
WEBサイトのページを読込とき、読込むファイル数が多かったりライブラリを参照することでページの読込が完了するまでに時間がかかる場合があります。
読込時間が長いページを制作する場合は、読込状況を視覚的に表示することができるプログレスバーを設置すると閲覧する方に親切になると思います。
今回は、プログレスバーを簡単に実装することができるJavaScriptライブラリ『PACE』の紹介です。
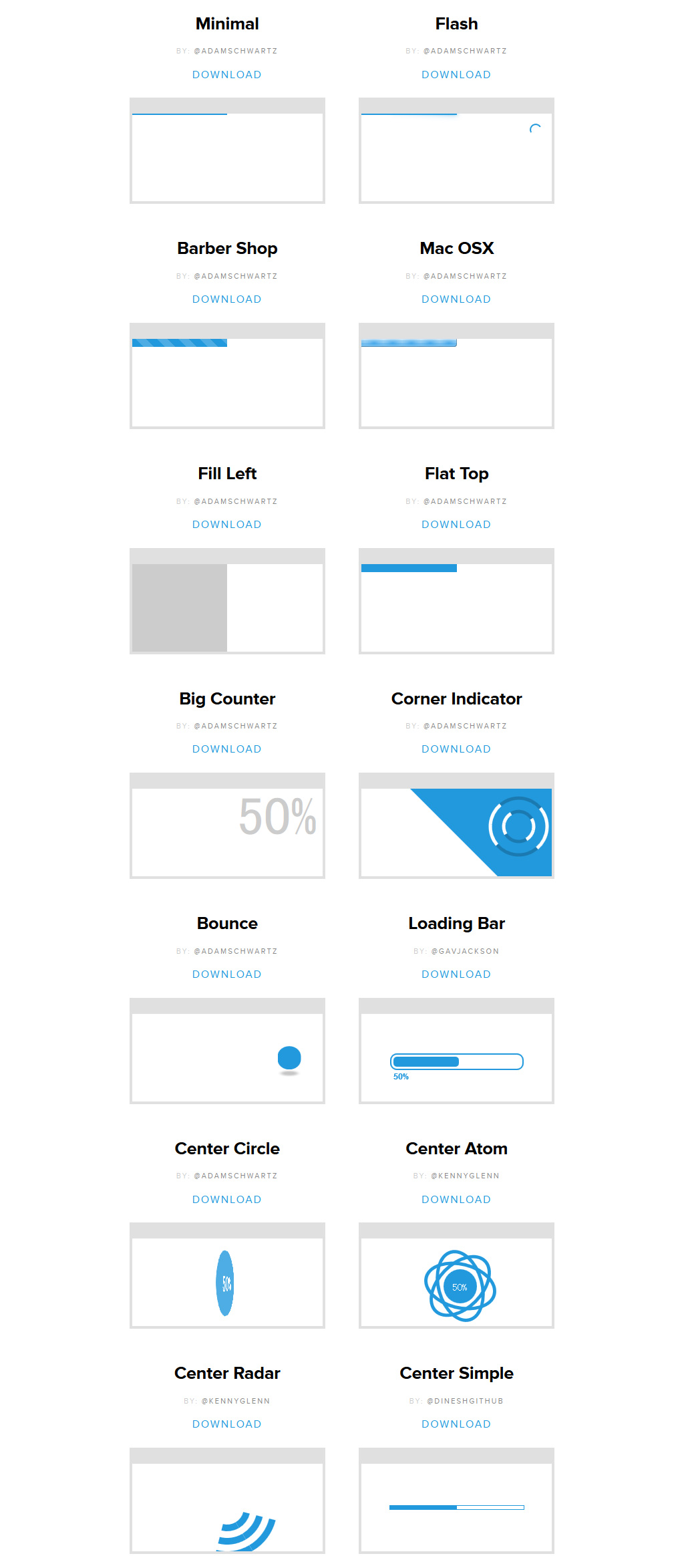
実装イメージ

ダウンロード
ライブラリデータのダウンロードやドキュメントがこちらのページより行うことが出来ます。
実装方法
実装は、head要素内でライブラリの本体である「pace.js」とデザインテーマがまとめられている「CSS」の2つを読込むことでできます。
<head> <script src="../pace.js"></script> <link href="../themes/pace-theme-corner-indicator.css" rel="stylesheet" /> </head>
上記のファイルを設置のみで自動的にプログレスバーが表示されるようになります。
必要に応じてオプション内容や初期値を変更したい場合は、以下のような2つの方法でパラメータを設定することができます。
「window.paceOptions」を利用する方法
<script>
paceOptions = {
// Configuration goes here. Example:
elements: false,
restartOnPushState: false,
restartOnRequestAfter: false
}
</script>
scriptタグ内で「data-pace-options」を利用する方法
<script data-pace-options='{ "ajax": false }' src='pace.js'></script>
『PACE』はデザインのバリエーションも多く、カラー指定もCSSのみですのでカスタマイズも行いやすいです。





