折線グラフ、棒グラフ、円グラフやレーダーチャートなどを画像を使わずに描画をするJavaScriptライブラリをまとめてみました。
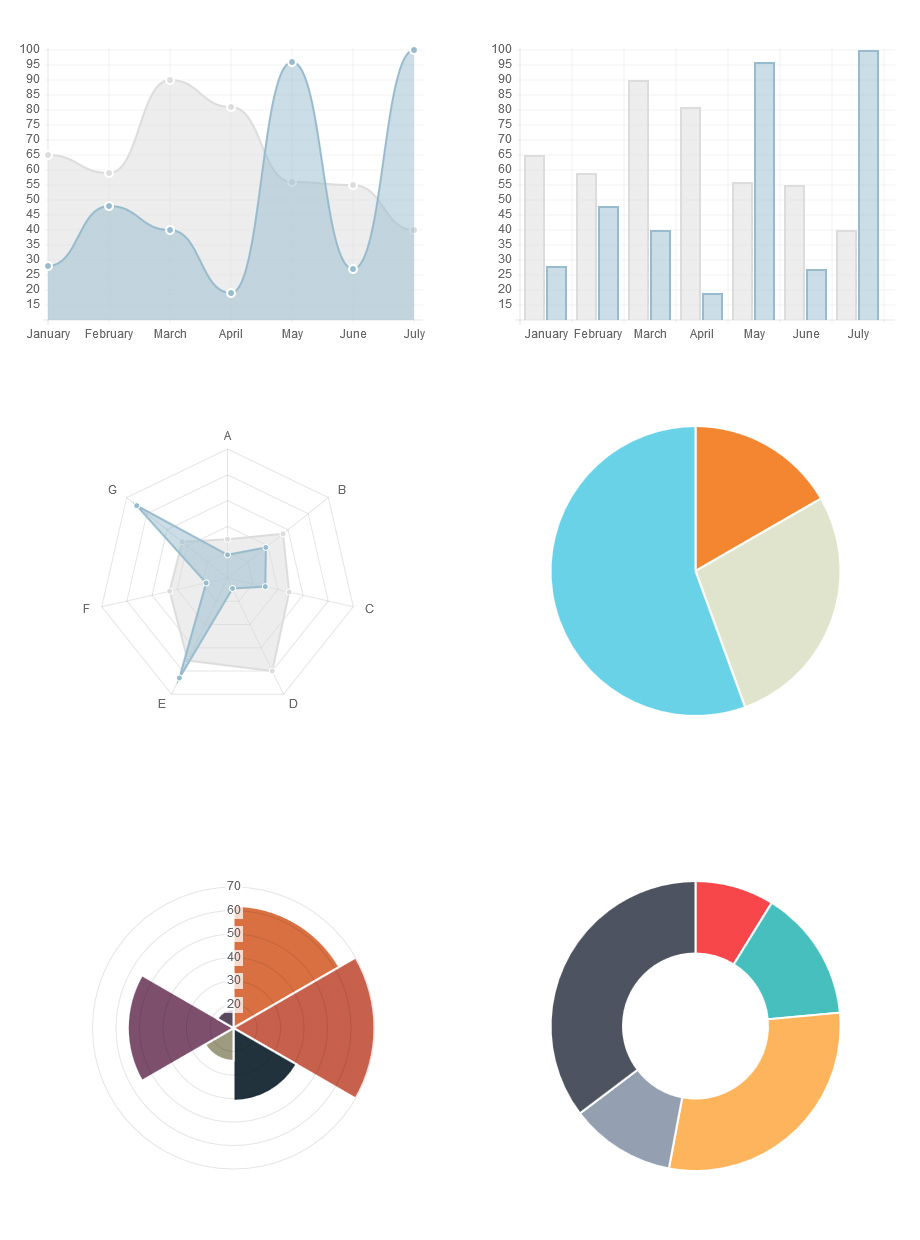
Chart
6種類のグラフを作成できるJavaScriptライブラリです。描画にはHTML5のcanvasを使用しています。
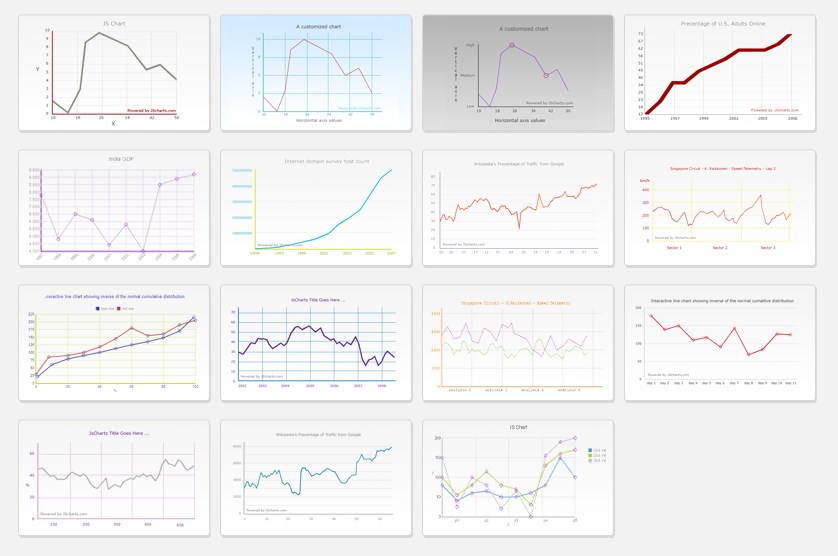
JS Charts
折線、棒、円グラフの3種類ですが、デザインやバリエーションが豊富になります。商用利用は有料になっています。
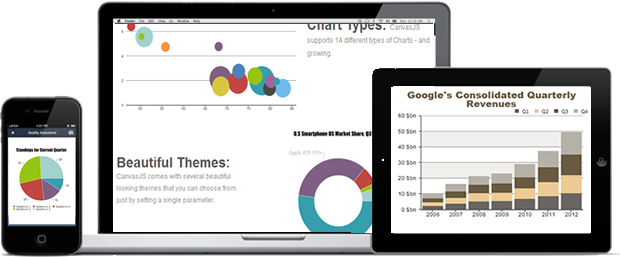
CanvasJS
シンプルな折線、棒、円グラフを作成することができます。こちらも商用利用は有料になっています。
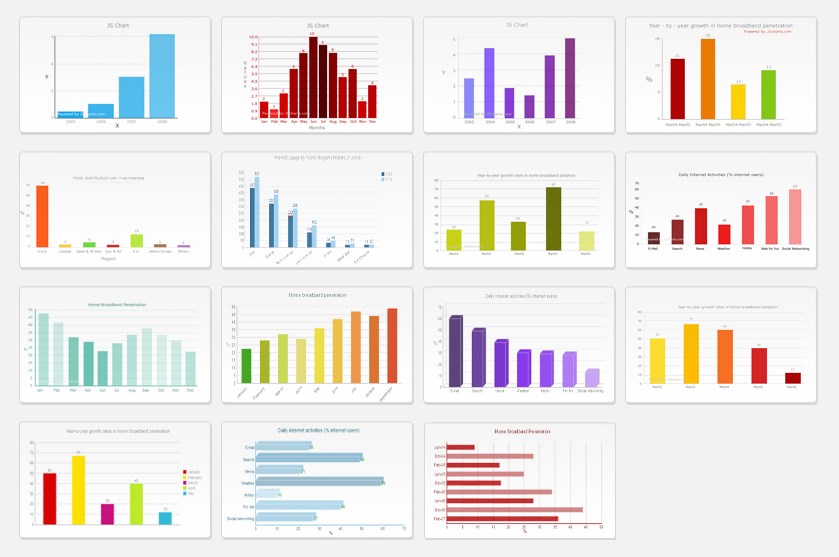
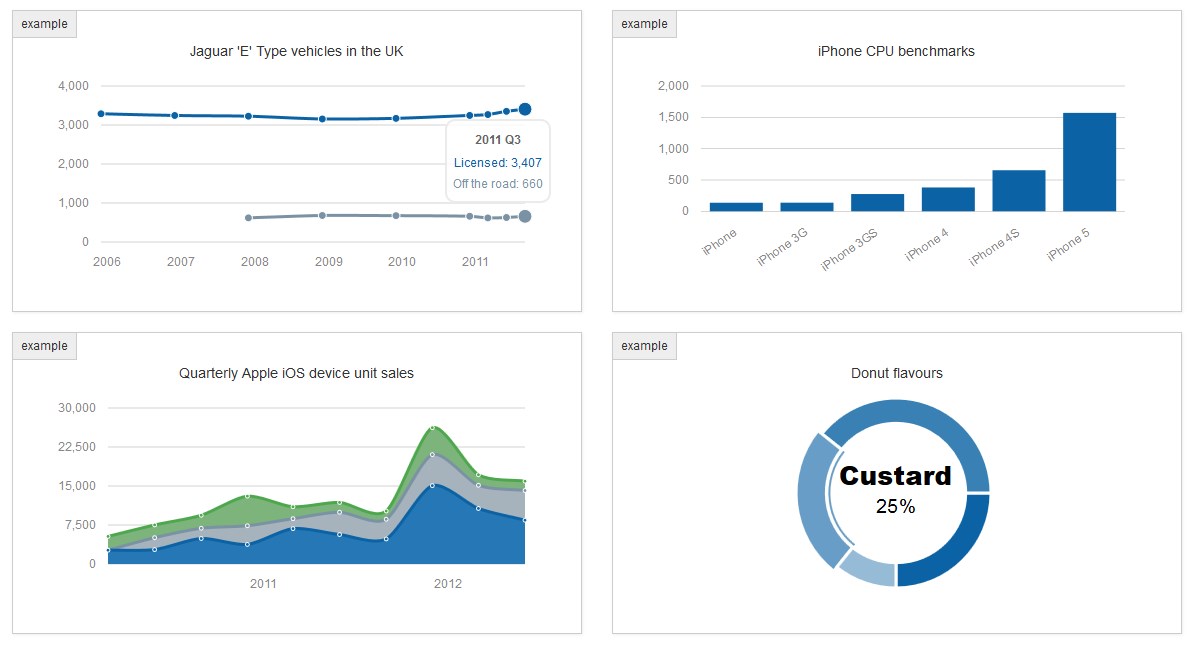
morris
シンプルな折線、棒、円グラフを作成することができます。
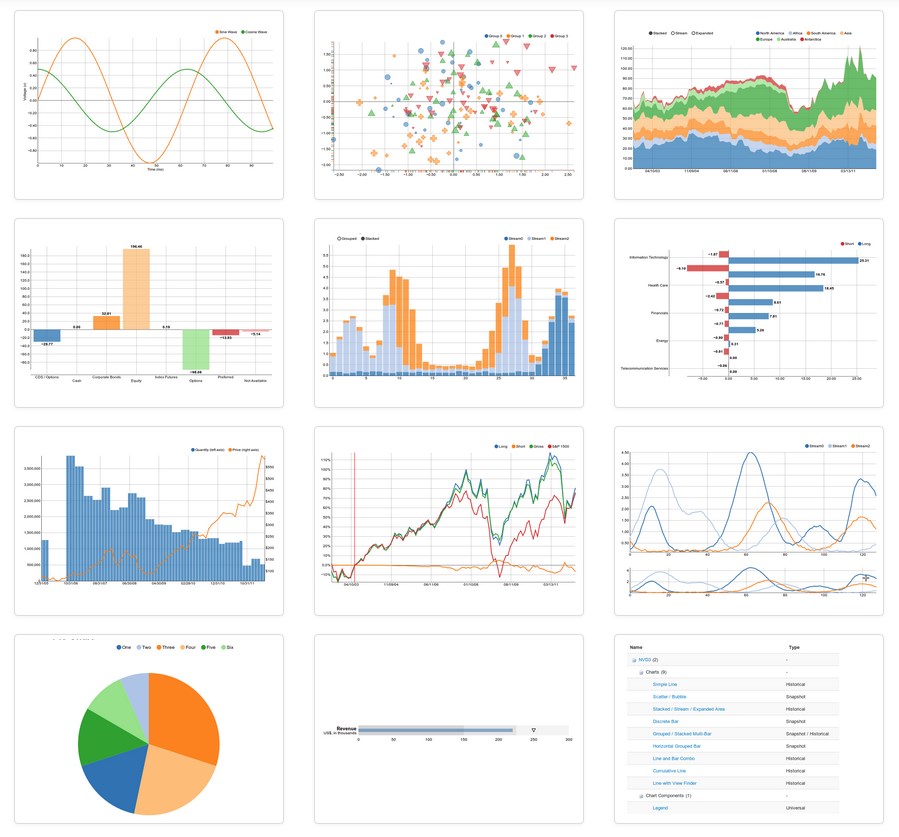
NVD3
折線、棒、円グラフをはじめ、分布図や比較用のグラフを作成することができます。
チャート用のJavaScriptライブラリは今回紹介している5つ以外にも数多くありました。
より用途にあったライブラリを探してみてもよいと思います。