
wordpressでは画像などのメディアファイルを投稿すると初期設定では「投稿年」「投稿月」のフォルダが作られ、そのフォルダ内にデータがアップロードされます。
コーポレートサイトとして運用しカスタム投稿や固定ページを多く使用するような場合はカスタム投稿やページ毎に分けてフォルダを作成して画像を管理すると効率が良いことがあります。例えば、「ギャラリー」というカスタム投稿を作成し、投稿記事毎にフォルダを分けて画像を管理したいなど。
そこで今回はメディアファイルを保存するフォルダをカスタマイズできるプラグイン「Custom Upload Dir」をご紹介します。
Custom Upload Dir
プラグインは管理画面からのプラグインの検索、または「wordpress.org」からダウンロードすることができます。
設定方法
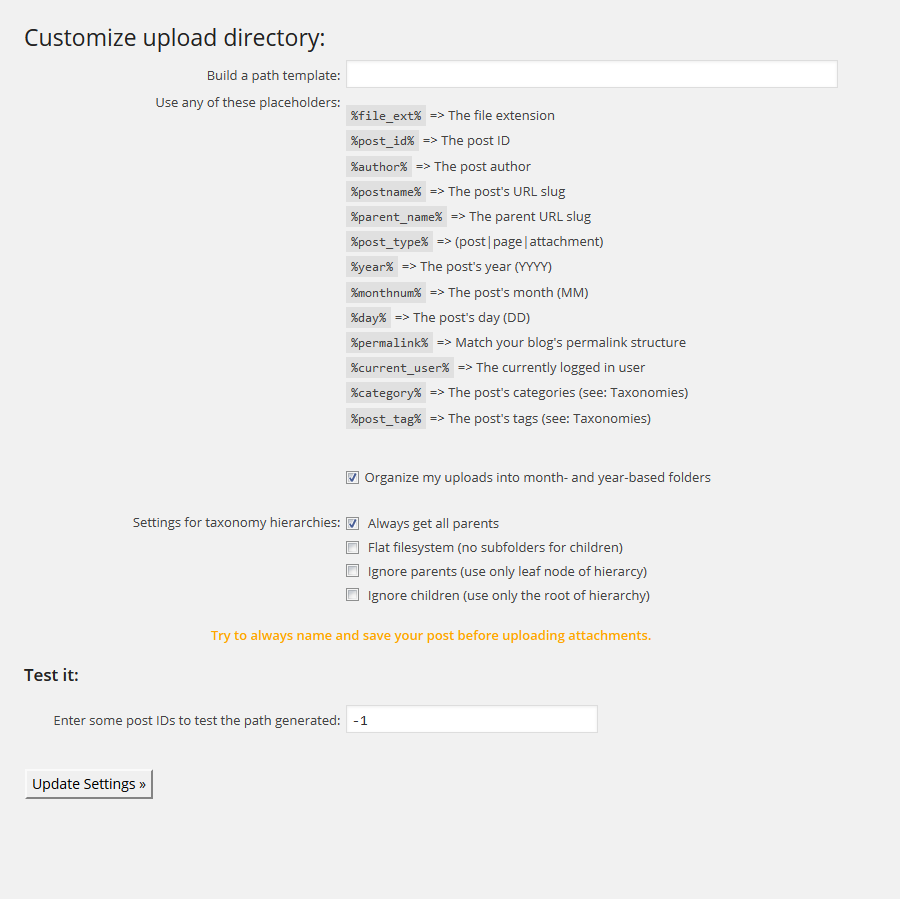
「Custom Upload Dir」をインストール後、有効化すると「設定」メニューに「Custom Upload Dir」が追加されます。メニューを開き「Customize upload directory」ページでアップロードするフォルダを設定することができます。
※ ルートフォルダの「uploads」は固定になりますので「uploads」以下にフォルダが生成されます。
標準の設定を利用しない
標準の「投稿年」「投稿月」を利用しない場合は「Organize my uploads into month- and year-based folders」のチェックを外します。

フォルダをカスタマイズする
「Build a path template:」にフォルダ名を入力することでアップロードするフォルダをカスタマイズすることができます。
例えば「sample」と入力すると「sample」というフォルダが作られそのフォルダ内にメディアファイルがアップロードされます。
![]()
また、プレースホルダが設定されているので投稿条件に応じてフォルダ名を動的に設定することも可能です。
プレースホルダは以下のようになっています。
| プレースホルダ名 | 説明 |
|---|---|
| %file_ext% | The file extension:アップロードされるメディアの拡張子名 |
| %post_id% | The post ID:投稿記事のID名 |
| %author% | The post author:投稿記事の作成者ID |
| %postname% | The post’s URL slug:投稿記事のスラッグ名 |
| %parent_name% | The parent URL slug:親カテゴリーのスラッグ名 |
| %post_type% | カスタム投稿のスラッグ名 |
| %year% | The post’s year (YYYY):投稿記事の年 |
| %monthnum% | The post’s month (MM):投稿記事の月 |
| %day% | The post’s day (DD):投稿記事の日 |
| %permalink% | Match your blog’s permalink structure:パーマリンク構造(?p=) |
| %current_user% | The currently logged in user:ログインしているユーザーID |
| %category% | The post’s categories:カテゴリーのスラッグ名 |
| %post_tag% | The post’s tags:タクソノミーのスラッグ名 |
カテゴリーやタクソノミーをフォルダに設定した場合、投稿する記事にカテゴリーやタクソノミーを設定した後、下書きまたは公開をしないと正しくフォルダが生成されない場合がありますのでご注意ください。
フォルダの生成方法の設定
「Settings for taxonomy hierarchies:」の設定で、カテゴリーやタクソノミーなどで「親」「子」が同時に設定される場合のフォルダの生成方法を変えることができます。
以上が「Custom Upload Dir」における基本的な設定内容です。最後に「Update Settings」ボタンを押して設定内容を保存するとカスタマイズされた条件で画像などのメディアファイルのアップロード先が変わります。