
Googleよりウェブサイトの制作・管理を行うウェブマスター向けのガイドラインが告知されております。このガイドラインの目的は「ガイドラインに沿ってサイトを作成すると、Google がサイトを認識し、インデックスに登録し、ランク付けをするプロセスをスムーズにおこなう手助けとなります。」というようにウェブサイトの評価の基準とも考えられます。
そんなGoogleのウェブマスター向けガイドラインのひとつに「ウェブサイトの高速化」があります。高速化は「表示が速いサイトは、ユーザーの満足度を高め、ウェブ全体の質を向上させる・・・」というユーザーの利用満足度を高める観点からの考え方です。
表示される時間が長くなるとその分、離脱してしまう可能性も高くなり、顧客との接点を失ってしまうためウェブサイトの高速化は、制作・管理にとって取り組むべき課題だと思います。今後は、回線速度が遅い状態でのモバイル端末からのアクセスが多くなることも想定されるので高速化の対応はますます重要になってきそうです。
今回は、ウェブサイトの高速化。得にWordPressでウェブサイトを構築したときに、パフォーマンスを高めてくれるプラグインをご紹介します。
EWWW Image Optimizer
「EWWW Image Optimizer」はWordPressの管理画面よりアップロードされる画像を最適化処理してくれるプラグインです。
画像の最適化というのはどのようなことなのか。最適化はロスレス圧縮という技術で、表示される画質などの情報を保ったままデータ量を元の1/5~1/2に減らすことをいいます。1MBある写真が200KBにまで小さくできるということで、画像を多く使用するウェブサイトの高速化に適した技術です。
「EWWW Image Optimizer」の使い方はとても簡単です。まずは「EWWW Image Optimizer」プラグインをインストールして有効化をします。
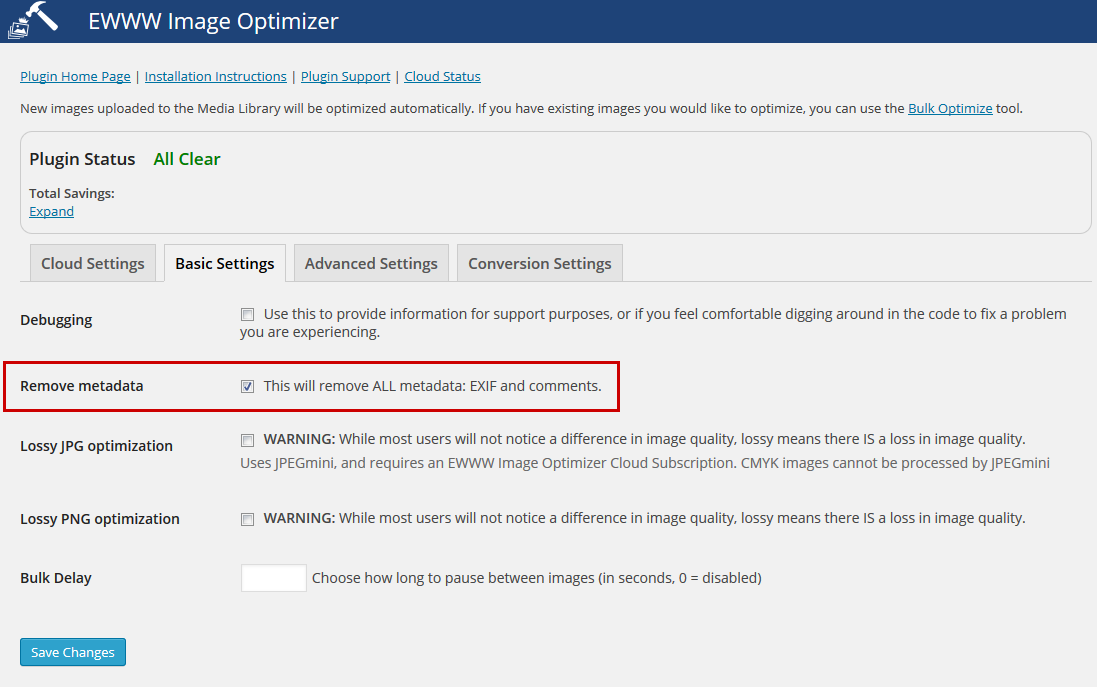
基本設定
「設定」メニューに「EWWW Image Optimizer」が追加されていますので、「EWWW Image Optimizer」の設定画面を開きます。

「Basic Settings」を開き「Remove metadata」にチェックをします。「Remove metadata」のチェックは、画像のメタデータやEXIF情報(カメラで撮影したときの設定条件といった情報)、コメントを削除する設定になります。
最低限、以上の設定をして標準設定のままで十分だと思います。他にも圧縮をするエンジンを変えたり、JPGをPNGに変えるなどの機能を使うことができます。
設定を変更した後は「Save Changes」ボタンを押して変更した内容を反映します。
画像を最適化する方法
※画像を最適化する前に念のためサーバ上の画像をローカル環境へ保存しておくことをお勧めします。
プラグインが有効になっている間は、WordPressの管理画面内からアップロードされる画像は最適化の対象になります。
また、プラグインが稼動してない時にアップロードされた画像や基本のメディアフォルダ以外の画像ファイルを最適化することもできます。
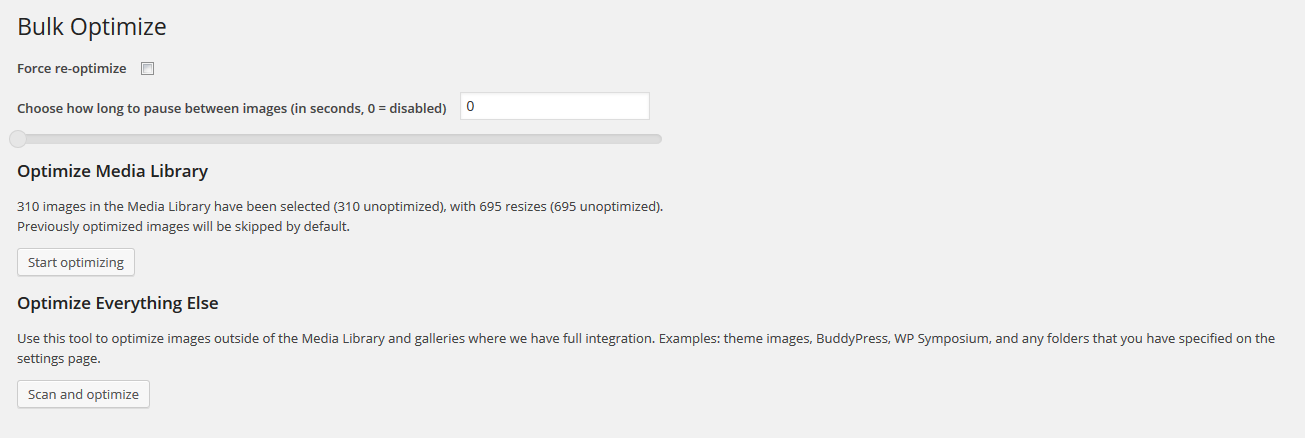
「メディア」メニューに新しく「Bulk Optimize」が追加されていますので、「Bulk Optimize」の画面を開きます。
基本のメディアフォルダ内にある画像を最適化するときは「Start optimize」ボタンを押します。
基本のメディアフォルダ以外にある画像を最適化するときは「Scan and optimize」ボタンを押します。

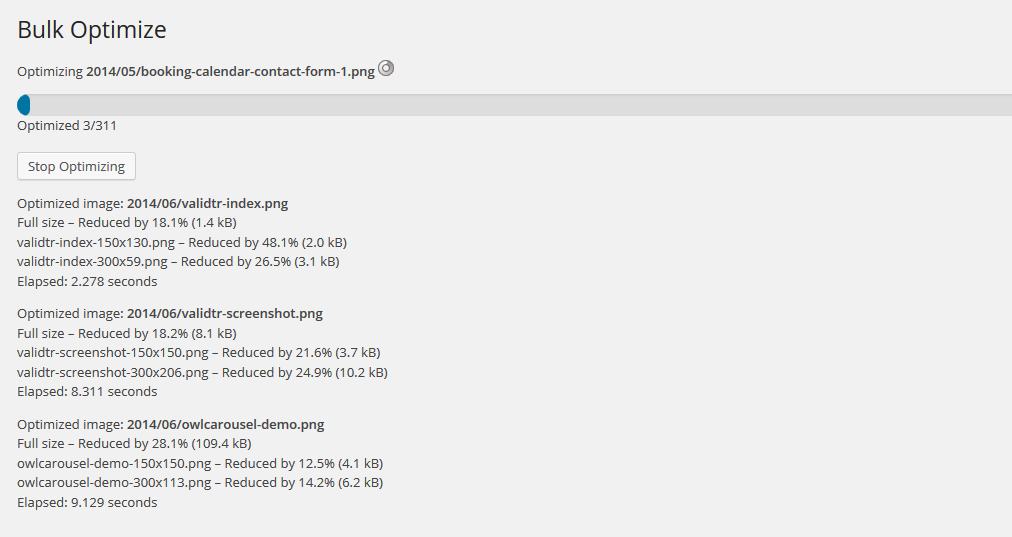
最適化の進捗はリアルタイムで確認することができます。10~40%容量が

上記の画面表記は「EWWW Image Optimizer Version 2.2.2」のものになります。バージョンの違いによって設定内容などに違いがあるかもしれませんのでご了承ください。






