
WEBサイトのトップページなどでよく見る画像がスライダーする仕組み。jQueryライブラリと組み合わせで機能するスライダー用のライブラリをまとめてみました。
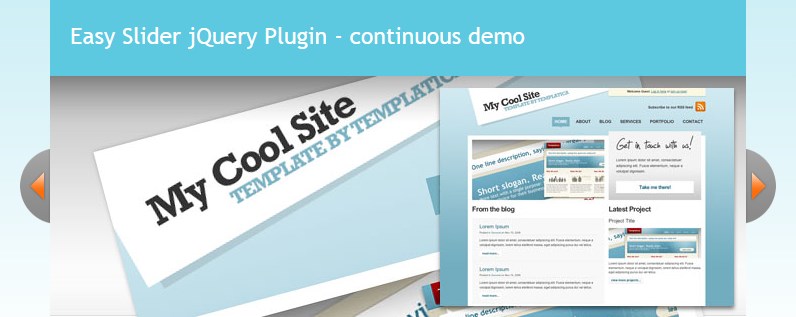
Easy Slider
左右の矢印、数字ボタンによるナビゲーションがあるシンプルな画像スライダーです。

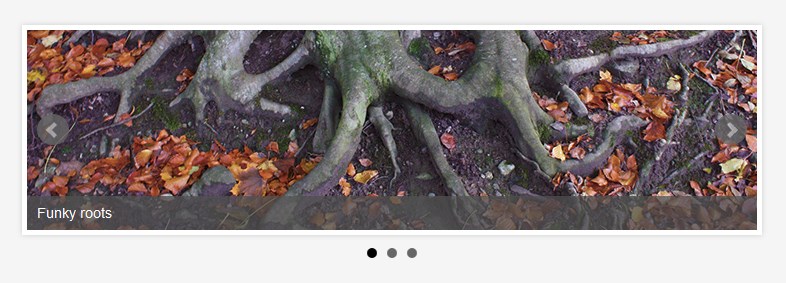
AnythingSlider
左右の矢印、丸ボタンによるナビゲーションがあるシンプルな画像スライダーです。画像以外に動画、HTMLソースの要素をスライドにすることができます。

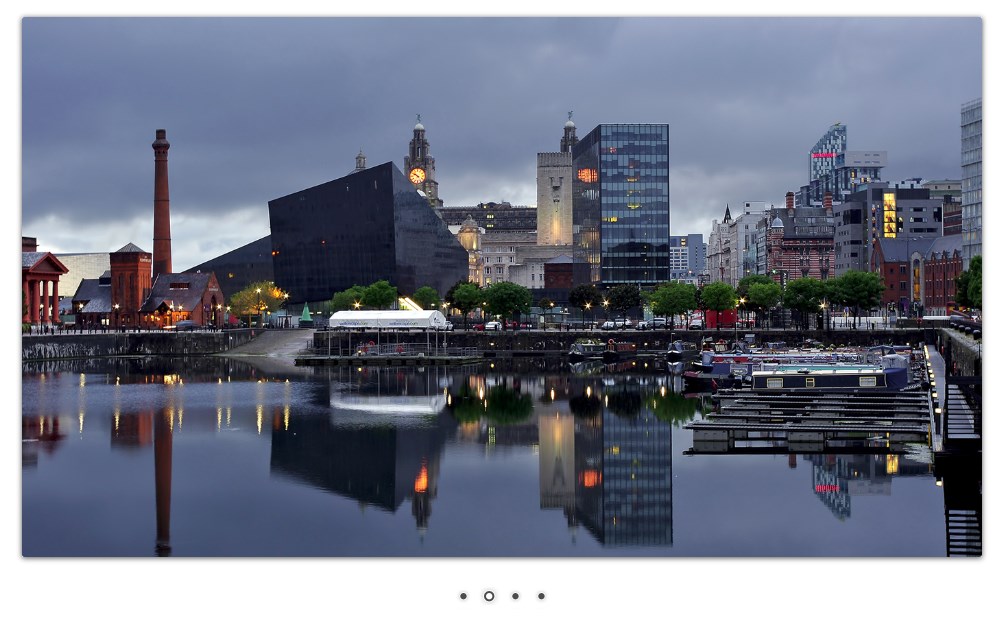
SlidesJS
レスポンシブに対応している左右の矢印、丸ボタンによるナビゲーションがあるシンプルな画像スライダーです。

Nivo Slider
レスポンシブに対応している左右の矢印、丸ボタンによるナビゲーションがあるシンプルな画像スライダーです。有料のWordPress用のプラグインなどもあります。

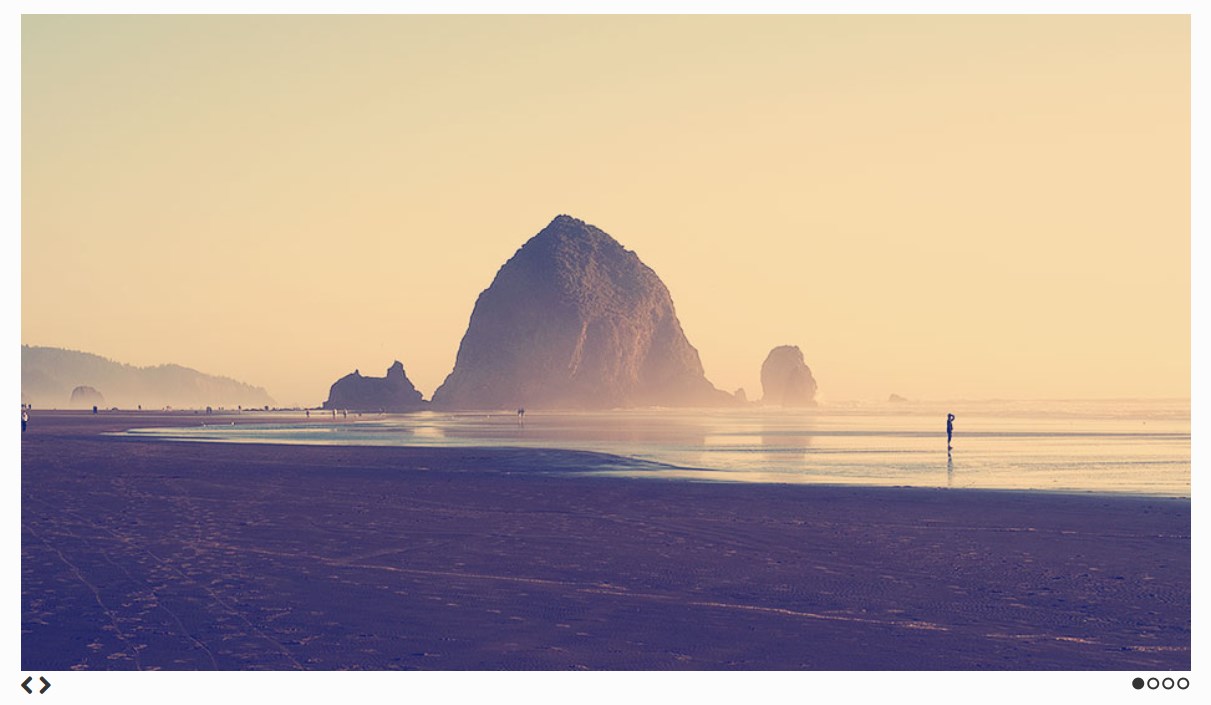
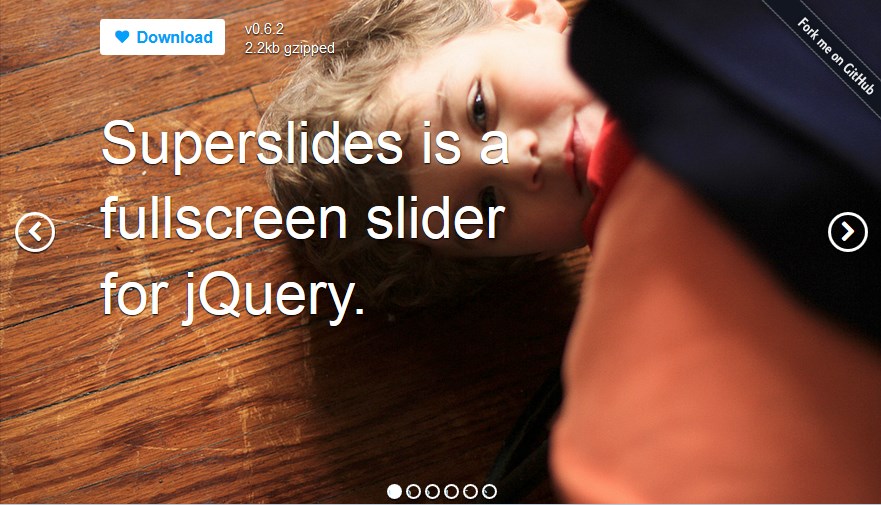
Superslides
フルスクリーン画面に対応した画像スライダーです。画面一杯に画像が表示されるのが特長です。

bxSlider
左右の矢印、丸ボタン、サムネイル形式など多彩なオプションがある画像スライダーです。レスポンシブにも対応しています。