スマートフォンやタブレットなどのモバイル端末の普及に合わせて、モバイル端末によるWEBサイトへのアクセスやモバイルアプリケーションの需要が多くなってきていることを感じます。
今回はモバイル端末に最適化されたWEBサイトやアプリケーションを制作するときに役立つフレームワークを5つご紹介します。
jQuery Mobile
「jQueryMobile」はjQueryとHTML5、CSSをベースに構築されたフレームワークです。ライセンスは「MIT license」にて、配布されています。スマートフォンやタブレットだけでなく、デスクトップにも対応するレスポンシブ対応のWEBサイトを構築することができます。レイアウトをはじめ、各種ボタン、ナビゲーション、フォームデザインなど一般的なユーザーインターフェースが揃っています。

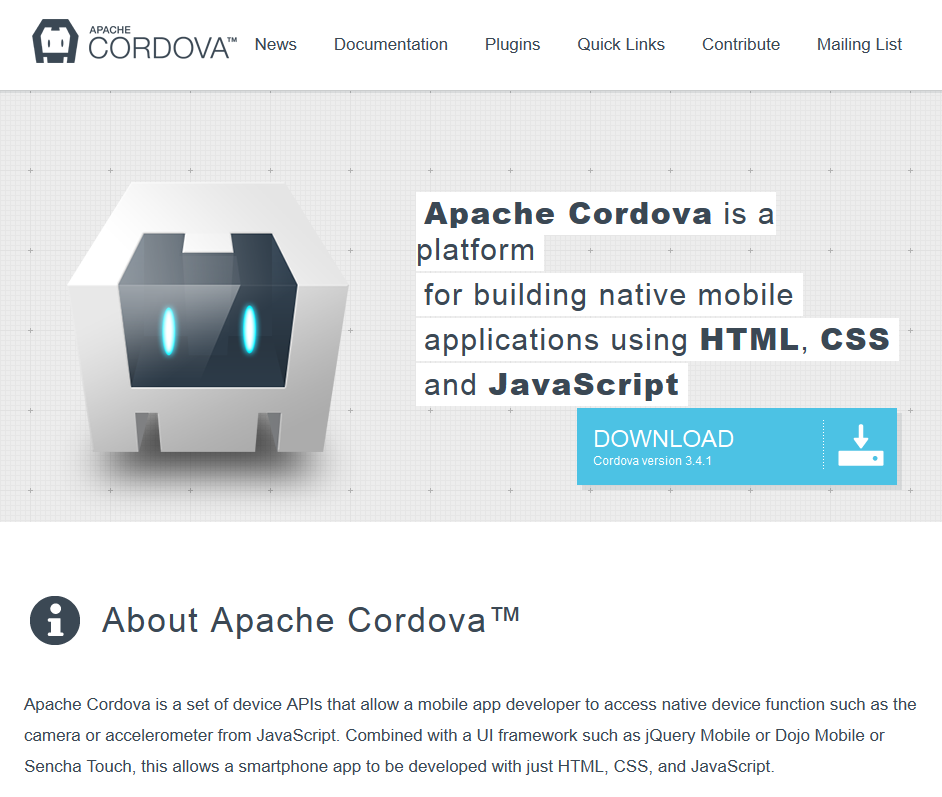
Apache Cordova
「Apache Cordova」はモバイル向けのアプリケーション開発用に構築されたフレームワークです。ライセンスは「Apache License v2.0」にて配布されています。「Apache Cordova」はアプリケーションをJavaやObjective-Cなどのプログラミングコードを使わずに、HTML、CSS、そしてJavaScriptを用いてアプリケーションを構築するコンセプトで作られており、iOSアプリとAndroidアプリ間でシームレスな開発を行うことができるなどのメリットがあります。
「Apache Cordova」HTML、CSS、JavaScriptなどのファイル群で、開発するためには各プラットフォームのSDKやコマンドラインからビルドする必要があります。

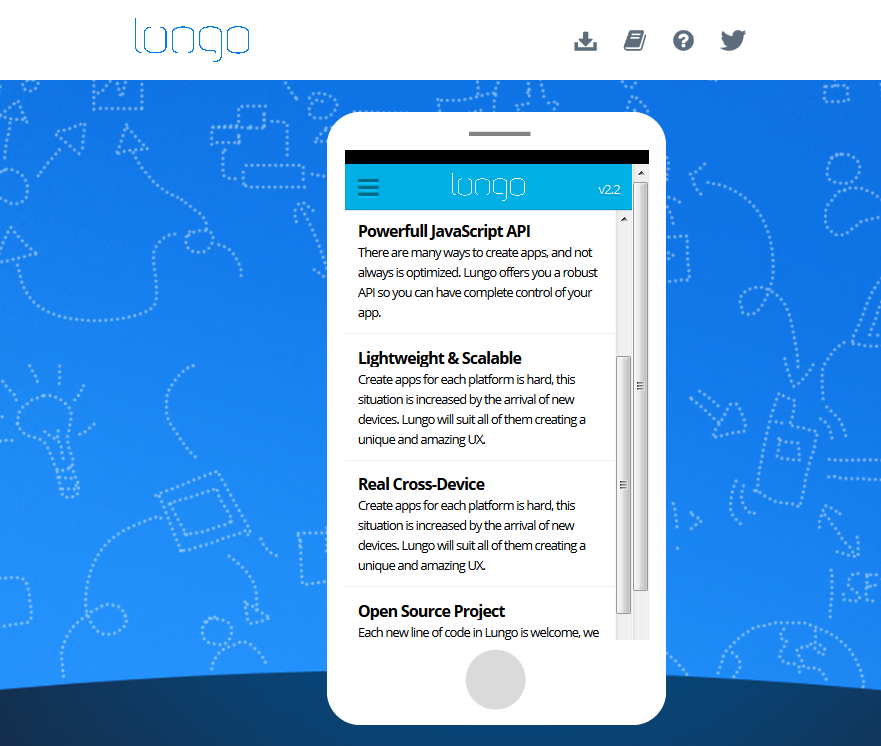
Lungo
「Lungo」はHTML5、CSS、JavaScriptをベースにスマートフォンやタブレット向けのシンプルなモバイルインターフェースを構築することができるフレームワークです。ライセンスは「GPLv3」にて配布されています。手軽にモバイル向けのWEBサイトを構築したい場合などに向いてそうです。

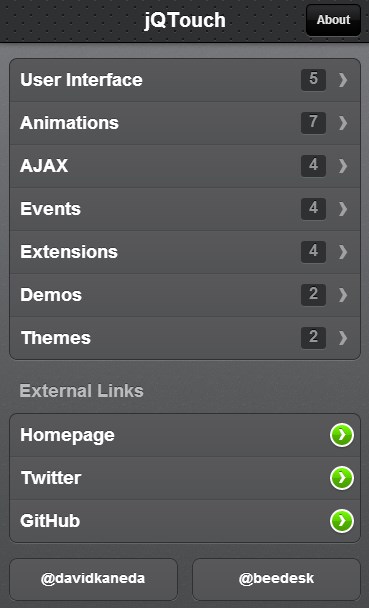
jQT
「jQT」はHTML5、CSS、JavaScriptをベースにスマートフォン向けのシンプルなモバイルインターフェースを構築することができるフレームワークです。ライセンスは「MIT license」にて、配布されています。レイアウトやボタンなどもシンプルなので、カスタマイズしやすそうです。時計表示などのオブジェクトがあるのも特徴的です。

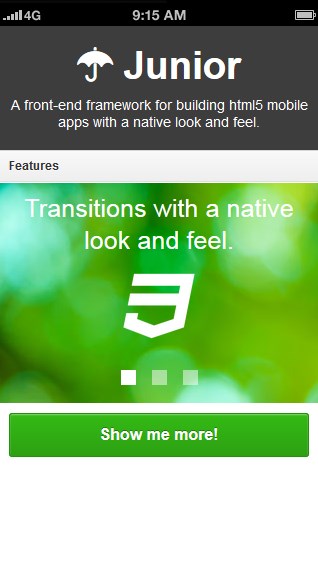
Junior
「Junior」はHTML5、CSS、JavaScriptをベースにスマートフォン向けのモバイルインターフェースを構築することができるフレームワークです。画像スライドなどWEBサイト向けのインターフェースがあるのが特徴的です。

以上、5つをご紹介いたしました。モバイル向けのフレームワークはこれら以外にもありますので今後も注目してみたいと思います。