
『WordPress Canvas Gallery』は、WordPressの標準ギャラリーをスライド式のギャラリーに対応させることができるプラグインです。
『WordPress Canvas Gallery』ダウンロード
プラグインは「wordpress.org」のプラグインページやWordPressの管理画面の検索からプラグインからダウンロードすることができます。
『WordPress Canvas Gallery』インストール
『WordPress Canvas Gallery』プラグインをダウンロードして、プラグインをインストール後、有効化します。有効化後も設定やメニューに変化はみられないので、正しく動作しているのか少し不安になりました。
実際に機能するのは、ギャラリーの作成(編集)時なので心配はありませんでした。

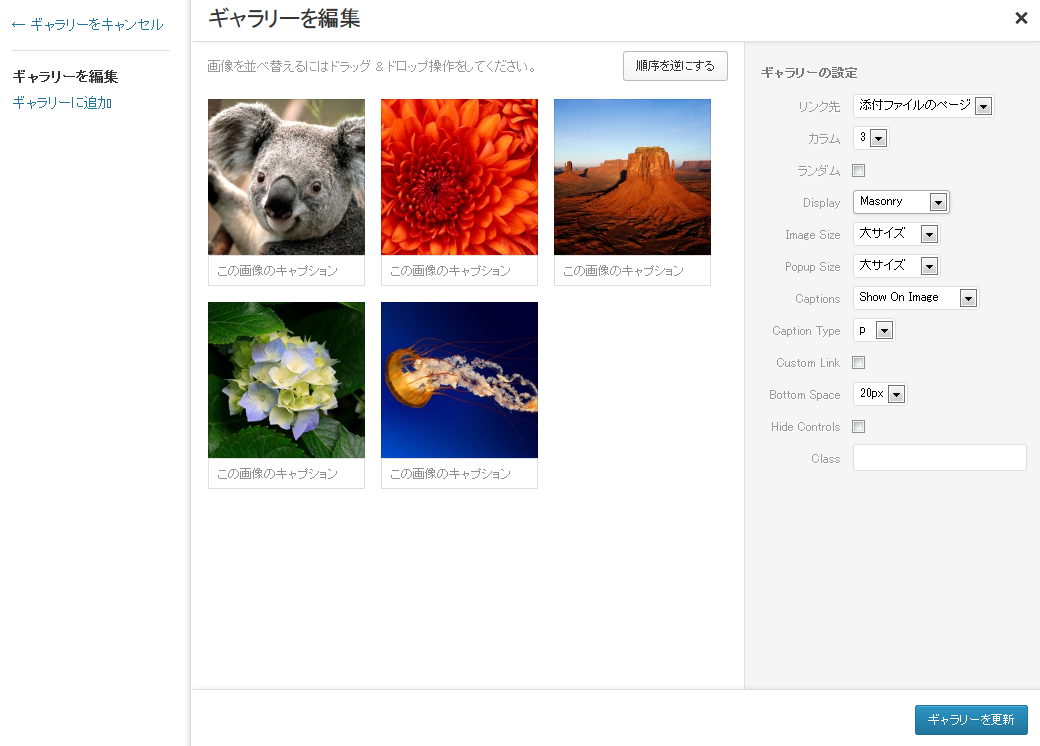
ギャラリーの作成(編集)時に新しくオプションが追加されます。
オプションの内容は以下の内容です。
| 設定名 | 補足説明 |
|---|---|
| Display | 画像の表示形式を選択することが出来ます。形式は4種類あります。 ・Masonry // フリーのフラグインバージョンでは非対応のようです。 ・Slider (Fade) ・Slider (Slide) ・Carousel ・Float //通常のギャラリー表示になります。 |
| Image Size | 表示される画像サイズを指定します。/td> |
| Popup Size | 画像のクリック後の画像サイズを指定します。 |
| Captions | キャプションを指定したときの表示方法を指定します。 |
| Caption Type | キャプションを表示するときのタグを指定します。 |
| Custom Link | チェックをいれると画像のリンク先がページのパーマリンク先になりました。 |
| Bottom Space | ボタンのスペースサイズを指定します。 |
| Hide Controls | コントロールの表示/非表示 |
| Class | オリジナルのクラス名を設定できます。 |
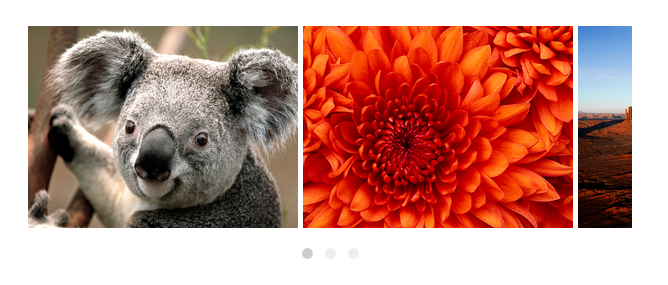
ギャラリーの表示イメージ「Slider (Fade)」、「Slider (Slide)」
オプションで形式を「Slider (Fade)」、「Slider (Slide)」にしたときの表示イメージです。
画像をマウスオーバーすると画像の左右に矢印が表示され画像を切り替えることができます。
「Slider (Fade)」の場合は、画像が切り替わるときにフェード、「Slider (Slide)」の場合は画像が切り替わるときにスライドになります。

ギャラリーの表示イメージ「Carousel」
「Carousel」の場合は、横幅270pxで画像が並び表示されます。