2015年も4月新年度を迎えますね。年度の切り替わるこの時期はウェブサイトのリニューアルも多いと思います。今回は、2015年の注目されるウェブサイトのデザイントレンドをご紹介します。
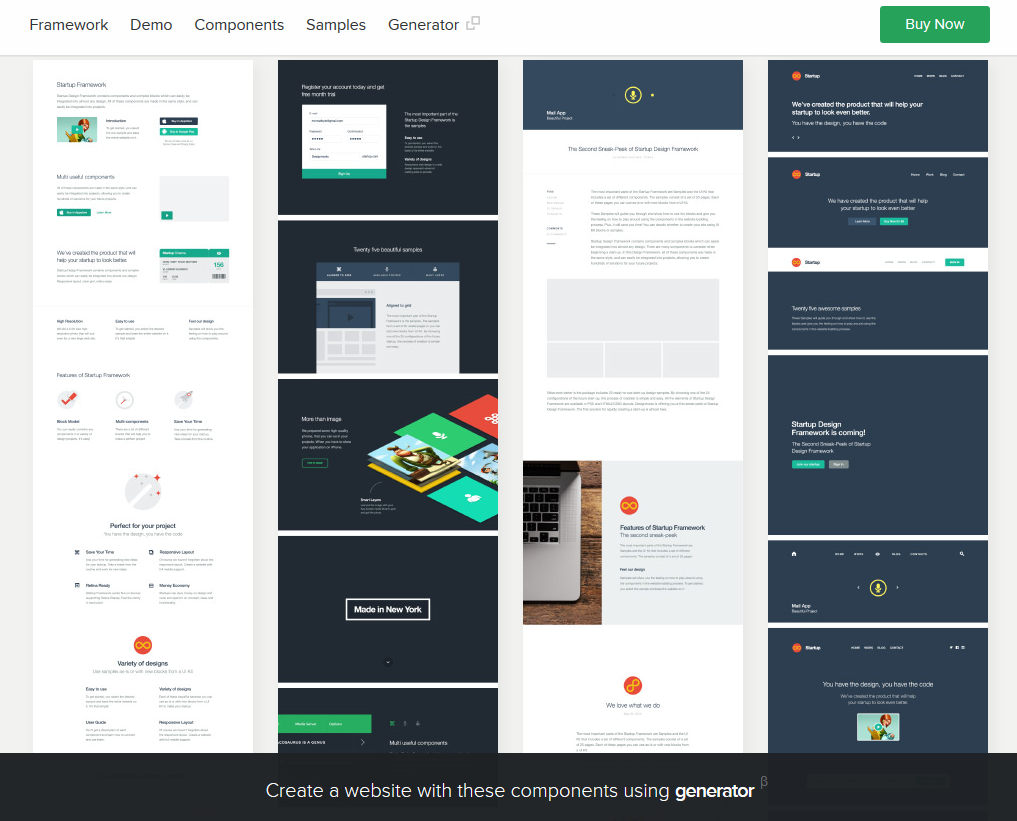
Startup Framework
「Startup」タイプのウェブサイトは1ページで構成されたレイアウトです。主なコンテンツの内容が1ページで収まりスクロールして閲覧できるので、スマートフォンやタブレットでの閲覧にも向いています。
Startup用のフレームワーク「Startup Framework」が公開されています。デザインやコーディングの参考にもなります。

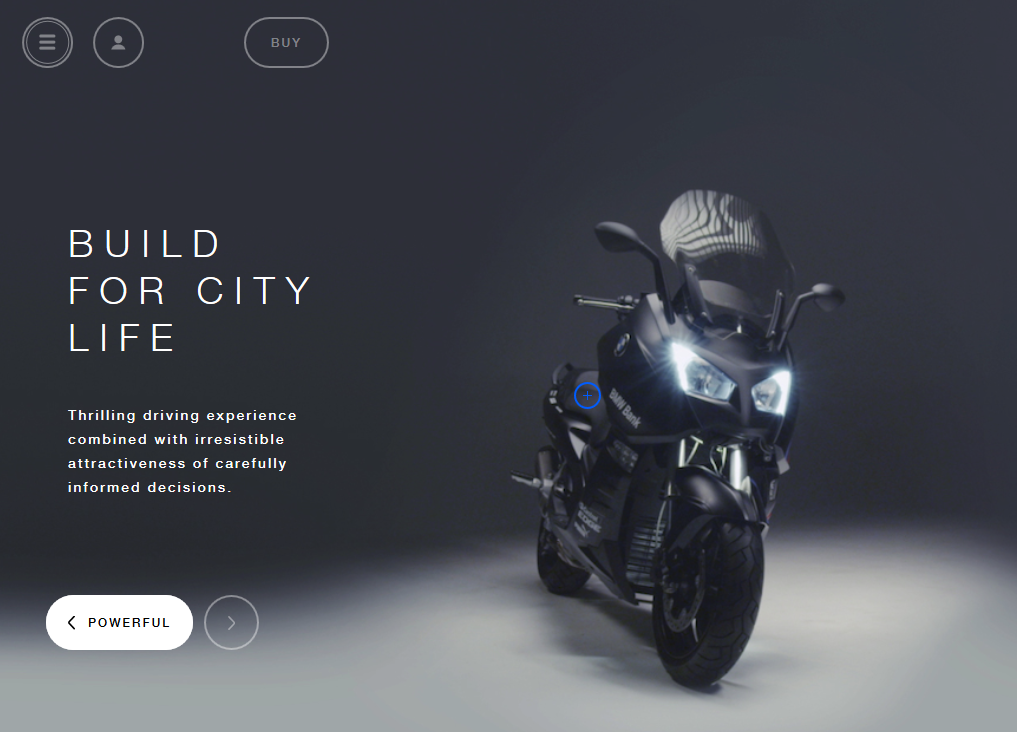
Fixed Blocks
「Fixed Blocks」タイプはメニューやナビゲーションなどを固定するレイアウトです。こちらもスマートフォンやタブレットでの操作を想定して、ボタンを押すと固定メニューが表示されるといった活用方法があります。
「Fixed Blocks」タイプの参考サイトをご紹介します。

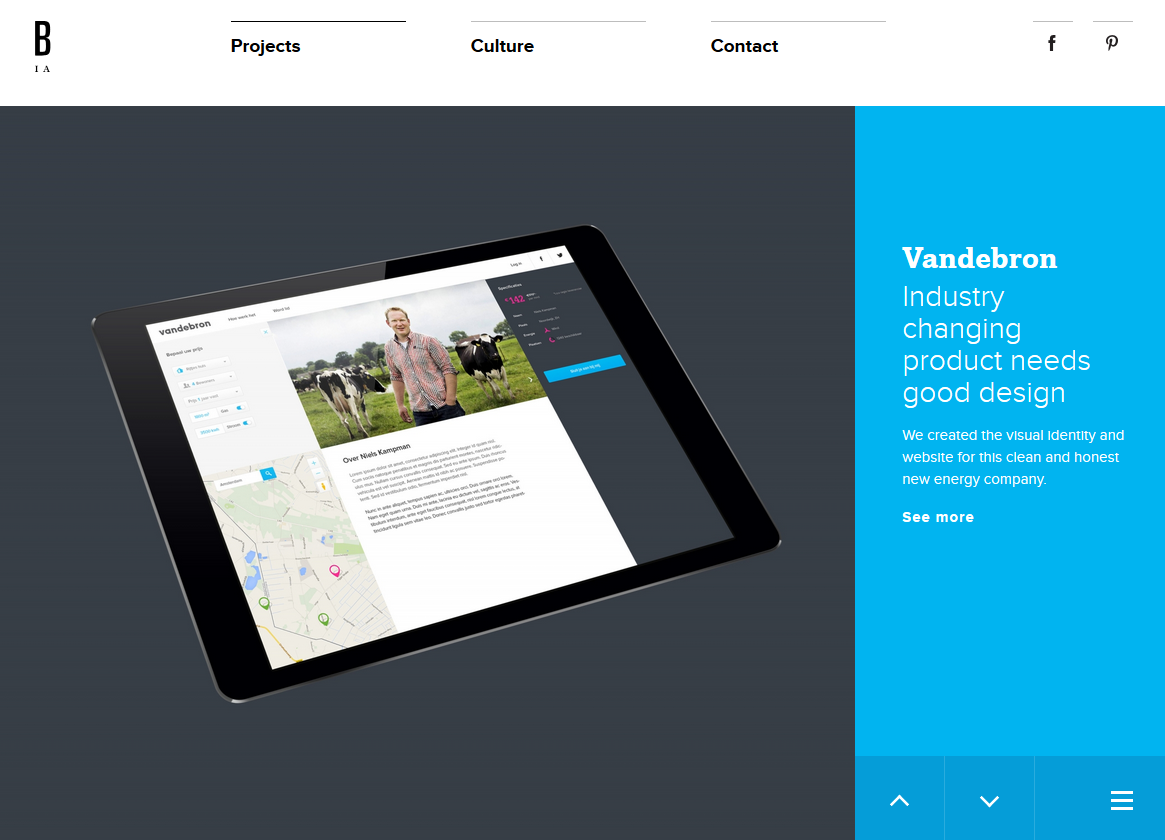
SVG
「SVG」は画像形式のひとつで、2次元ベクターイメージを扱います。主に座標の数値によってイメージを表現できること、テキストエディタ等で編集できるため、HTML内に直接記述をしたり、JavaScript 等と連携させることでアニメーションなどリアルタイムで再現できます。
またベクターデータによる画面表示では拡大や縮小をしても描写の劣化が起きないという特徴があります。
パソコン用やスマートフォン用の主要ブラウザでSVGの表示がネイティブでサポートされてきていることから今後SVGを活用したウェブサイトも多くなりそうです。
「SVG」を活用したの参考サイトをご紹介します。

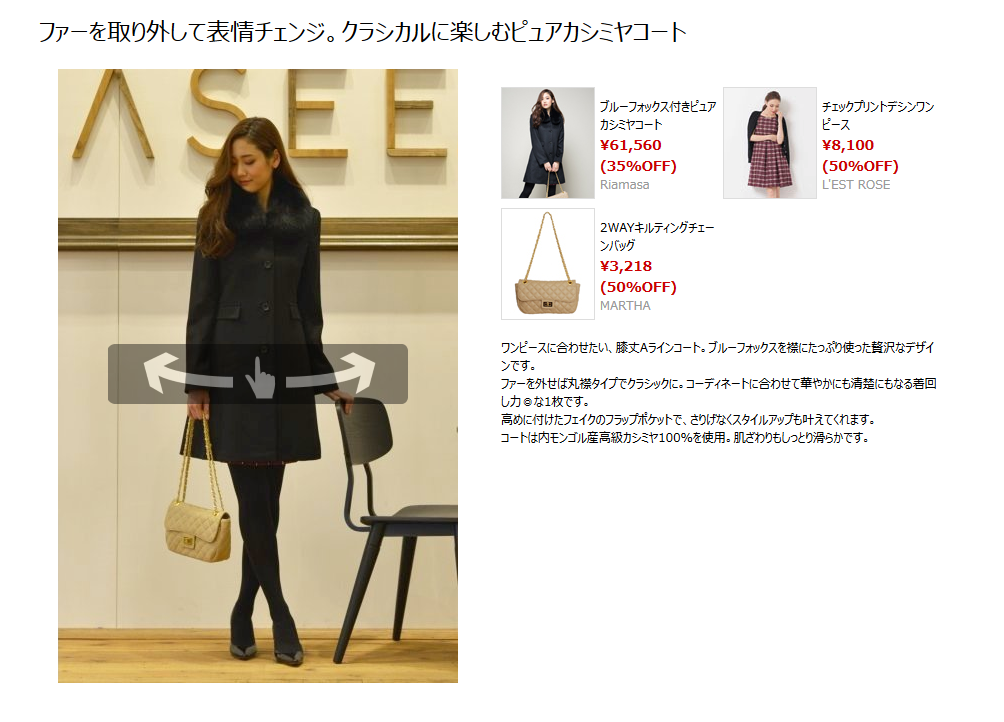
2D to 3D Photo
「2D to 3D Photo」は2Dの写真を3Dのように見せる技術です。2Dの静止画を3Dのように見ることができ、商品説明の新しい表現方法として期待ができます。
「2D to 3D Photo」を活用したの参考サイトをご紹介します。