
以前に「印象に残るビジネスカードデザイン」をテーマにアイディアにあふれるビジネスカード(名刺)をご紹介しました。今回は第2弾目です。
今回もちょっと変わった、もらうと印象に残るビジネスカード(名刺)の事例をご紹介します。
TAM Cargo:Box Business card
ブラジルの航空会社の「TAM Cargo」のビジネスカードです。航空便をイメージした手のひらサイズのボックスの形になるのが印象的です。

Advertising Agency: Y&R, São Paulo, Brazil
Creative Directors: Marco Versolato, Alexandre Vilela (Xã), Felipe Gall
Art Directors: Eduardo Quadra, Eduardo Araujo
Image:http://yrbrasil.com.br/
Hot Popsicle:Business card
架空のグラフィックデザイン事務所を想定したコンセプトデザイン。「Hot Popsicle(ホットアイスキャンディー)」のイメージしたビジネスカードが素敵です。

Image:https://www.behance.net/gallery/Hot-Popsicle/2657615
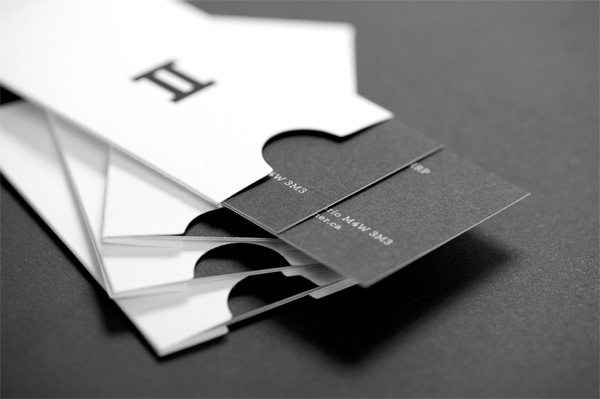
MINER:Business card
経営コンサルティング事務所「MINER」のビジネスカードです。クールでオシャレな感じがします。

Image:http://www.underconsideration.com/fpo/archives/2010/04/miner-miner-business-cards.php






