説明書やページ数のあるカタログをサイトに公開するとき、ページをペラペラとめくることができるWEBカタログの形式で公開したいときがあります。
しかしWEBカタログはページをめくるアニメーションやボタン操作などFlashやJavascriptなどを用いた開発が必要となるので時間やコストがかかってしまいます。
また、カタログの内容を更新する場合なども専門スキルがないと難しかったりします。そこで手軽に制作・管理ができないかと方法を探していたら、なんとWordPressにWEBカタログを作成することができるプラグインがありました。有料のプラグイン(確認したとき40ユーロ:2014年2月19日)ですが、一般的なWEBカタログとして問題なく利用できそうなのでご紹介します。
Page Flip Image Gallery
デモサイトとプラグインの購入はこちらの公式サイトより行うことが出来ます。デモ用のフリーバージョンもありますので実際にプラグインをダウンロードして機能を確認してみることもできます。
Link:http://pageflipgallery.com/
インストール
プラグインをダウンロードしたら、WordPressへアップロードしてインストール後、有効化します。
プラグインの一覧でみてみると「WordPress FlippingBook」となっています。
有効化するとメニューに「FlippingBook」の項目が追加されます。
さっそくWEBカタログを作成
このままWEBカタログが作成できるみたいなので、早速作成してみたいと思います。
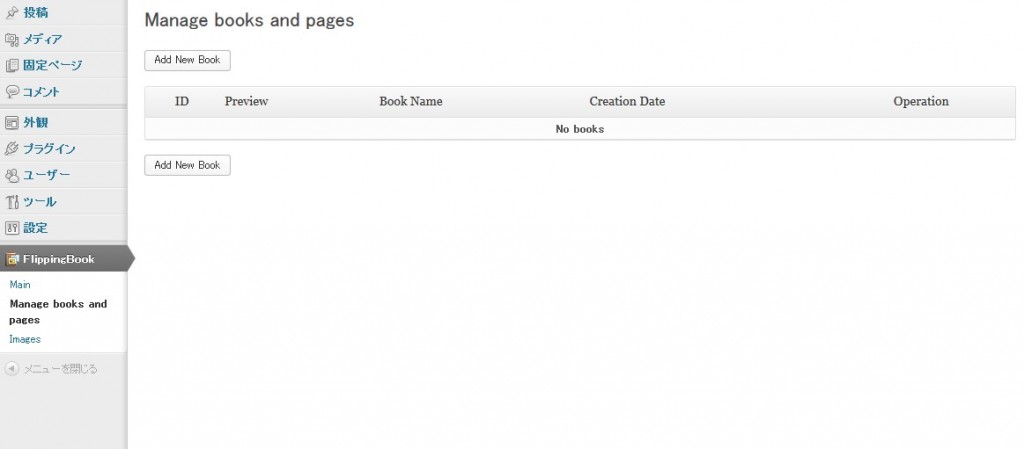
「FlippingBook」メニュー内の「Manage books and pages」より「Add New Book」をクリックして、WEBカタログを作ってみます。
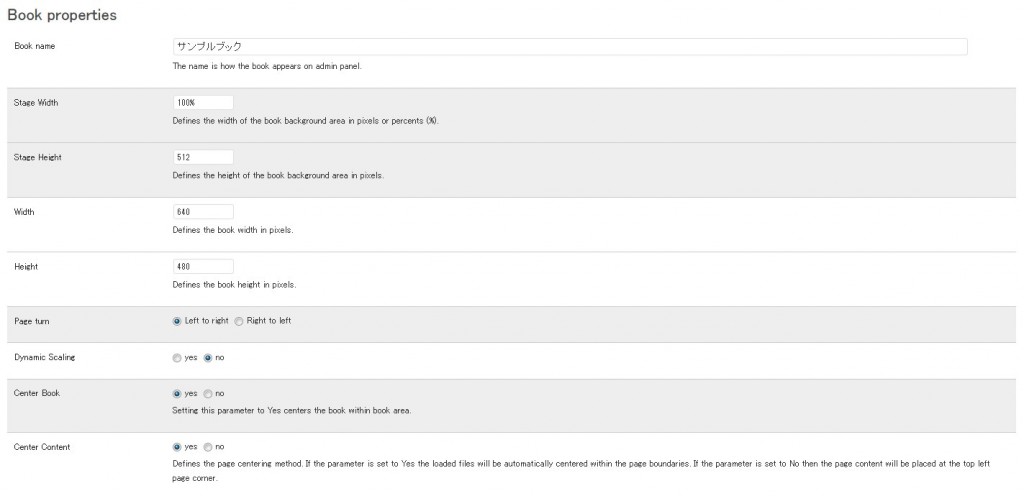
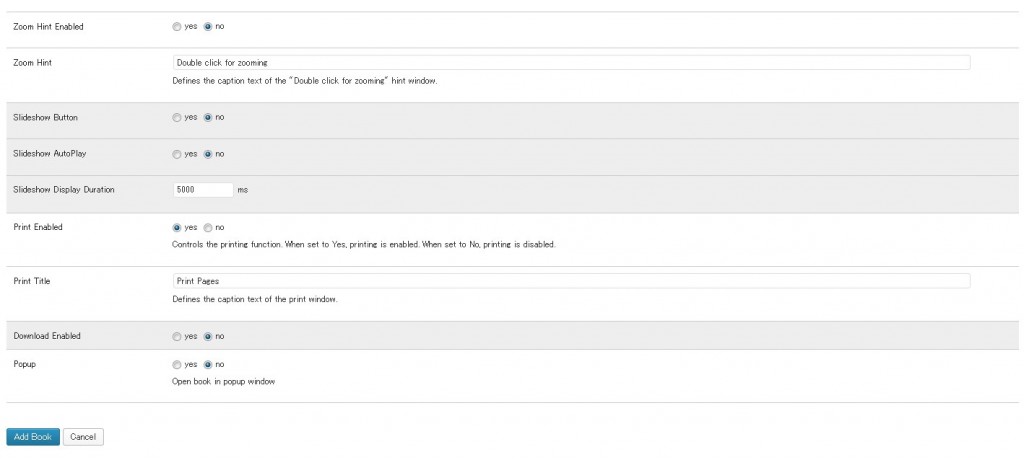
ものすごく縦長の設定画面が出てきました。カタログの横幅、縦幅、背景画像、メニューの位置、マウスを置いたときの動作、ページのめくるスピードなど細かく設定ができるようです。ページをめくる音の設定もありました。
最初の「Book name」に「サンプルブック」と入力して、他の項目は初期値のままで作成してみたいと思います。
最後に「Add Book」のボタンをクリックして作成は完了です。
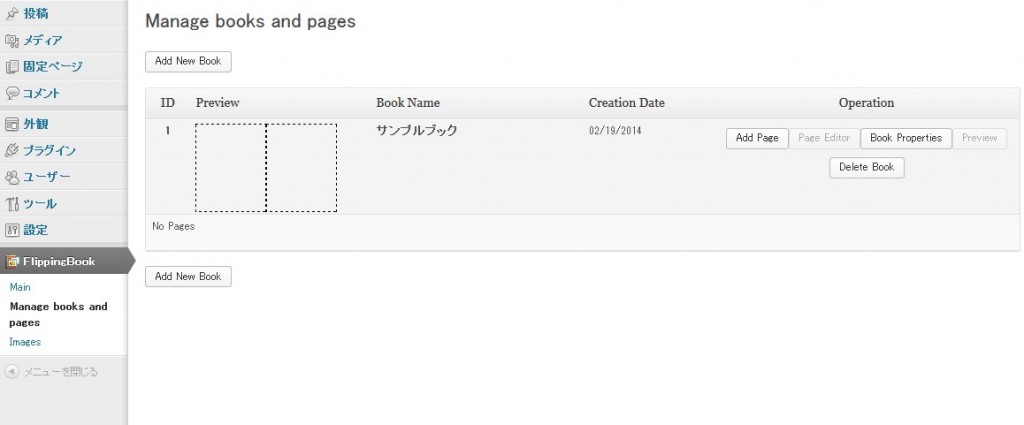
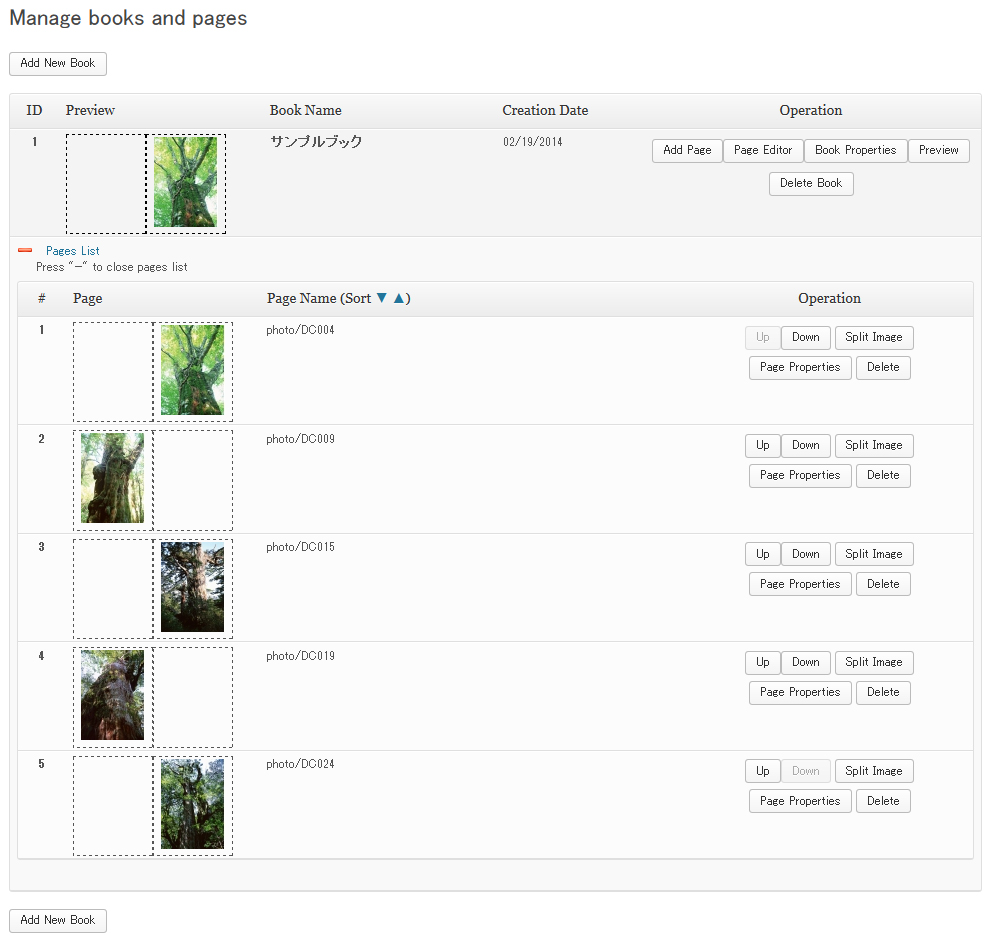
「Manage books and pages」の一覧にさきほど作成した「サンプルブック」が追加されました。カタログっぽいですね。
続けてページを作成していくようなので「Add Page」のボタンをクリックしてページを追加してみます。
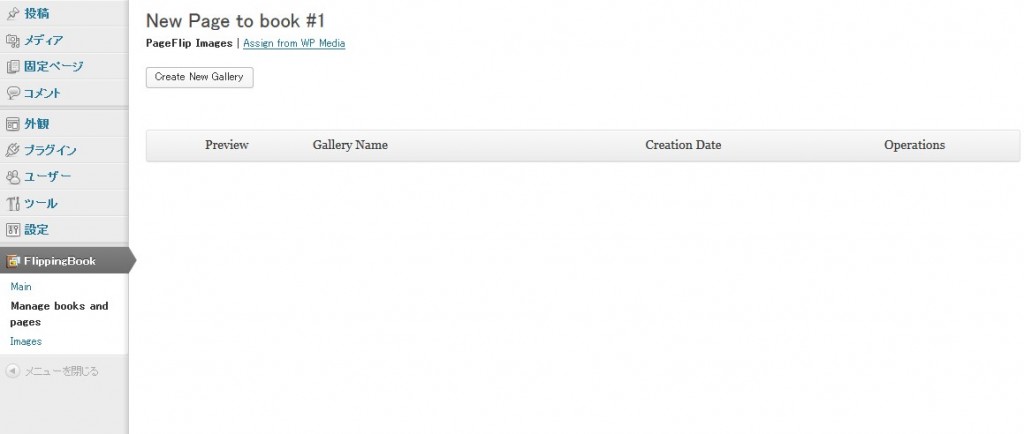
ギャラリーを追加してとのことなので、「Create New Gallery」ボタンを押してギャラリーを追加してみます。
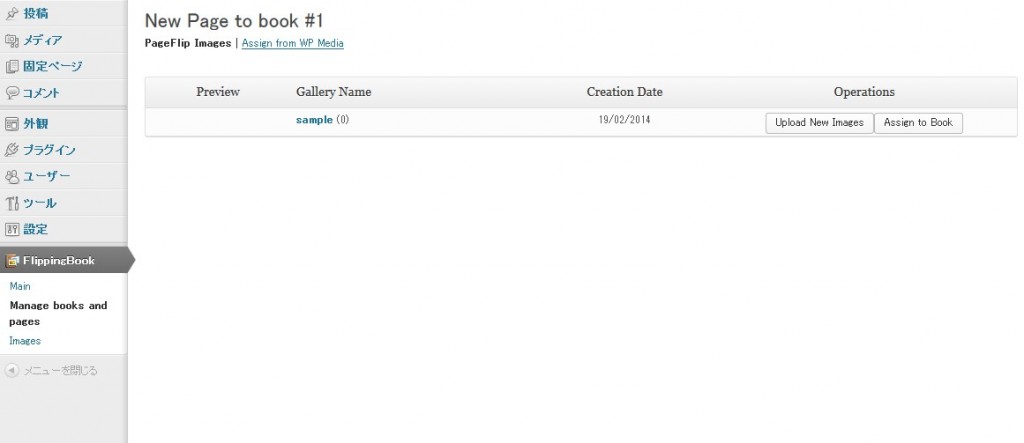
ギャラリー名に「sample」を入力して作成してみました。
続けて画像をアップロードするみたいので、「Upload New Images」ボタンをクリックしてみます。
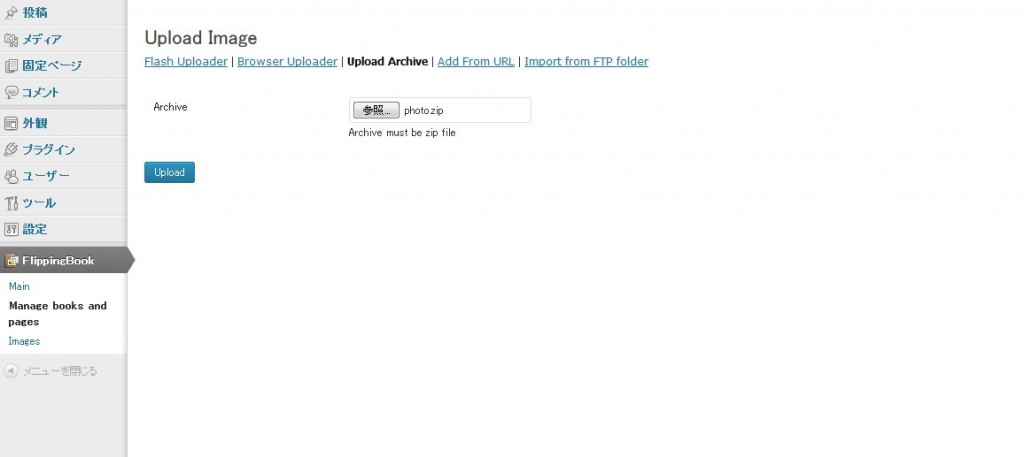
画像をアップロードする方法を選んで、画像をアップロードします。
一度に複数の画像をアップロードしてみたいので「Upload Archive」を選び、Zip形式で圧縮してまとめた複数の画像データをアップロードしてみます。
画像が1枚ずつページとして登録できました。
これで準備はOKのようです。この作成した「サンプルブック」を公開してみます。
公開するときは以下のショートコードを利用します。作成したブックのIDを指定して投稿や固定ページに貼り付けます。
[book id='1' /]
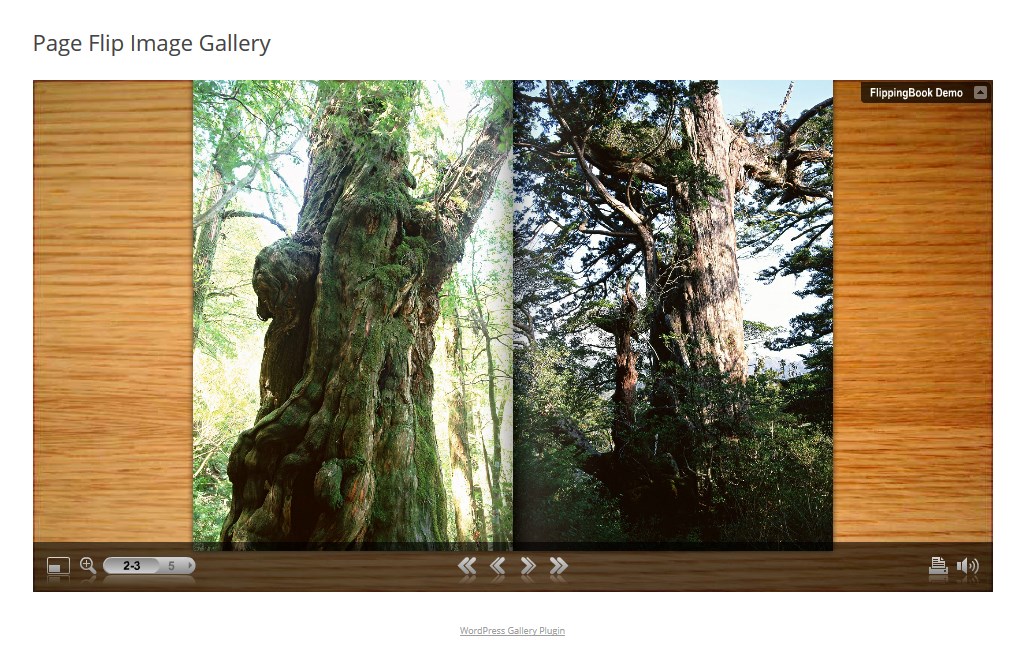
公開プレビュー
公開をするとこのような形でWEBカタログができます。ページの動きもスムーズで部分的な拡大、フルスクリーンモード、印刷もOKです。
Flashで稼動しているのでiOSなどのFlashが利用できない環境では表示できないのが残念ですが、メンテナンスなどもページとして登録する画像を差し替える対応ができて、WEBカタログとしては十分機能しそうです。