WEBデザインにおいても、ファイル、手帳、ノートなどの端に付けるインデックスタブ(索引)と同じ機能をもつタブを作りコンテンツをまとめて表示することができます。
作り方はjQueryを使用したものや、CSSやJavascriptを使用するものなどさまざまです。今回はインデックスタグ(索引)を制作するチュートリアルが掲載されているサイトをあつめてみました。
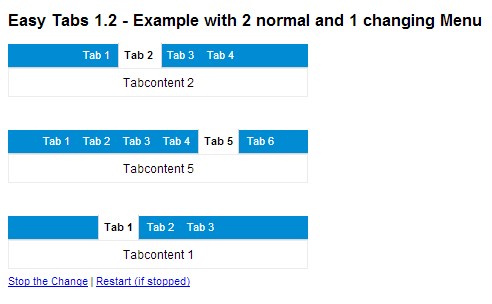
jQuery idTabs
jQueryと組み合わせてタブを作ることができるJavasvriptのライブラリです。

JavaScript tabifier
単独で機能することができるJavasvriptのライブラリです。

Tabmenu for free
単独で機能することができるJavasvriptのライブラリです。タブはマウスオーバーで内容が切り替わります。

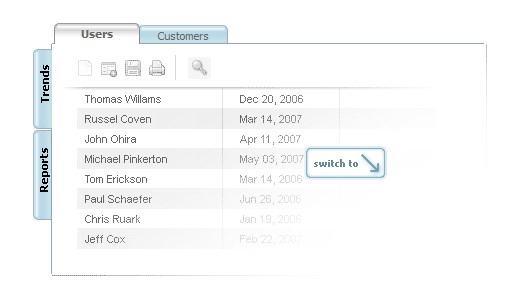
dhtmlxTabbar
横並び・縦並びの表示も可能な高性能なタブを作ることが出来ます。GPL ライセンスのオープンソースと商用有料ライセンスがあります。

CSS Tabs
CSSによるタブのデザインのみのチュートリアルです。

DOMTab
CSSとDOMscripting(Javascript)によるタブのチュートリアルです。