
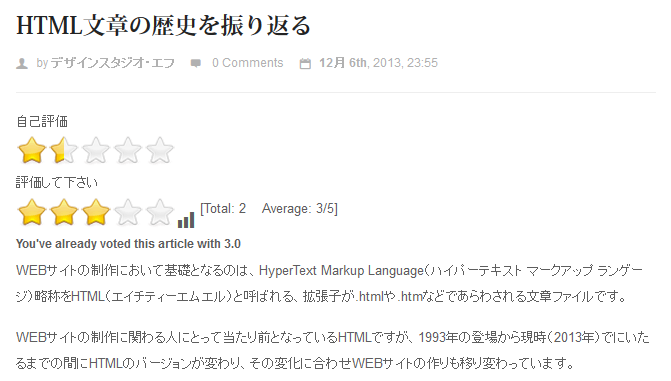
商品などのレビューに評価として星がついているのを見かけることがあると思います。外部からの評価として商品購入の参考にもなります。
今回はWordPress上の記事に5つ星の評価をつけることができるプラグイン「Yet Another Stars Rating」の導入方法をご紹介します。
Yet Another Stars Rating
「Yet Another Stars Rating」プラグインをインストールして有効化をします。通常は「無料版」ですが「有料版」へアップグレードすることができます。
無料版は総合評価のみですが、有料版ではひとつに記事に対して複数の評価を設置することができるようになります。
表示場所

「Yet Another Stars Rating」は、WordPress上で投稿された本文を表示する「the_content関数」にフックしているので、page.phpやsingle.phpでthe_content()が使われいる場所に評価(星マーク)が表示されるようになっています。
設定方法
「設定」メニューに「Yet Another Stars Rating: Settings」が追加されていますので、「Yet Another Stars Rating: Settings」の設定画面を開きます。
初期設定では表示されないように設定されているので表示をするために「General settings」で設定を変更します。
Auto insert options
表示方法の基本設定を
| 設定項目 | 説明 | 設定内容 |
|---|---|---|
| Use Auto Insert? | 表示・非表示を設定します |
|
| What? | 評価方法を設定します |
|
| Where? | 掲載場所を設定します |
|
| Size | 評価マークの大きさを設定します | 「Small」「Medium」「Large」の3種類から選ぶことができます |
| Exclude Pages? | 固定ページでの表示を設定します |
|
| Use only in custom post types? | カスタム投稿の表示を設定します |
|
Show “Overall Rating” in Archive Page?
評価方法が「Overall Rating / Author Rating」と設定されている場合で、表示する場合はアーカイブページ内で「the_content関数」を使用していることが表示条件になります。
| 説明 | 設定内容 |
|---|---|
| カテゴリーやアーカイブなどの表示を設定します |
|
Show “Visitor Votes” in Archive Page?
評価方法が「Visitor Votes」と設定されている場合で、表示する場合はアーカイブページ内で「the_content関数」を使用していることが表示条件になります。
| 説明 | 設定内容 |
|---|---|
| カテゴリーやアーカイブなどの表示を設定します |
|
Insert custom text to show before / after stars
評価マークに任意のテキストを追加するかを設定します。
| 設定名 | 説明 | 設定内容 |
|---|---|---|
| 設定された任意のテキストの表示・非表示を設定します |
|
|
| Custom text to display before Overall Rating | 「Overall Rating」の星マークの前に追記するテキストを設定します | |
| Custom text to display before Visitor Rating | 「Overall Rating」の星マークの前に追記するテキストを設定します | |
| Custom text to display when a non logged user has already rated | 評価済みの場合に表示するテキストを設定します |
Do you want show stats for visitors votes?
「Visitor Votes」の場合の評価された統計グラフを表示するかを設定します。
| 説明 | 設定内容 |
|---|---|
| 統計グラフの表示を設定します。 |
|
Allow only logged in user to vote?
評価できるユーザーをログインできるユーザーに限定するのかを設定します。
| 説明 | 設定内容 |
|---|---|
| 評価できるユーザーを設定します。 |
|
Which rich snippets do you want to use?
検索結果などに表示されるスニペットに掲載される内容を設定します。
| 説明 | 設定内容 |
|---|---|
| スニペットに掲載する評価内容を設定します。 |
|
How do you want to rate “Overall Rating”?
表示されるマークを設定します。無料版では星マークのみが有効になります。
| 説明 | 設定内容 |
|---|---|
| 表示されるマークを設定します。 |
|
備考
「Yet Another Stars Rating」で使用されている英語表記は日本語用の翻訳ファイルを使用する事で表記を変更することがでいます。