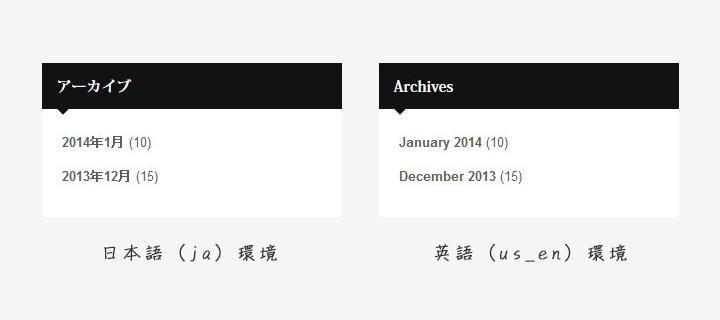
WordPressでは投稿された記事に対して、年別や月別のアーカイブを生成できます。アーカイブのリスト表示は2014年1月というように掲載されますが、年や月の表示を変えて表示したいこともあります。
アーカイブの日付表示

投稿された記事の日付の形式はWordPressの管理画面の設定で表示形式を変更することができますが、アーカイブのウィジェットやwp_get_archives関数を使ってリストを表示する場合、日付形式を変更させる設定や引数が無いので「2014年1月」という形式のまま表示されてしまいます。
アーカイブの表示は、翻訳ファイルによって制御されているため、標準のWordPressの環境では、オプション設定やテーマファイルの記述などでは変えることができず、日本語環境下、英語環境下などの設定によって形式が変化するようになっています。

日本語環境下では「2014年1月」となってしまいますが、この表示形式を変える場合はどのようにすれば良いかまとめてみました。
日本語の翻訳ファイル「ja.po」を編集する
翻訳ファイルによって制御されているので、日本語の翻訳ファイルを編集することで形式を変えることが出来ます。
WordPressの翻訳ファイルは「languages」フォルダ内にある「ja.mo」「ja.po」になります。
翻訳ファイルは専用の編集エディターで編集・保存することができます。フリーの編集エディター「poedit」などがあります。
「poedit」のダウンロード:http://sourceforge.jp/projects/sfnet_poedit/

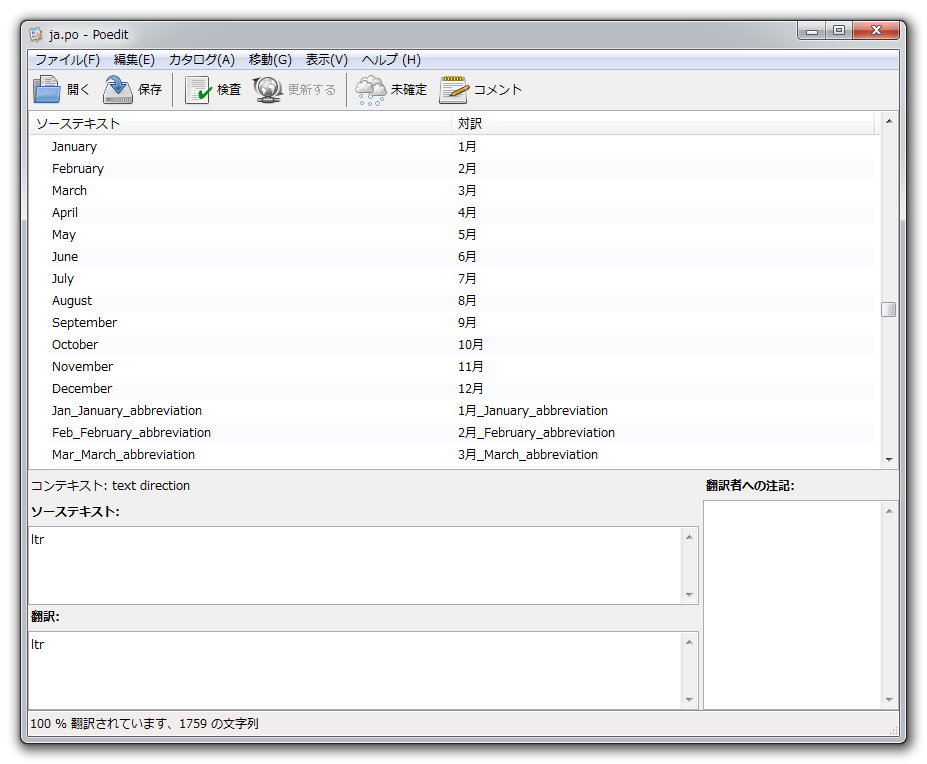
「poedit」で「ja.po」を開くと画像のようになります。翻訳元と翻訳後のテキストが設定されているので、翻訳後の内容を編集すれば表示を変えることが出来ます。
アーカイブの月表示は「January」=「1月」、年表示は「%s year」=「%s年」となっていたので、該当箇所を変更すれば表示も変更されるようになります。
WordPress本体のファイルを編集する
翻訳ファイルを編集する方法以外に、WordPressの本体のphpファイルを直接編集することで、表示内容を変更することができます。
「wp_include」フォルダ内に「locale.php」という名前のWordPress内の日付に関する設定が書かれているファイルがあります。

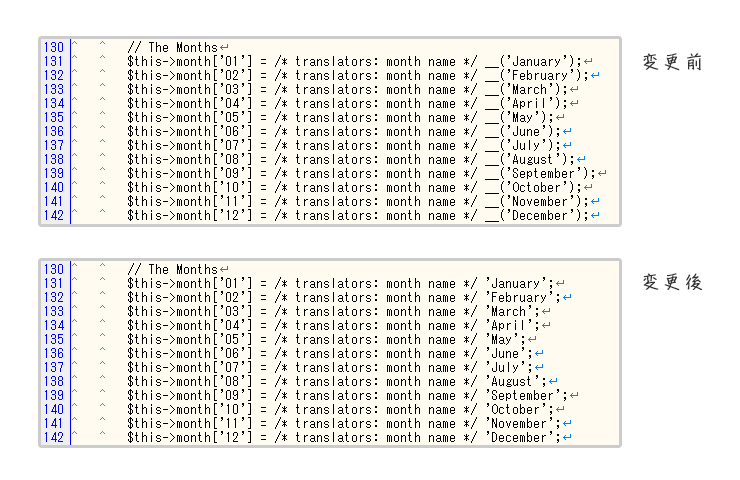
「locale.php」には、システム内の日付表記と訳語の関係が書かれています。画像の修正例で変更前の1月は訳語の「__(‘January’);」が設定されています。変更後は、直接「’January’」を変数に指定しています。これで表示内容を変更することができます。
フックフィルターを編集する
翻訳ファイルの編集や「locale.php」ファイルの編集でアーカイブの表示を変更することができますがWordPressのアップデートなどで修正したファイルが戻ってしまうことなどもあるので、別の方法で表示を変えたい場合は、フックフィルターを使用して表示を変えることが出来ます。WordPressではプラグインの開発などを考慮してフックという、WordPressの機能に対してカスタマイズを行う機能があります。
フックフィルターは「functions.php」内に記述をすることで動作させることができます。
フックフィルターの記述は、最初に処理を行う関数functionを定義して、add_filterでフックしたいWordPressの処理と追加したい処理を指定するのが基本的な利用方法です。
アーカイブ表記の「年月」を別の表記に置き換える場合、PHP関数のstr_replaceを使って文字列を置換することで実現することできます。「functions.php」に以下のような関数を加えます。
// wp_get_archivesの年表記を置き換える
// ----------------------------------------------------------------------
function my_archives_link($html){
$html = str_replace('年',' / ',$html);
$html = str_replace('月','',$html);
return $html;
}
add_filter('get_archives_link', 'my_archives_link');
// アーカイブウィジェットの年表記を置き換える
// ----------------------------------------------------------------------
function my_archives( $html ){
$html = str_replace('年',' / ',$html);
$html = str_replace('月','',$html);
return $html;
}
add_filter( 'widget_archives_args','my_archives');
これでアーカイブの表示を見てみると「年月」の表記が置き換わって表示されます。

フックフィルターを使用することでテーマファイル内で、WordPressの基本的な処理に対してカスタマイズした処理を加えることができます。
以上、アーカイブの表示を変更する方法として3つ方法ありますので、表示を変えたい場合はお試しください。