
WordPressの管理画面には「ユーザー名」と「パスワード」を使用してログインをしますが、ブルートフォースアタックなど外部から不正なログインが行われるリスクも存在します。
ブルートフォースアタックとは、辞書ツールや単語帳を使いあらゆる文字の組み合わせてパスワードと合うまで総当りでログインを繰り返すタイプの攻撃方法です。
このブルートフォースアタックを防ぐためには、まず辞書などに載っている単語などをパスワードに使わないことや、11111など簡単に数字を並べただけにしないなどパスワード自体を攻撃に強いものにしておくことがあげられます。また、ブルートフォースアタックでは、間違えたパスワードで何度もログインを試みる傾向があるので、不正なログインをカウントしたらログインへのアクセスをブロックする方法も防御策としてあげられます。
不正ログインを制御する『Login LockDown』
『Login LockDown』は「ユーザー名」と「パスワード」を指定した回数以上間違えて入力した場合に、一定時間ログインを不能にすることができるプラグインです。不正なログインを防止するセキュリティ対策として取り入れておいて良いプラグインといえます。
インストール
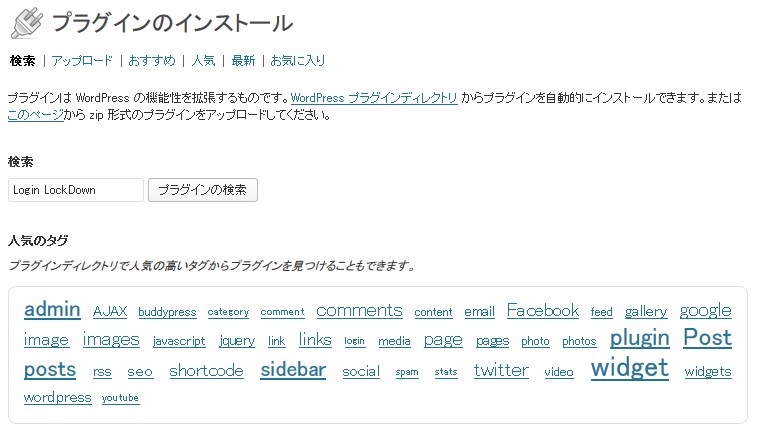
「Login LockDown」 は公式プラグインとして登録されているので、WordPressの管理画面よりプラグインのインストールより検索することができます。
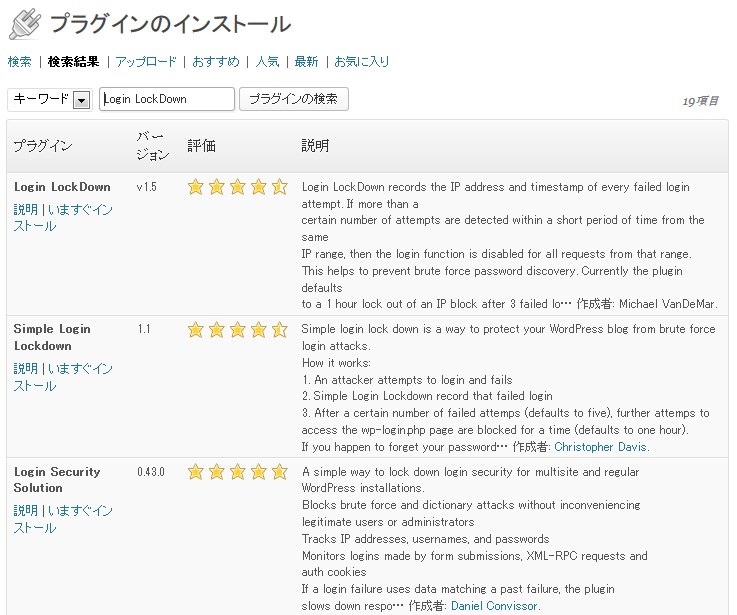
「Login LockDown」と検索キーワードを指定してすぐに見つけることができます。

「Login LockDown」をインストール後、有効化をしてインストールは完了です。

設定方法
有効化するとWordPressの管理画面の「設定」に新しく「Login LockDown」が追加されます。
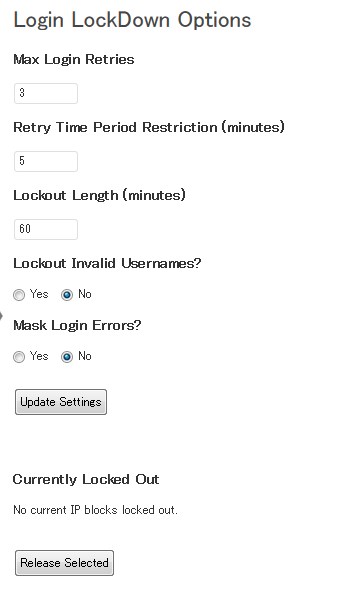
「Login LockDown」の設定画面は以下のようになっています。

| 項目名 | 内容 |
|---|---|
| Max Login Retries | 一度にログインを試せる回数の上限 |
| Retry Time Period Restriction | ログイン失敗回数が回復するまでの時間設定 |
| Lockout Length | ログイン制限を受けた場合、次にログインできるようになるまでの時間設定 |
| Lockout Invalid Usernames | ユーザー名を間違えた時も試せる回数を減らすかどうか |
| Mask Login Errors | ログインエラー時のメッセージをセキュリティの高いものにするかの設定 |
| Currently Locked Out | 現時点のログイン拒否中のIPアドレスが表示されます |