
WordPressではバージョン3.0より、管理画面内でメンテナンスができるカスタムメニューの機能が加わりました。WordPressで作成した固定ページや投稿記事のリンクをメニューに反映したり、動的にメニューを構築することができる便利な機能です。今回は、ワードプレスのカスタムメニュー機能を使うための導入方法をご紹介します。
functions.php
カスタムメニューの機能はWordPressでは標準機能ですが「functions.php」内にメニューを使用するための記述が無い場合やメニューが一度も作られていない場合、メニューの項目は管理画面に表示されてない場合があります。

カスタムメニュー機能を使うためには、まず最初に「functions.php」内にナビゲーションメニューを使用することをregister_nav_menu()により宣言します。
// テーマ内で使用するメニューを追加します register_nav_menu( 'primary', 'メインメニュー' );
register_nav_menu()の最初のパラメーターは「スラッグ名」になります。半角英数字で好きな名前をつけます。wp_nav_menu()などでメニューを表示するときに、このパラメータで指定したスラッグ名が識別名になります。2つ目のパラメーターは「ラベル名」になります。管理画面内に表示される「テーマの場所」の名前になります。日本語での名前も使用できます。
ヘッダーやフッターでメニューの内容を変えたい場合や、内容が異なるメニューを複数作りたい場合は以下のような記述になります。
// テーマ内で使用するメニューを複数追加します register_nav_menus( array( 'primary' => 'メインメニュー', 'social' => 'ソーシャルメニュー', 'secondary' => 'フッターメニュー', ) );
管理画面内でカスタムメニューを作成する
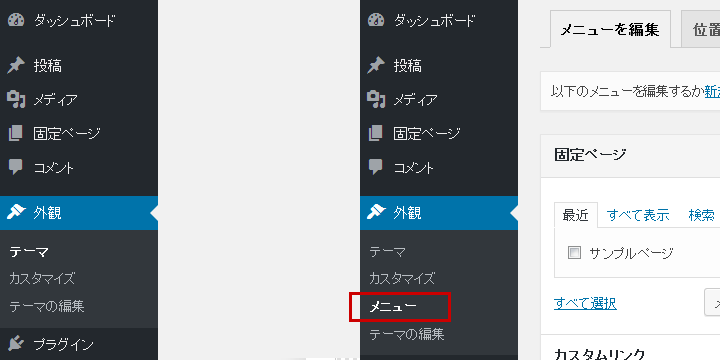
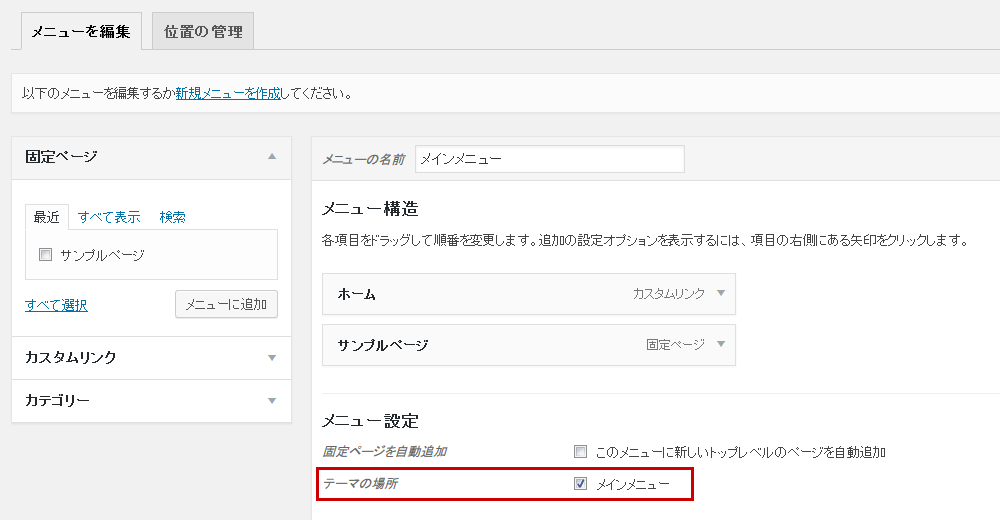
管理画面のメニューにある「外観」項目内の「メニュー」を開き、カスタムメニューを作成することができます。固定ページや投稿記事、URLを直接指定するカスタムリンクなどメニューの項目を追加・編集することができます。また「テーマの場所」の欄に、register_nav_menu( ‘primary’, ‘メインメニュー’ ); で指定した名前が表示されています。この欄のチェックの状態で、作成しているメニューがどのメニューとして表示するのかを確認、設定することができます。

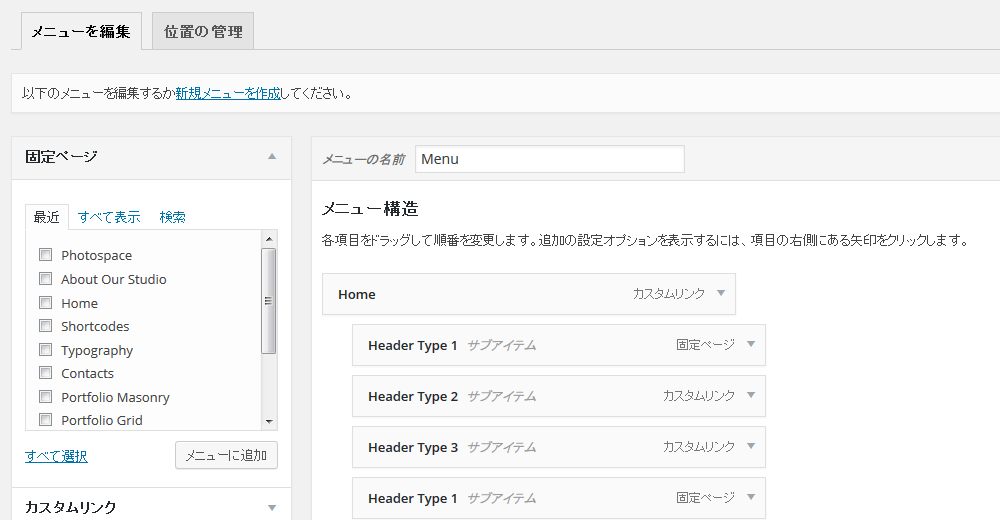
メニューは入れ子にして階層を作ることも出来ます。

カスタムメニューを表示する
カスタムメニューを表示する場合は、wp_nav_menu()を使用します。テーマファイルの「header.php」でメニューを表示したい箇所に以下のように追記します。「theme_location」のパラメーターの「primary」は、register_nav_menus()で設定した「スラッグ名」になります。
// 「primary」のカスタムメニューを表示します wp_nav_menu( array( 'theme_location' => 'primary', ) );
カスタムメニューの表示イメージ

特別パラメーターを指定しない場合は、UL要素とLI要素で構成されたメニュータグが出力されます。
出力されるタグにあわせてCSSやJavascriptなどを使いメニューの表示を整えて完成です。
以上、カスタムメニュー機能を使うための導入方法になります。今回は基本的な内容までになりましたので、次回は、出力されるタグのカスタマイズ方法などをご紹介したいと思います。






