 WordPressでサイトを構築して、記事を投稿するとき「カテゴリー」や「タグ」をつけることができます。一般的に「カテゴリー」や「タグ」にはテキストを設定して、表示もテキストを中心にしたものが多く、装飾などはCSSや画像を組み合わせて表現していることが多いと思います。
WordPressでサイトを構築して、記事を投稿するとき「カテゴリー」や「タグ」をつけることができます。一般的に「カテゴリー」や「タグ」にはテキストを設定して、表示もテキストを中心にしたものが多く、装飾などはCSSや画像を組み合わせて表現していることが多いと思います。
今回紹介するプラグイン「Taxonomy Thumbnail」は、「カテゴリー」や「タグ」に対してサムネイル(画像)を設定できるようにするプラグインです。
Taxonomy Thumbnail
「WP-Members」は正式には「WP-Members: Membership Framework」として、「wordpress.org」のプラグインページやWordPressの管理画面の検索からプラグインからダウンロードすることができます。
インストールと設定
プラグインファイルをインストールして有効化するだけで「Taxonomy Thumbnail」は機能します。設定などは無く、「カテゴリー」や「タグ」の設定画面が変化します。
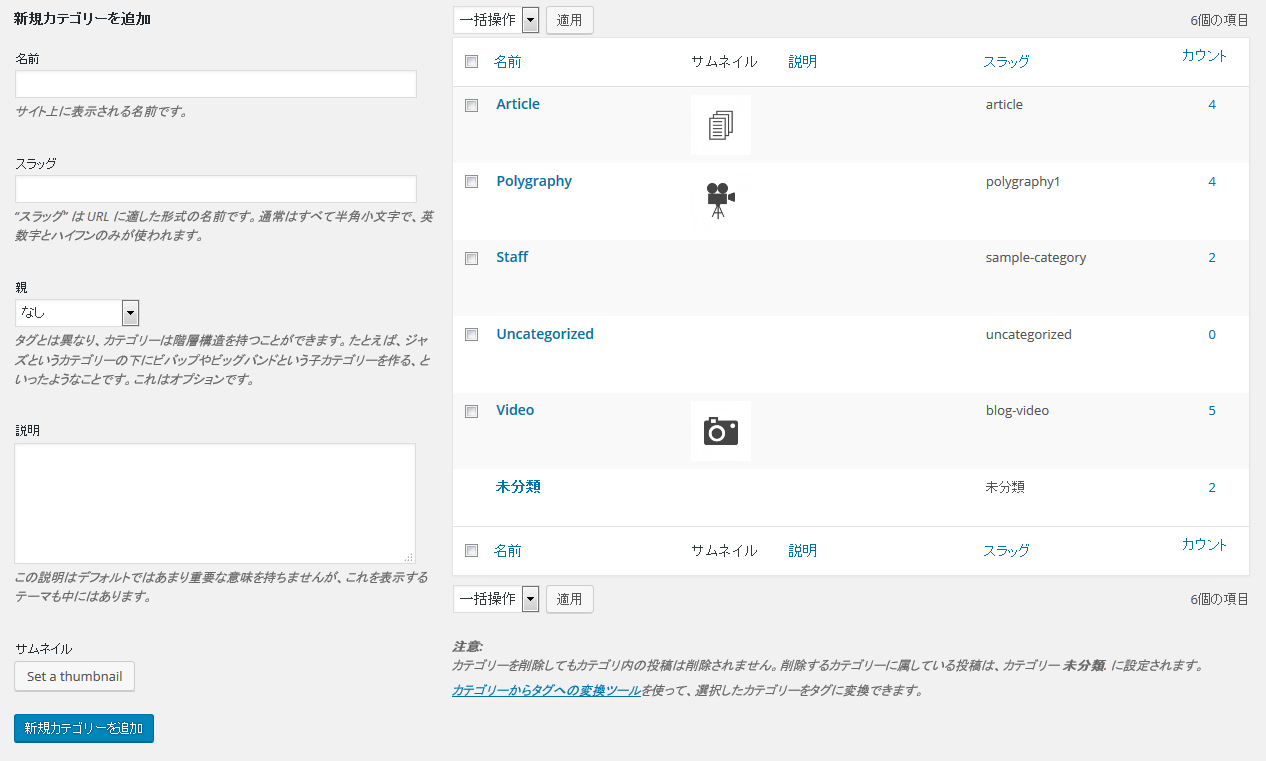
カテゴリー画面
プラグイン有効後のカテゴリー画面です。通常では無い「サムネイル」の登録ができるようになっています。登録した画像はメディアにアップロードされます。

使用方法
新しく以下の関数が使用できるようになります。タクソノミーIDを渡すことで画像情報を取得する事ができます。
- get_term_thumbnail_id( $term_id )
- has_term_thumbnail( $term_id )
- the_term_thumbnail( $term_id, $size = ‘post-thumbnail’, $attr = ” )
- get_term_thumbnail( $term_id, $size = ‘post-thumbnail’, $attr = ” )
- set_term_thumbnail( $term_id, $thumbnail_id )
- delete_term_thumbnail( $term_id )
カテゴリーの画像付き一覧を表示する例として以下のようなコードになります。
$terms = get_the_category();
if ( ! empty( $terms ) && ! is_wp_error( $terms ) ){
echo '<ul>';
foreach ( $terms as $term ) {
echo '<li><a href="/' . $taxonomy . '/' . $term->slug . '">' . $term->name . get_term_thumbnail( $term->term_taxonomy_id, $size = 'category-thumb', $attr = '' ) . '</a></li>';
}
echo '</ul>';
}





