
先日ご紹介をしたWordPressのカスタムメニューの機能。出力されるタグをみるとクラス名が多く記述されているのがわかります。記述されているクラス名を使いCSSでメニューのデザイン、表示など変更する事も可能ですが、クラス名が多すぎて煩雑になりやすいので、今回はよりカスタマイズしやすい様に標準のクラス名を独自のクラス名に置き換える方法をご紹介します。
標準的なカスタムメニューの出力例
// 標準的なカスタムメニューの出力例 <ul id="menu-menu" class="nav-menu"> <li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-ancestor current-menu-parent menu-item-has-children menu-item-326" id="menu-item-326"></li> </ul>
LI要素のクラス名を整理する
フィルターフックadd_filter()を使用する事で、カスタムメニューの出力タグに変更を加えることができます。
最初に、標準のクラス名を無くして、自分で指定したクラス名のみをLI要素に反映する方法です。以下のコードを「functions.php」内に記述します。
// (1)LI要素に共通のクラス名を指定する
add_filter('nav_menu_css_class' , 'my_nav_class' , 10 , 1);
function my_nav_class($classes){
$classes = array(); // クラス名を初期化
$classes[] = 'my_class'; // 出力するクラス名を設定
return $classes;
}
wp_nav_menu()によって出力されるタグをみるとクラス名に「my_class」のみが反映されているのがわかります。
// (1)LI要素に共通のクラス名を指定する処理後の出力タグ <ul id="menu-menu" class="nav-menu"> <li class="my_class" id="menu-item-326"></li> </ul>
すべてのLI要素に共通するクラス名の場合は以上の処理で対応することができます。
次にLI要素ごとクラス名を変えたい場合はどのようにすればよいのか。実はWordPressの管理画面内でカスタムメニューを設定するときに、LI要素には独自にクラス名をつけることができるようになっています。
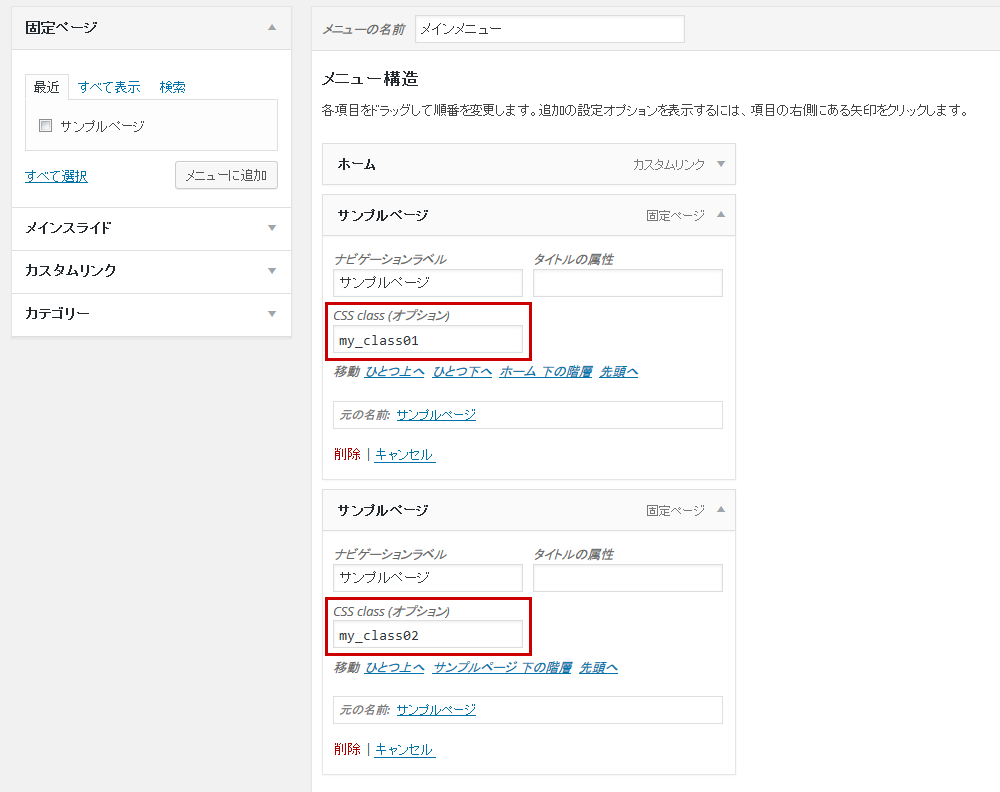
まずは、下の図のように各メニューの項目内にある「CSS class」にクラス名を入力します。

※ メニュー内容の設定欄に「CSS class (オプション)」の表示が無い場合は、ページ上にある「表示オプション」を開き「CSS クラス」にチェックが入っているか確認をしてみてください。
フィルターフックadd_filter()によって処理をしないままだと、上記で入力したクラス名は「menu-item」などの標準のクラス名と一緒に出力されます。そこで、不要なクラス名を無くすための処理として以下のコードを「functions.php」内に記述します。
以下のコードでは、使用するクラス名のみが反映される処理になっています。
「array(‘current-menu-item’,’my_class01′,’my_class02′)」の部分が、使用したいクラス名を指定している箇所になります。
// (2)LI要素に任意のクラス名を指定する
add_filter('nav_menu_css_class', 'my_css_attributes_filter', 10, 1);
function my_css_attributes_filter($var) {
return is_array($var) ? array_intersect($var, array('current-menu-item','my_class01','my_class02')) : '';
}
wp_nav_menu()によって出力されるタグをみると管理画面で設定されたクラス名が反映されるようになっています。
// (2)LI要素に任意のクラス名を指定する処理後の出力タグ <ul id="menu-menu" class="nav-menu"> <li class="current-menu-item my_class01" id="menu-item-326"></li> <li class="my_class02" id="menu-item-326"></li> </ul>
以上が、カスタムメニューのクラス名を置き換える方法の一例になります。出力されるタグはフィルターフックadd_filter()を使用する事で変更が可能です。上記で紹介した例以外でも独自の処理を加えて出力するタグを変更することができますので、目的に応じて試してみてください。