今回紹介するプラグイン「AG Custom Admin」を使用すると、WordPressの管理画面のログイン、メニュー項目、ダッシュボードなどをカスタマイズできるようになります。
今回紹介するプラグイン「AG Custom Admin」を使用すると、WordPressの管理画面のログイン、メニュー項目、ダッシュボードなどをカスタマイズできるようになります。
ダッシュボードなど個々にカスタマイズできるプラグインなどはありますが、「AG Custom Admin」は管理画面の基本的な内容をまとめてカスタマイズすることがでいるのが特徴です。
AG Custom Admin
「AG Custom Admin」は、「wordpress.org」のプラグインページやWordPressの管理画面の検索からプラグインからダウンロードすることができます。
主な機能
- 「Login Page」ログインページのロゴの変更、表示されるテキストやリンク先などを変えることができます
- 「ADMIN BAR」の表示ON/OFF、表示する項目の表示ON/OFF、WordPressのロゴを変えることができます
- 「ADMIN MENU」で表示されるラベルの編集、オリジナルのメニューを追加することができます
- 「Dashboard」ダッシュボードに表示する内容のON/OFF、オリジナルのメッセージを掲載することができます
- 「Colorizer」管理画面のカラーリングをカスタマイズすることができます
※ AG Custom Admin バージョン5.6.3 における解説になります。
インストールと設定
プラグインをインストールし有効化すると「ツール」メニュー内に「AG Custom Admin」の項目が追加されます。管理画面には日本語の翻訳はありませんので、英語での説明に沿って設定を行います。
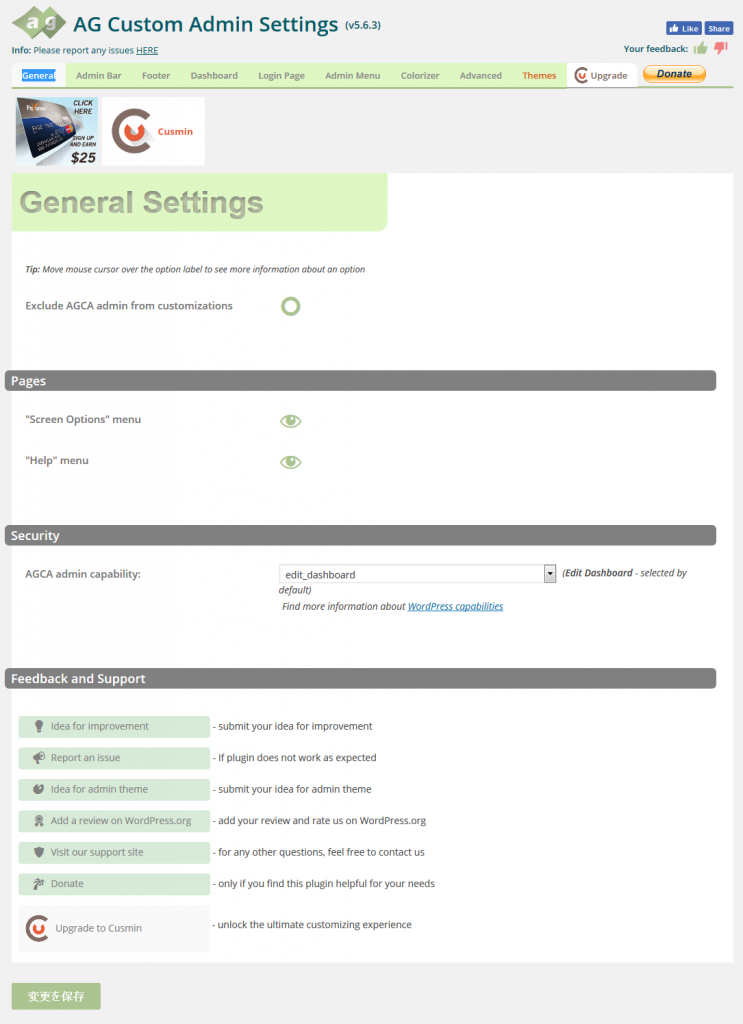
「General」画面
基本設定の画面です。管理画面のセキュリティ情報、投稿や固定ページの「表示オプション」「ヘルプ」の表示をON/OFF、開発者に向けてのフィードバックを行うことができます。
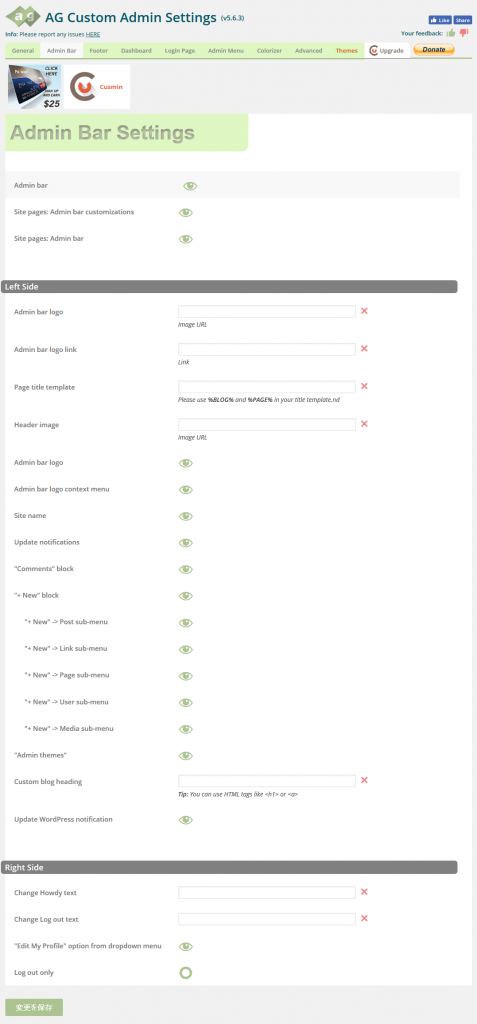
「Admin Bar」画面
「Admin Bar」の設定画面です。「Admin Bar」に表示される項目のON/OFF、ロゴの変更、ロゴのリンク先などを変更することができます。
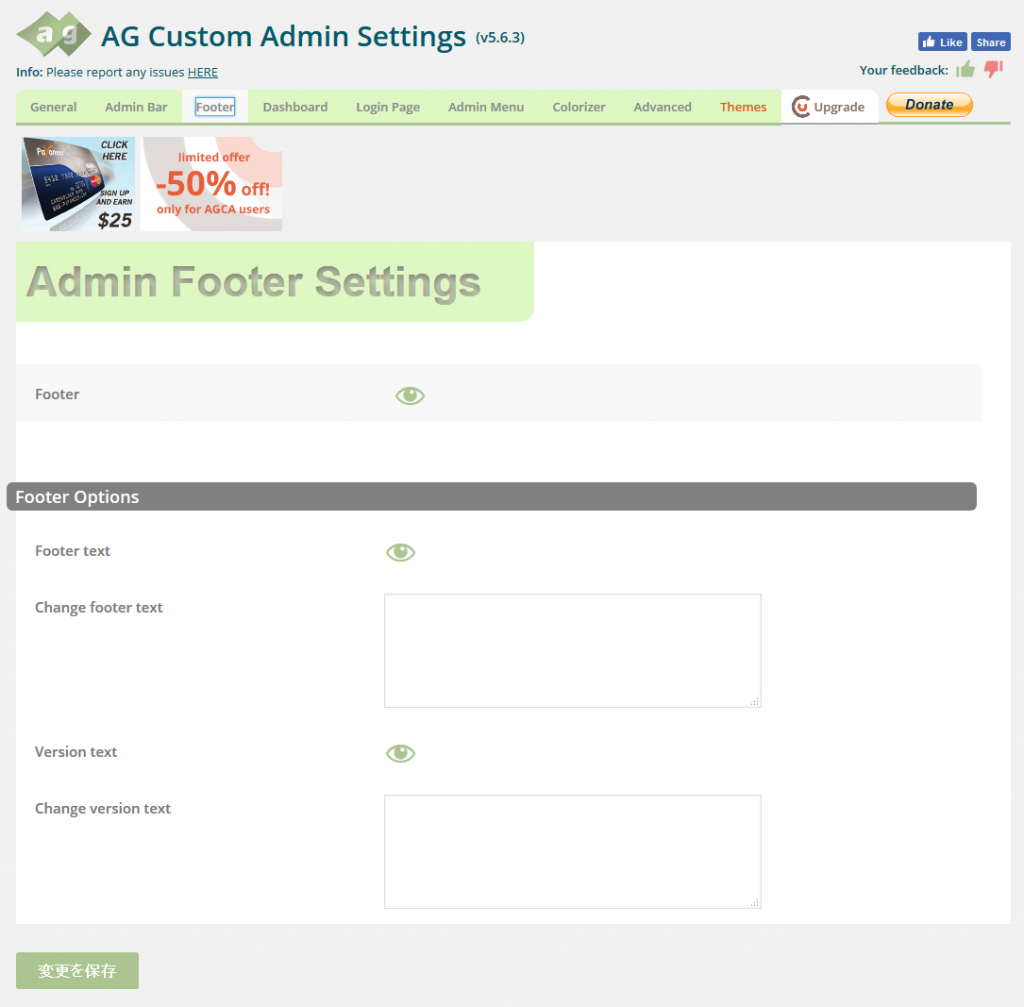
「Footer」画面
管理画面のフッターに表示される「WordPress のご利用ありがとうございます。」やバージョン情報の表示のON/OFF、任意のメッセージに置き換えることができます。
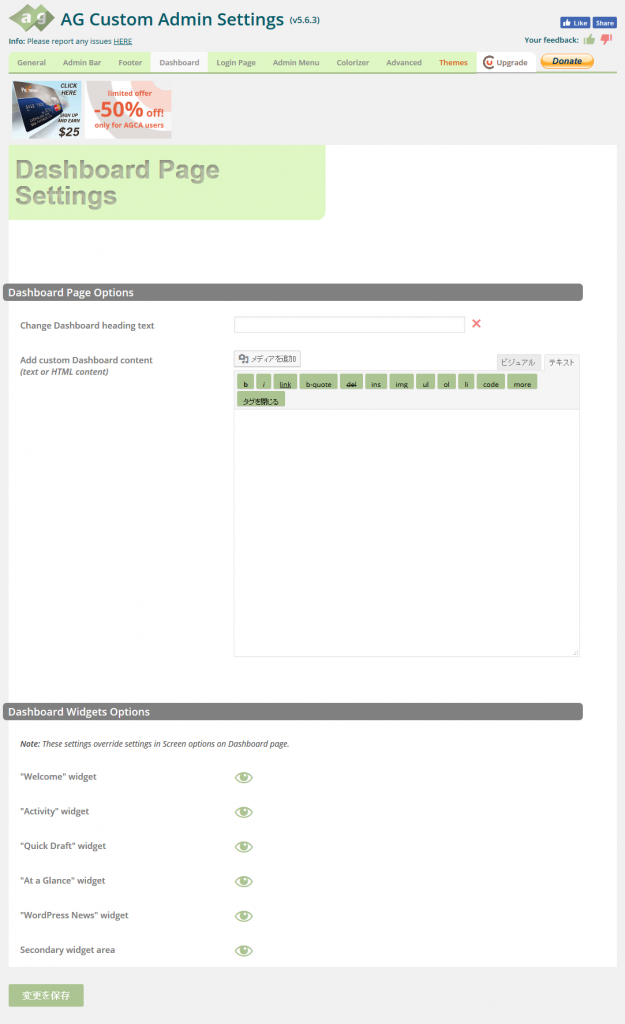
「Dashboard」画面
管理画面のダッシュボードの内容をカスタマイズすることができます。表示のON/OFF、オリジナルのメッセージを掲載することができます。
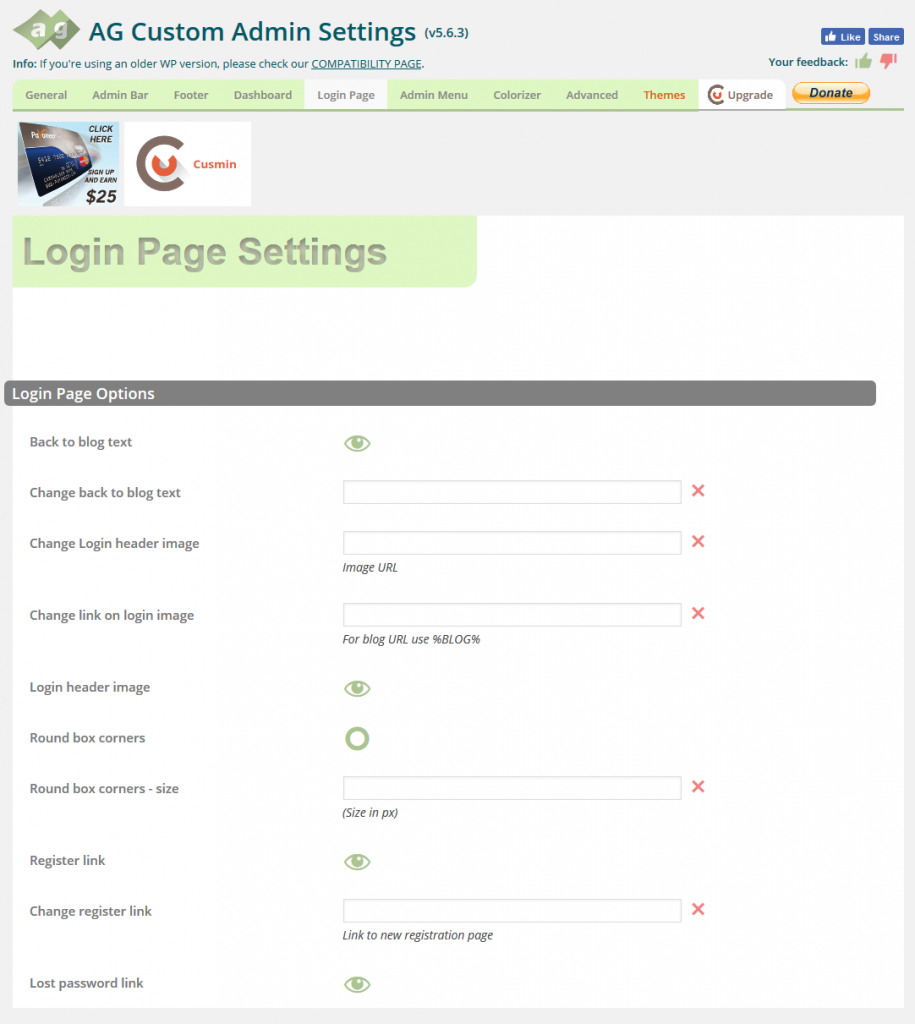
「Login Page」画面
ログイン画面の内容をカスタマイズすることができます。ロゴの変更、表示されるテキストなどを変更することができます。
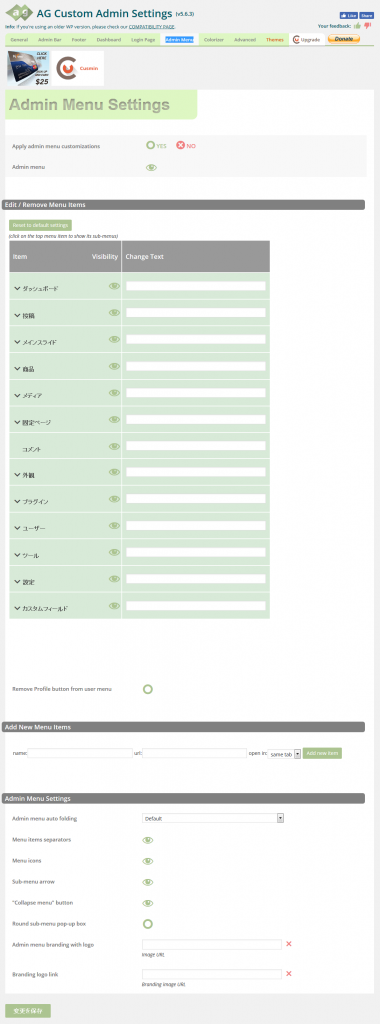
「Admin Menu」画面
管理画面のメインメニューの項目をカスタマイズすることができます。主にラベルテキストの変更、オリジナルのメニュー項目の追加、表示のON/OFFを設定することができます。
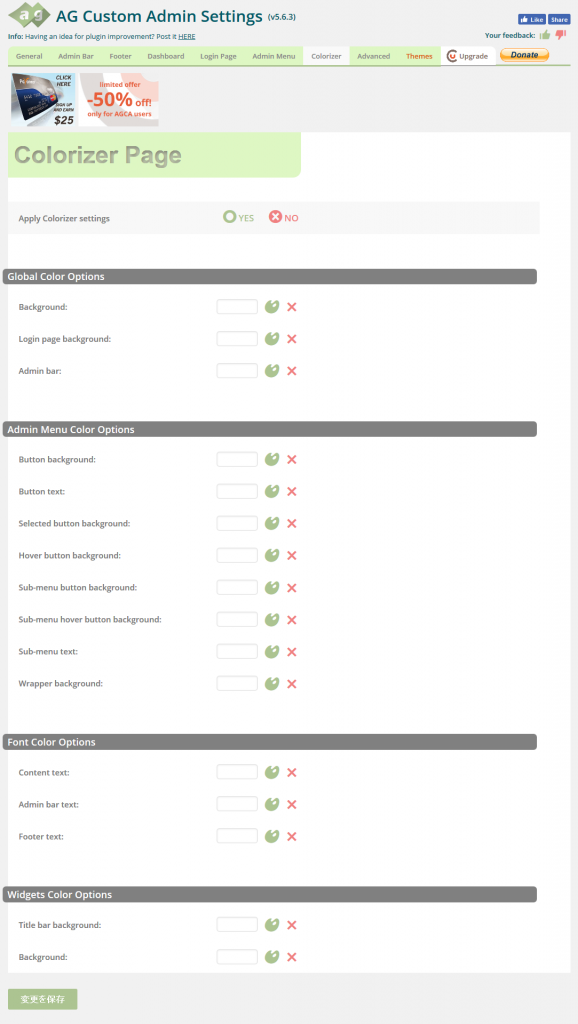
「Colorizer」画面
管理画面のカラーリングをカスタマイズすることができます。
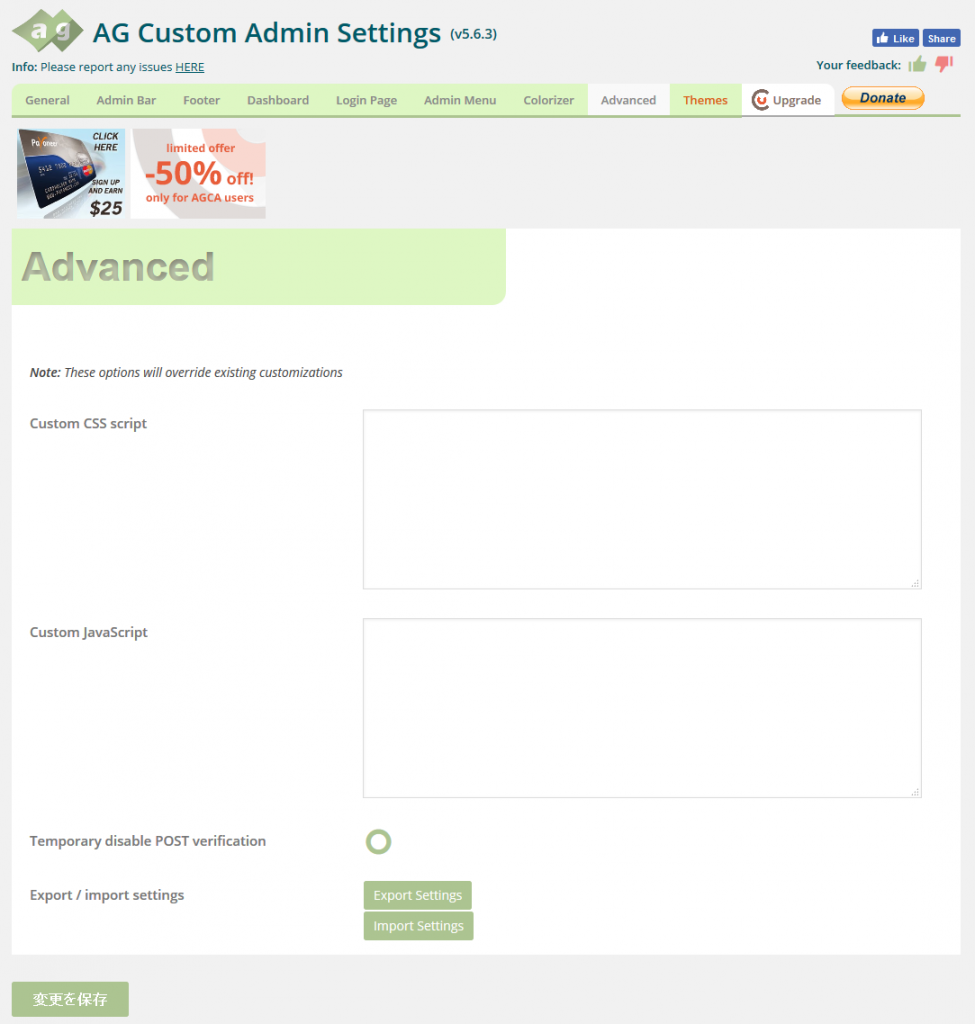
「Advanced」画面
管理画面に適用される「CSS」「JavaScript」を追加したり、設定内容のエクスポート/インポートをすることができます。
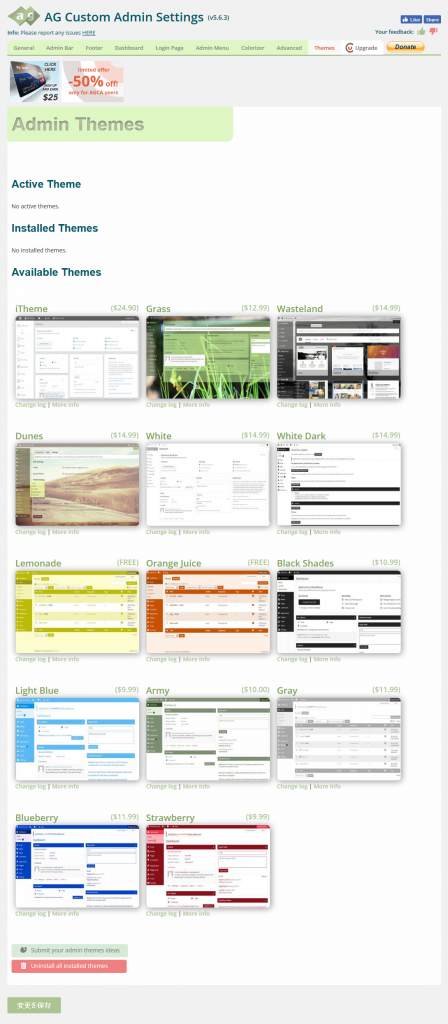
「Themes」画面
デザインが構築されている管理画面専用のテーマを反映することができます。無料・有料のテーマがあります。
「AG Custom Admin」はロゴを差し替えたり、表示のON/OFF、テキストの差替えといった基本的なカスタマイズを行うことに向いていますね。