最近は、CSSというとCSS3にクローズアップされることが多いのですが、今回は、CSS2より追加された「counter(カウンタ)」の着目してみました。
CSSの「counter(カウンタ)」を使用すると連番などの自動ナンバリングの機能を実装することができます。
「1」「2」「3」「4」のような一般的なナンバリングをはじめ、「1.1.」「1.2.」「1.3.」「2.1.」のような章や節を表す形での実装、さらには「第1章」「第2章」「第3章」という書き出しをつけることができます。
さまざまな用途に応用ができそうな機能ですね。
「counter(カウンタ)」は、すべての要素において:before 擬似要素及び:after 擬似要素に当てた content プロパティで実装することができます。
※IE8よりサポート、IE6, 7は未サポート
さっそくサンプルを作りながら実装方法をまとめてみます。
基本的な使い方
「countercounter-reset」プロパティと「counter-increment」プロパティを使い基本設定を行います。
CSS実例
H1要素に対してコンテンツの前(before)に自動連番を設置しています。
body {
counter-reset: number 0; /* number のカウンタを 0 にセット */
}
h1:before {
counter-increment: number 1; /* number カウンタの増加数をセット */
content: counter(number) " "; /* 表示形式を指定 */
}
解説
サンプル例の「number」の部分は変数になるので自由に設定することができます。
| プロパティ | 内容説明 |
|---|---|
| countercounter-reset | カウントする値を初期化をします。 ※数字は初期値です。省略をすると「0」になります。 |
| counter-increment | カウントの増加数をセットします。 ※「1」をセットすると「1」ずつ増加することになります。 |
| content | 表示形式を指定します。例では、自動ナンバリングの後ろに” “で半角スペースをひとつセットしています。 |
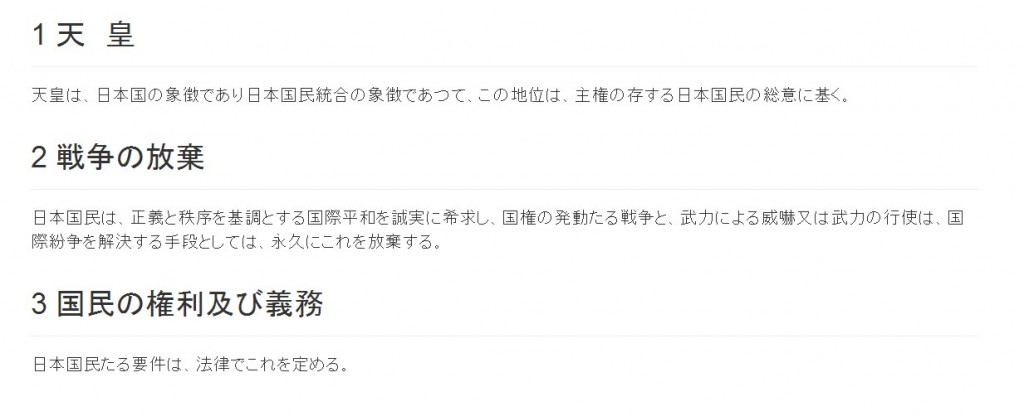
表示イメージ
H1要素の前に連番が表示されます。途中に文章など他のコンテンツが入っていてもナンバリングされます。

連番の前にテキストを付加する
「content」プロパティで、自動ナンバリングの前後にテキストを付加してみます。
CSS実例
body {
counter-reset: number 0; /* number のカウンタを 0 にセット */
}
h1:before {
counter-increment: number 1; /* number カウンタを増加 */
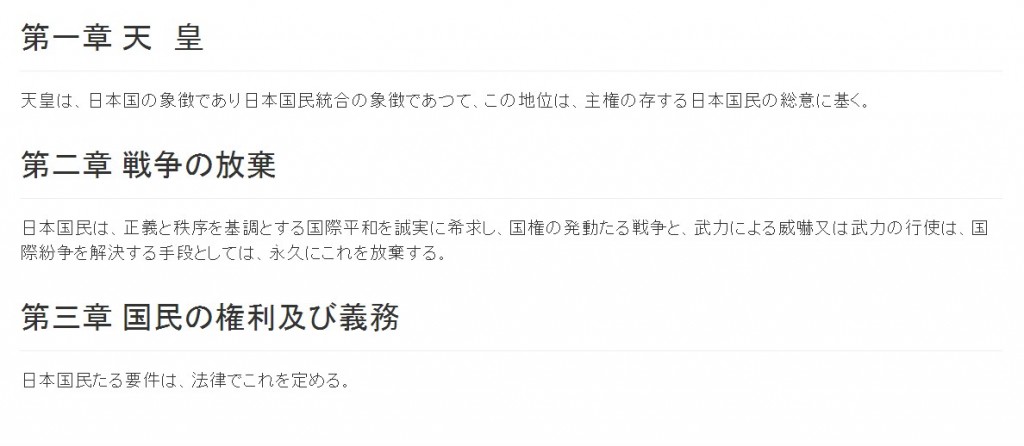
content: "第" counter(number) "章 "; /* 表示形式を指定 */
}
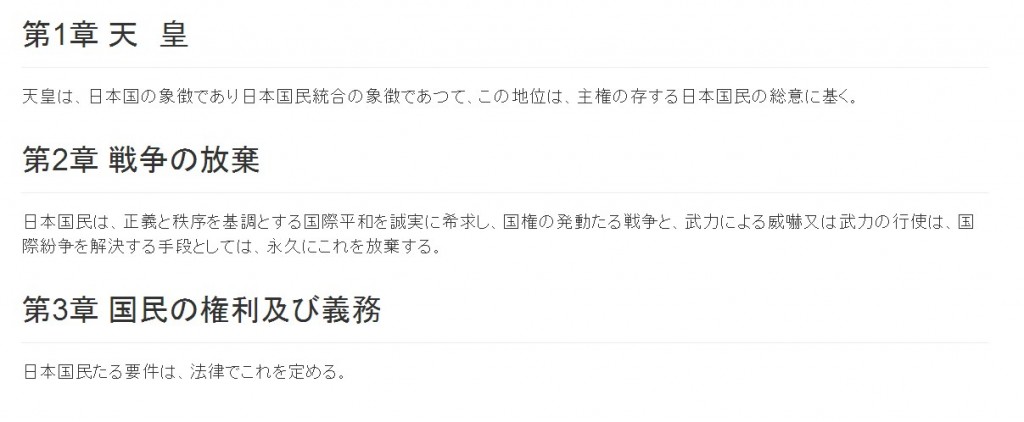
表示イメージ

表示位置を後ろにする
「:after 擬似要素」を指定するとコンテンツの後ろにナンバリングをつけることができます。
CSS実例
body {
counter-reset: number 0; /* number のカウンタを 0 にセット */
}
h1:after {
counter-increment: number 1; /* number カウンタを増加 */
content: " (第" counter(number) "章)"; /* 表示形式を指定 */
}
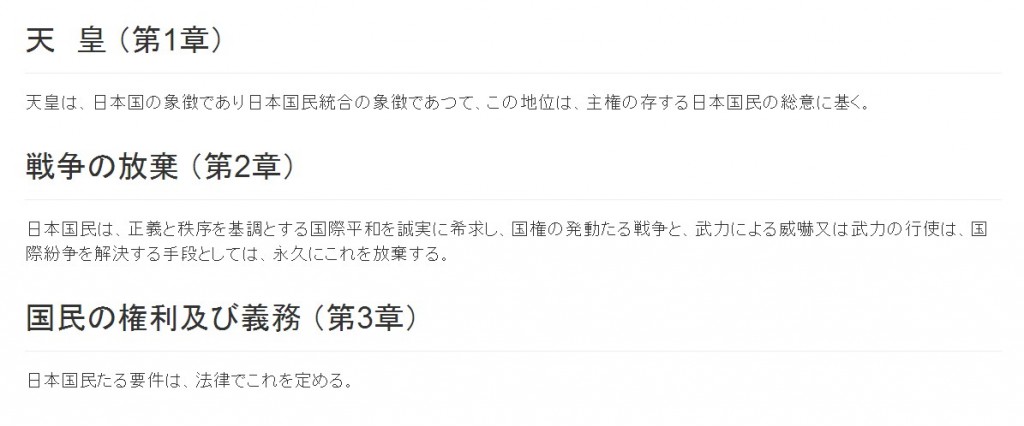
表示イメージ

リスト形式を指定する
「list-style-type」と同様に英数字をはじめ、漢数字なども指定することができます。「content」プロパティのcounter()で表示形式を指定することができます。
CSS実例
body {
counter-reset: number 0; /* number のカウンタを 0 にセット */
}
h1:before {
counter-increment: number 1; /* number カウンタを増加 */
content: "第" counter(number, cjk-ideographic) "章 "; /* 表示形式を指定 */
}
表示イメージ

プロパティ値
| 値 | 内容説明 |
|---|---|
| armenian | アルメニア数字 |
| circle | 白丸 |
| cjk-ideographic | 漢数字 |
| decimal | 算用数字 。olデフォルト値 |
| decimal-leading-zero | 先頭に0をつけた算用数字 (01, 02, 03, 等) |
| georgian | グルジア数字 |
| hebrew | ヘブライ数字 |
| hiragana | ひらがな – あいうえお順 |
| hiragana-iroha | ひらがな – いろは順 |
| inherit | listStyleType プロパティの値は親要素から継承することを指定する |
| katakana | カタカナ – アイウエオ順 |
| katakana-iroha | カタカナ – イロハ順 |
| lower-alpha | 小文字のアルファベット (a, b, c, d, e 等) |
| lower-greek | 小文字のギリシャ文字 |
| lower-latin | 小文字のアルファベット (a, b, c, d, e 等) |
| lower-roman | T小文字のローマ数字 (i, ii, iii, iv, v 等) |
| upper-alpha | 大文字のアルファベット (A, B, C, D, E 等) |
| upper-latin | 大文字のアルファベット (A, B, C, D, E 等) |
| upper-roman | 大文字のローマ数字 (I, II, III, IV, V 等) |
入れ子タイプのナンバリング
「ol」「li」を使った入れ子の場合、「1.1.」「1.2.」「1.3.」「2.1.」のような形式でナンバリングをすることができます。
CSS実例
「content」プロパティのcounters()を使うことで、入れ子に対応したナンバリングが作成されます。
ol {
counter-reset : item ;
list-style : none ;
}
li { display: block ; }
li:before {
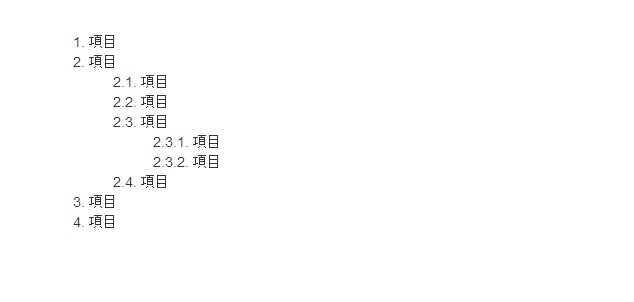
content: counters(item, ".") ". ";
counter-increment: item ;
}
表示イメージ

以上のようなかたちで「counter(カウンタ)」を使用するとテキストタイプの連番を作成することができます。