
スマートフォンが普及して、WEBサイトをスマートフォンで閲覧することも多くなっています。従来のWEBサイトをスマートフォンに対応したいと検討される方もいらっしゃると思います。
今回、ご紹介するのはパソコン、タブレット、スマートフォンに対応したレスポンシブ型のWEBサイトについてです。
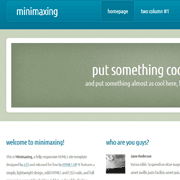
レスポンシブサイトとはどのようなサイトなのか、『HTML5 UP』で公開されている商用利用OKのライセンスフリーのテンプレート『Minimaxing』の中身をみてHTML5 + CSS3で制作をするレスポンシブサイトの構築ノウハウを学んでみようと思います。
デモページがこちらにて公開されています。同じでもページをパソコンとスマートフォンで開いてみるとその違いがわかると思います。パソコンで閲覧をしている場合でも、閲覧しているブラウザの横幅を変えてみるとページがどのように変化するか確認することができます。
テンプレートデータのダウンロード
最初にテンプレートデータをダウンロードします。『HTML5 UP』のサイトを開くとテンプレートが一覧で紹介されています。今回、開いてみる『Minimaxing』ページの一番下に公開されいます。
テンプレート名『Minimaxing』のとなりにある「Free Download」ボタンをクリックしてデータをダウンロードすることができます。
テンプレート『Minimaxing』の内容
ダウンロードしたデータを解凍して生成されるファイルの内容は以下のようになっています。
index.html
LICENSE.txt
onecolumn.html
README.txt
threecolumn.html
twocolumn1.html
twocolumn2.html
|
+---css
| | ie9.css
| | skel-noscript.css
| | style-1000px.css
| | style-desktop.css
| | style-mobile.css
| | style.css
| |
| \---images
| banner.jpg
| bg1.png
| button-hover.svg
| button.svg
| header-wrapper.svg
| header.svg
| icon-bubble.png
| mobileUI-site-nav-opener-bg.svg
| nav-a-hover.svg
| nav-a.svg
|
+---images
| pic1.jpg
| pic2.jpg
| pic3.jpg
| pic4.jpg
| pic5.jpg
| pic6.jpg
|
\---js
config.js
html5shiv.js
jquery.min.js
skel-panels.min.js
skel.min.js
LICENSE、README
最初にライセンスについてと、「読んでね」の内容をみてみます。
「LICENSE.txt」の内容はクリエイティブ・コモンズの「Attribution 3.0 Unported (CC BY 3.0)」の内容(英語)になっています。
続けて「README.txt」の内容をみてみます。
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
訳すと個人利用、商用利用ともにCCA 3.0のライセンス項目に従いフリーです。という内容でしょう。
CCA 3.0 の内容については
- 本作品を複製、頒布、展示、実演することができます。
- 二次的著作物を作成することができます。
- 表示 — あなたは原著作者のクレジットを表示しなければなりません。
- 継承 — もしあなたがこの作品を変形や改変したり、この作品に基づいた作品を作る場合、あなたは全く同じか、同一もしくは互換性のある許諾条件でその作品を頒布しなければなりません。
となっているので、原著作者のクレジットを表示し、条件を継承した上で個人利用、商用利用ともに複製、二次利用はOKということですね。
ページファイルについて
ページのファイルはトップページが1種類と下層ページが4種類。本文の見出しなどもテキストベースでなのでシンプルです。レスポンシブサイトの必要最低限の要素に近いのでカスタマイズもしやすいかもしれません。
index.html・・・トップページ onecolumn.html・・・下層ページ(1コラムレイアウト) threecolumn.html・・・下層ページ(3コラムレイアウト) twocolumn1.html・・・下層ページ(2コラムレイアウト:右メニュー) twocolumn2.html・・・下層ページ(2コラムレイアウト:左メニュー)
HEADの内容
「index.html」を開いてHEADの内容をみてみます。
レスポンシブサイトのフレームワークとして「skel.js」が使われています。skel.jsはレスポンシブなWebサイトを構築する為の軽量(19KB)なフロントエンドフレームワークです。
jQueryなどを使わず「skel.js」のみでも、レスポンシブ対応のサイトが制作できますが、追加プラグインとして「skel-panels.js」があるため、jqueryとセットに読み込まれています。
「config.js」は「skel.js」での設定値(ブレイクポイント)が書かれています。
<!DOCTYPE HTML> <!-- Minimaxing 3.1 by HTML5 UP html5up.net | @n33co Free for personal and commercial use under the CCA 3.0 license (html5up.net/license) --> <html> <head> <title>Minimaxing by HTML5 UP</title> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <link href="http://fonts.googleapis.com/css?family=Ubuntu+Condensed" rel="stylesheet"> <script src="js/jquery.min.js"></script> <script src="js/config.js"></script> <script src="js/skel.min.js"></script> <script src="js/skel-panels.min.js"></script> <noscript> <link rel="stylesheet" href="css/skel-noscript.css" /> <link rel="stylesheet" href="css/style.css" /> <link rel="stylesheet" href="css/style-desktop.css" /> </noscript> <!--[if lte IE 9]><link rel="stylesheet" href="css/ie9.css" /><![endif]--> <!--[if lte IE 8]><script src="js/html5shiv.js"></script><![endif]--> </head>
「skel-panels.js」って何をするファイルのなのかと思って調べてみると、どうも導入するとレイヤーのようなパネルを作り、オーバーレイなどのレイアウトが制作しやすくなるみたいです。訳が違っていたらごめんなさい。
config.js
実際にレスポンシブ対応がどのようになっているのかを読み解いてみます。「config.js」を開いて「skel.js」の設定内容みてると、とてもシンプルな記述なのがわかります。
window._skel_config = {
preset: 'standard',
prefix: 'css/style',
resetCSS: true,
breakpoints: {
'1000px': {
grid: {
gutters: 25
}
}
}
};
window._skel_panels_config = {
preset: 'standard'
};
これだけを眺めていると、サイズに関係するのは1000pxしかわかりまね。
これだけでどうやってデスクトップやモバイル端末のサイズに合わせた、レスポンシブ対応が行われているのでしょうか?
実は「skel.js」にはプリセット(セットされている標準値)が用意されています。「preset: ‘standard’」の記述でスタンダードが指定されているのがわかります。
プリセットのスタンダードでは、ブレイクポイントとして、mobile (480px 以上), 1000px (481px 以上 1000px 以下), desktop (481px 以上)が設定されています。
このブレイクポイントで設定された範囲において動的なアクションが行われて、レスポンシブ対応が実行されます。
より具体的に動作を確認するために「config」で何が設定されているのかコメントをつけてみました。
window._skel_config = {
preset: 'standard', //プリセット「standard」を宣言。プリセットを使用しない場合は、記述をしません。
prefix: 'css/style', //スタイルシートの読み込み先の指定
resetCSS: true, //リセットCSSを読み込むかどうか、リセットCSSの内容は「skel.js」本文内に記述
breakpoints: { //ブレイクポイントの設定と動作
'1000px': { //ブレイクポイントが1000pxのとき行う動作{}内
grid: { //グリッドにおいて
gutters: 25 //スペースのサイズを設定にする
}
}
}
};
この「config」の内容で、次のような動作が実行されます。
- ブラウザの表示サイズがmobile (480px 以上)のときcss/style-mobile.css を読み込みます。
- ブラウザの表示サイズが1000px (481px 以上 1000px 以下)のときcss/style-mobile.css を読み込みます。
- ブラウザの表示サイズがdesktop (481px 以上)のときcss/style-desktop.css を読み込みます。
- ※ブラウザの表示サイズが1000px (481px 以上 1000px 以下)のときだけ、グリッドレイアウトのスペースが25pxになります。
ブレイクポイントで設定されたサイズごとに、読み込むスタイルシートを動的に変化させてレスポンシブ対応を行う。
「skel.js」の基本的な動作がわかりました。
少しだけ応用で「mobile」480px以下という条件を、640px以下にしたい場合は「config」の内容を以下のように変更すればサイズの範囲を変えることができます。
window._skel_config = {
preset: 'standard',
prefix: 'css/style',
resetCSS: true,
breakpoints: {
'1000px': {
grid: {
gutters: 25
}
},
'mobile': {
range: '-640'
}
}
};
「skel.js」は、javascriptで読み込ませるスタイルシートを変化させているので、javascriptが動作しないときの動作も対応も必要になります。
HEADタグの内容を思い出すと。「noscript」の場合の対応がされていますね。
<noscript> <link rel="stylesheet" href="css/skel-noscript.css" /> <link rel="stylesheet" href="css/style.css" /> <link rel="stylesheet" href="css/style-desktop.css" /> </noscript>
レスポンシブサイトの一番重要な動作が把握できたので、カスタマイズを行う場合「skel.js」の仕様に沿って行えば対応ができます。