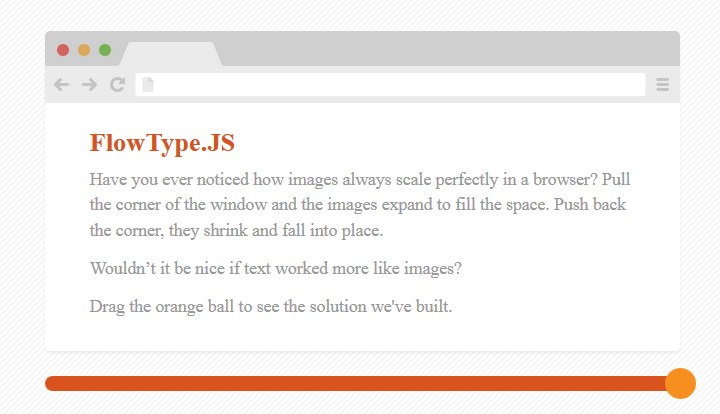
『FlowType』はレスポンシブデザインのサイトにおいて、横幅の変化に応じて設定されている文字の大きさや行の高さを自動的に調整をしているJavaScriptライブラリです。
イメージ

ダウンロード
ライブラリのダウンロードはこちらから行うことが出来ます。
Step 1: ライブラリの読込み
『FlowType』は「jQuery」対応のライブラリなので最初に「jQuery」が読込まれていることが必要条件になります。「jQuery」に続けて「flowtype.js」を読み込みます。
<script type="text/javascript" src="flowtype.js"></script>
Step 2: CSSの初期設定
文字サイズの初期値を設定しておきます。この値を基準に、文字サイズが変化します。
body {
font-size: 18px;
}
h1,h2,h3,h4,h5,h6,p {
line-height: 1.45;
}
h1 { font-size: 4em; }
h2 { font-size: 3em; }
h3 { etc...
Step 3: FlowType の実行
『FlowType』を反映する要素タグの前で、JavaScriptのスクリプトを実行します。
例では、本文すべてに対応させるので[body]となっています。
<script>
$('body').flowtype({
minimum : 500,
maximum : 1200,
minFont : 12,
maxFont : 40
});
</script>
| オプション名 | 説明 |
|---|---|
| minimum | 要素幅の最小値。 |
| maximum | 要素幅の最大値。 |
| 要素幅の最大値から最小値の間で、変化するようになります。 | |
| minFont | 文字サイズの最小値。 |
| maxFont | 文字サイズの最大値。 |