
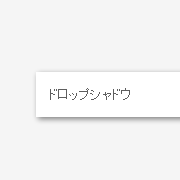
画像処理のソフトなどには、文字やオブジェクトに影をつける「ドロップシャドウ」という機能があります。
ボタンや写真などに「ドロップシャドウ」使うことで立体的に表現することができるのでよく使われる効果のひとつです。
画像処理のソフトなどで行う「ドロップシャドウ」効果をCSS3より登場した{box-shadow}を使用することでCSSのみで実現することができます。
「ドロップシャドウ」効果

{box-shadow}基本設定
{box-shadow}は、2~4つの長さの数値と色、「inset」のキーワードによって設定することができます。
基本的な設定例でぼかしの長さについては以下のようになります。
- 1番目の値は、水平方向の影のオフセット距離
- 2番目の値は、垂直方向の影のオフセット距離
- 3番目の値は、ぼかし距離(値を0にるすとぼかしのないシャープな線になります。)
- 4番目の値は、広がり距離
/* 基本的な設定例 */
.drop-shadow{
box-shadow: 2px 2px 5px 0 rgba(0, 0, 0, 0.5);
}
{box-shadow}の応用
before、after擬似要素を使うことで影の形を変えながらシャドウの効果をつけることができます。
{box-shadow}をbefore(またはafter)を指定した要素に設定することで親要素に影響を与えずに影のみCSSの効果を追加することができます。
例では、transformプロパティのrotate(回転)を組み合わせて{box-shadow}の影のみに回転をあたえています。
/* 例:transform:rotate による回転効果 */
.drop-shadow:before {
height: 50%;
width: 50%;
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
transform: rotate(-3deg);
}
width、heightでのサイズの調整、top、leftなどで位置を調整することでさまざまな影のパターンを作ることができそうです。
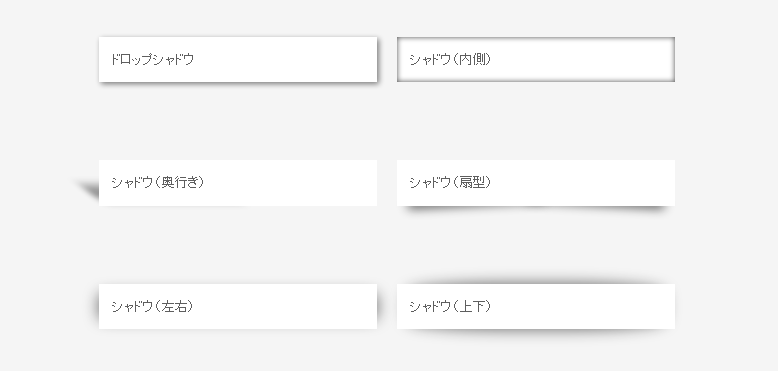
「ドロップシャドウ」効果の作り方
基本と応用を用いて「ドロップシャドウ」の効果を再現例をご紹介します。
シャドウ(内側)
/* シャドウ(内側) */
.inset {
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.7) inset;
}
シャドウ(奥行き)
/* シャドウ(奥行き) */
.perspective:before {
bottom: 5px;
box-shadow: -80px 0 8px rgba(0, 0, 0, 0.4);
height: 35%;
left: 80px;
max-height: 50px;
max-width: 200px;
transform: skew(50deg);
transform-origin: 0 100% 0;
width: 50%;
}
.perspective:after {
display: none;
}
シャドウ(扇形)
/* シャドウ(扇形) */
.lifted:before, .lifted:after {
bottom: 15px;
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
height: 20%;
left: 10px;
max-height: 100px;
max-width: 300px;
transform: rotate(-3deg);
width: 50%;
}
.lifted:after {
left: auto;
right: 10px;
transform: rotate(3deg);
}