
ソーシャルメディアを通じて「いいね」と評価される記事が共有され多くの人に広がることは、第三者から好評を得ている、評判がいいことが多いと思います。
またSEOにおいては、内容が良いものはより上位に掲載されるという考え方があり、ソーシャルメディアで評価されることはSEO対策にも通じるものがあると考えられています。
そこで今回は、ソーシャルメディアに自身の記事を伝播させやすくするために各ソーシャルメディアの「共有ボタン」を簡単に設置することができるWordPressのプラグイン「WP Social Bookmarking Light」の導入方法をご紹介します。
WP Social Bookmarking Light
「WP Social Bookmarking Light」は、固定ページや投稿記事にFacebookやTwitterといったソーシャルメディアの共有ボタン(ソーシャルボタン)を付けてくれるプラグインです。
国産プラグインということもあり、mixiやHatena、nifty といったメディアにも幅広く対応しているのが特徴です。
まずは「WP Social Bookmarking Light」プラグインをインストールして有効化をします。
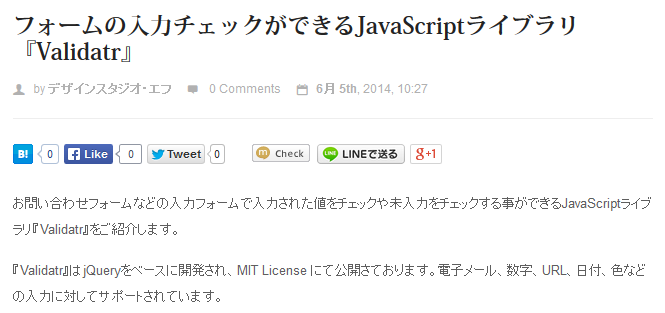
ソーシャルボタンの表示場所
プラグインが有効化されていると投稿された本文の上、下、または両方にソーシャルボタンが表示されます。

「WP Social Bookmarking Light」は、WordPress上で投稿された本文を表示する「the_content関数」にフックしているので、page.phpやsingle.phpでthe_content()が使われいる場所にソーシャルボタンが表示されるようになっています。
「WP Social Bookmarking Light」を有効化してもソーシャルボタンが表示されない場合、テーマファイル内にthe_content()が使われているのかを確認してみるとよさそうです。
好きな場所にソーシャルボタンを表示させたい場合はテーマファイル内に直接表示するコードを記述します。
<?php echo wp_social_bookmarking_light_output_e(null, get_permalink(), the_title("", "", false)); ?>
このコードを記述する場合「the_content関数」があるとソーシャルボタンが重複してしまうので、一般設定で「none(表示しない)」に設定しておきます。
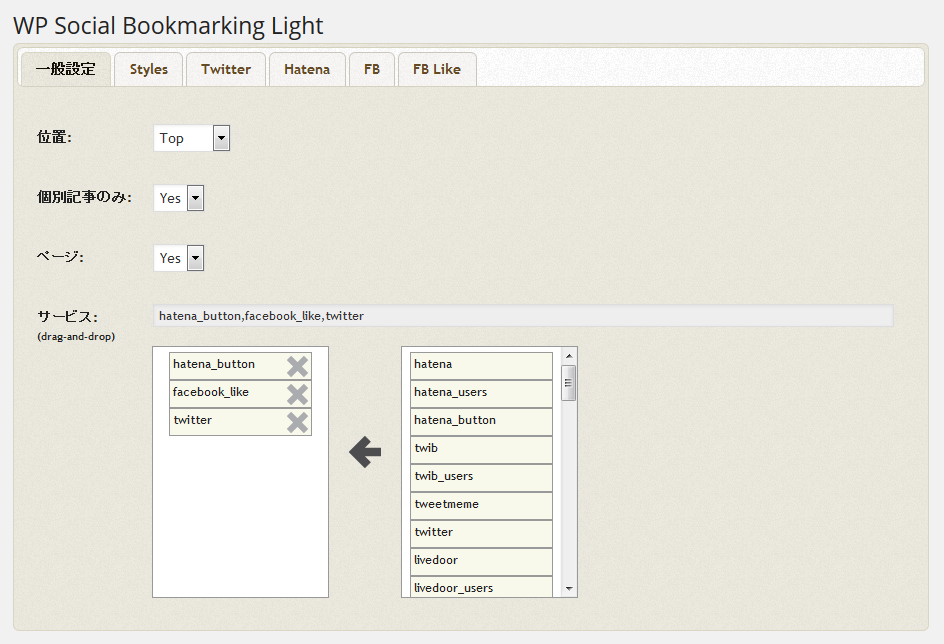
一般設定
「設定」メニューに「WP Social Bookmarking Light」が追加されていますので、「WP Social Bookmarking Light」の設定画面を開きます。
「一般設定」で表示内容など基本的な項目を設定することができます。

| 設定名 | 説明 | 設定内容 |
|---|---|---|
| 位置 | ソーシャルボタンの表示を設定します。 |
|
| 個別記事のみ | singleタイプの記事での表示を設定します。 |
|
| ページ | pageタイプの記事での表示を設定します。 |
|
| サービス | 表示するソーシャルメディアを設定します。 |
|
Styles
「Custom CSS」にスタイルを記述することで表示を調整することができます。

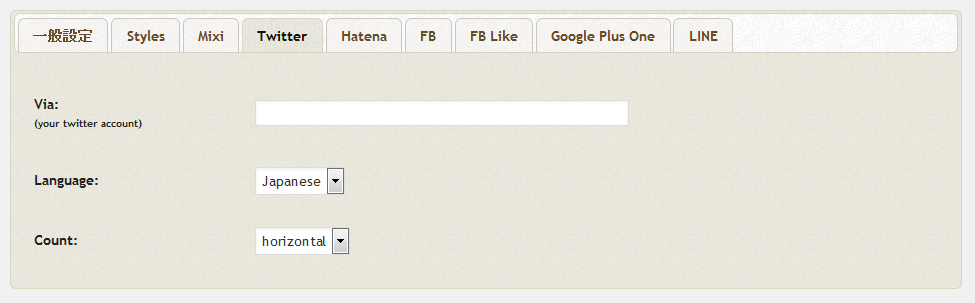
各ソーシャルボタン
表示するソーシャルボタンの設定をすることができます。設定内容はソーシャルメディアによって異なります。