
グラフィカルユーザインタフェース(GUI)において普及した表現手法のひとつにTooltips(ツールチップ)と呼ばれるものがあります。カーソルを合わせたときに吹き出しなどの小さな枠が表示され、補足の説明が表示される表現方法です。
今回は、Tooltips(吹き出し)を実装するためのJavaScriptライブラリをまとめてみました。
Tooltipster
一般的な吹き出しタイプのツールチップが表示できるライブラリです。デザインテーマを複数選ぶことができます。

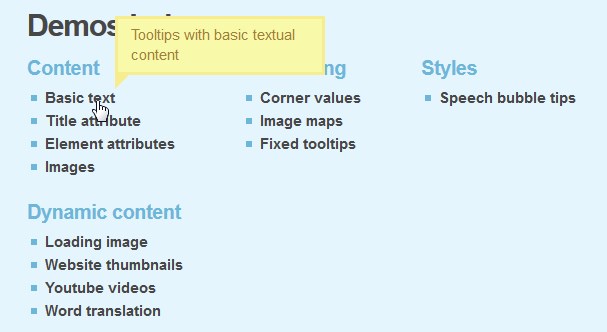
qTip
一般的な吹き出しタイプのツールチップが表示できるライブラリです。カーソルを重ねた要素の右端から表示されます。

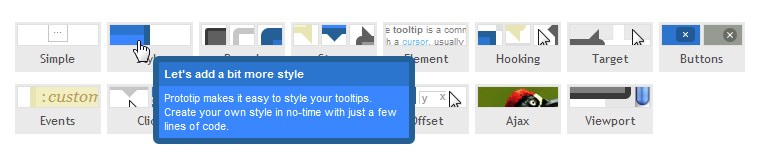
Prototype2
一般的な吹き出しタイプと、バツボタンをクリックして吹き出しを消すことができるツールチップが表示できるライブラリです。カーソルを外してもツールチップを表示したままにできます。

Coda Popup Bubbles
一般的な吹き出しタイプのツールチップが表示できるライブラリです。カーソルを外したときに、ツールチップすぐに消えず表示されるのが特長です。

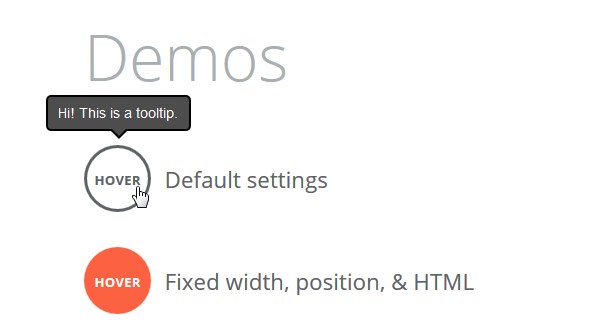
SimpleTip
シンプルな枠のツールチップが表示できるライブラリです。