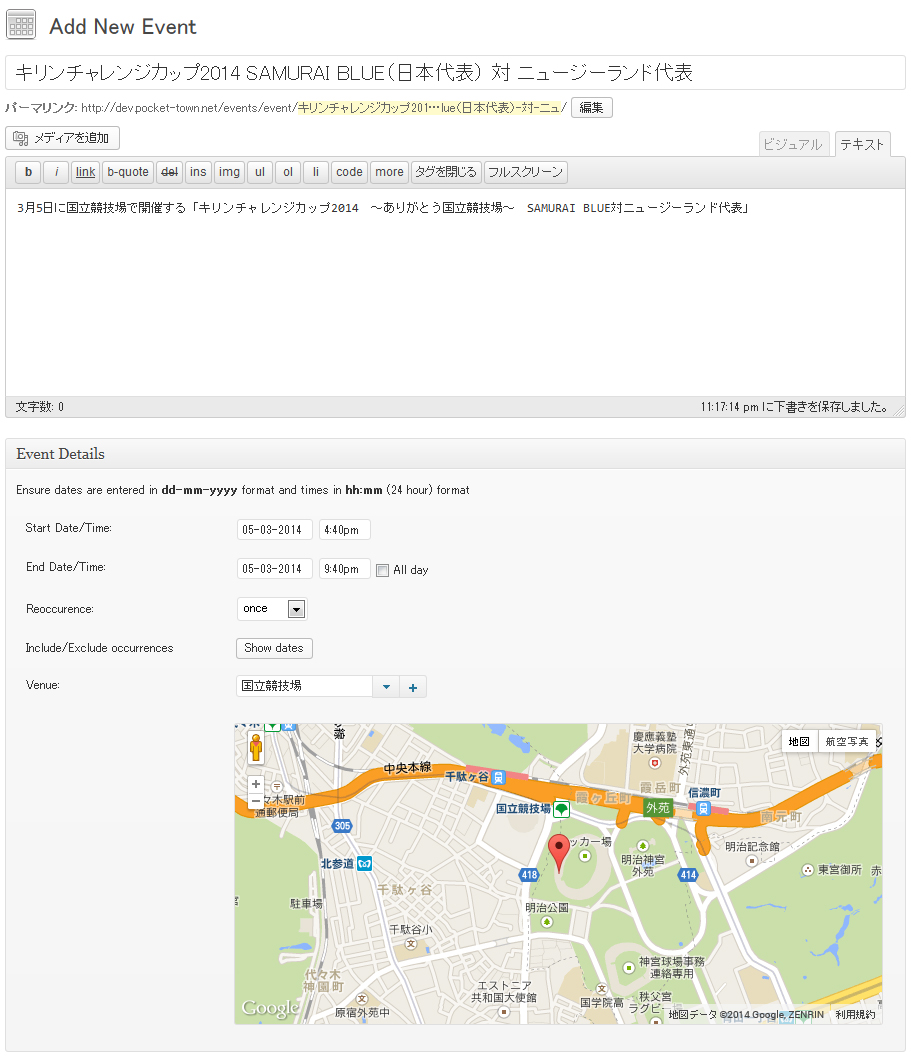
開催地情報の投稿が完了したら、続けてイベント情報を投稿します。「Events」メニューの「新規追加」でイベント情報を投稿します。
イベント名、イベント内容、開催日時、終了日時を入力することができます。開催地の情報は、登録済みの内容を選択できます。

イベントカレンダーの掲載
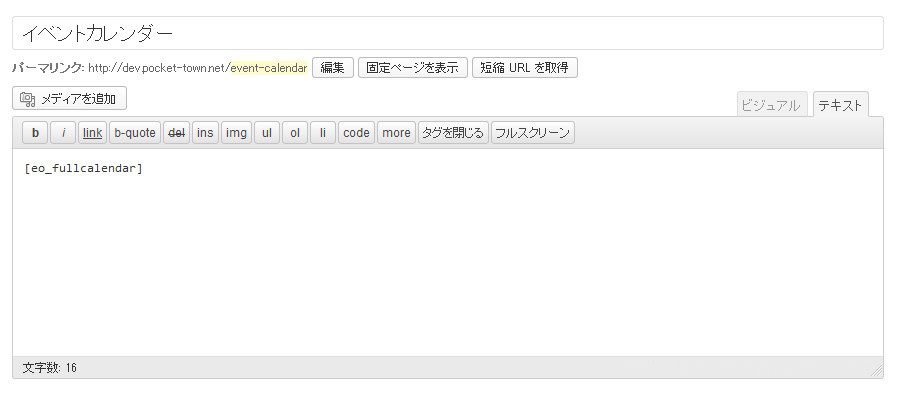
イベントカレンダーを公開する場合は、固定ページなどでショートコードを記述します。

/* すべての情報をカレンダーに掲載 */ [eo_fullcalendar]
ショートコードの詳細はプラグインの公式サイトにて解説があります。
[button link=”http://wp-event-organiser.com/documentation/shortcodes/” icon=”59212″ target=”blank” color=”0f0f0f” textcolor=”ffffff” size=”big”]Event Organiser[/button]
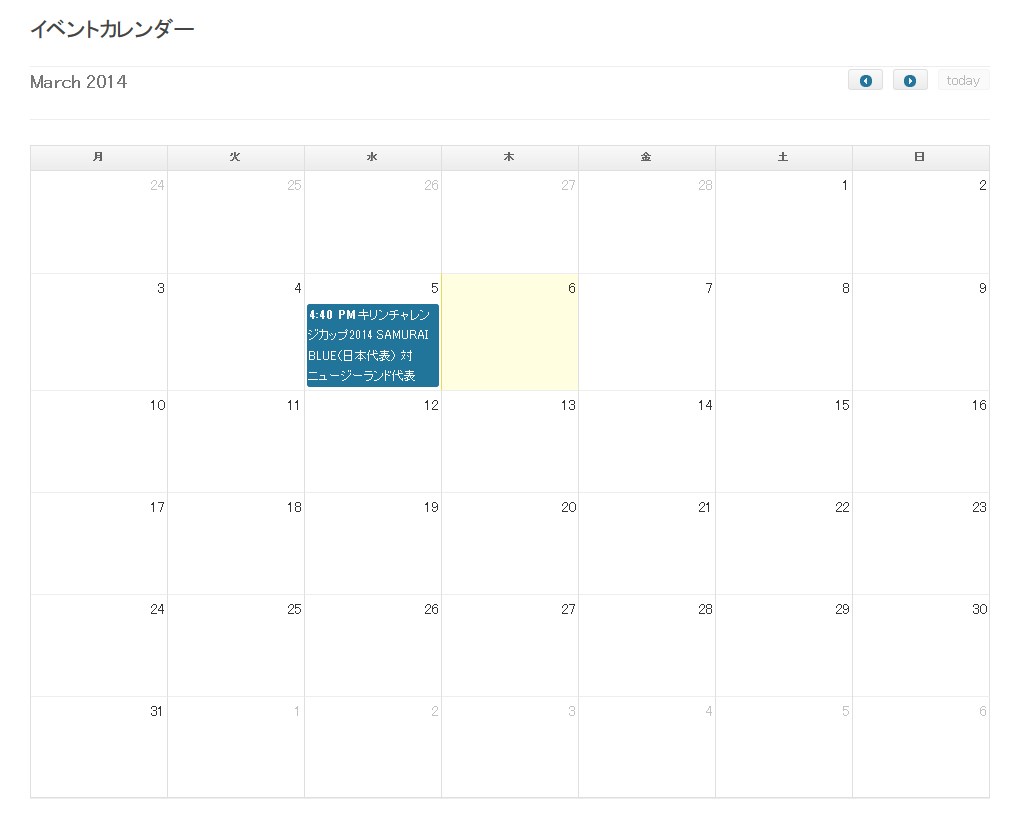
月別のカレンダー表示でイベント情報が掲載されます。

イベント名をクリックすると詳細ページが開きます。

イベント情報は、カテゴリーやタグも利用できて、インポート/エクスポートなどの機能もあり管理機能も充実しています。






