先日のGoogleのウェブマスター向け公式ブログ「検索結果をもっとモバイルフレンドリーに」の記事にもあったように、モバイル端末によるウェブサイトの利用がシェアを伸ばしてきていることでウェブサイトのモバイル端末への最適化も重要な課題になってきていると思われます。
今回は、WordPressによってウェブサイトを構築している場合のモバイル端末へ対応に役立つプラグインをご紹介したいと思います。
WordPressにおけるモバイル端末への最適化
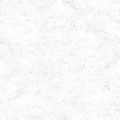
WordPressではデータベースに蓄積されているタイトルや本文などのデータが、デザインが施された「テーマ」に沿って成形され、ウェブサイトとして公開されるようになっています。

そのためモバイル端末に対応したい場合「テーマ」ファイルを切り替えることで対応することが可能です。今回、ご紹介するプラグインは主にアクセスされる端末によって「テーマ」ファイルを切り替えるためのプラグインになります。
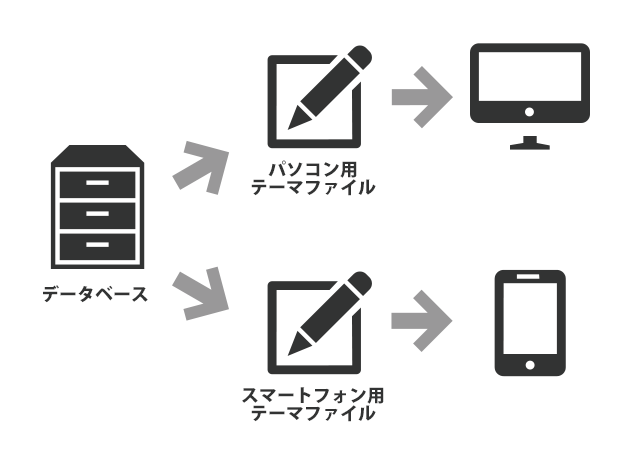
Multi Device Switcher
「Multi Device Switcher」は国産のプラグインで、スマートフォン、タブレットなどの端末ごとに「テーマ」を設定することが出来るようになります。端末を判断するためのユーザーエージェントもカスタマイズすることができます。パソコン用、スマホ用と切り替えるスイッチを作ることも可能です。

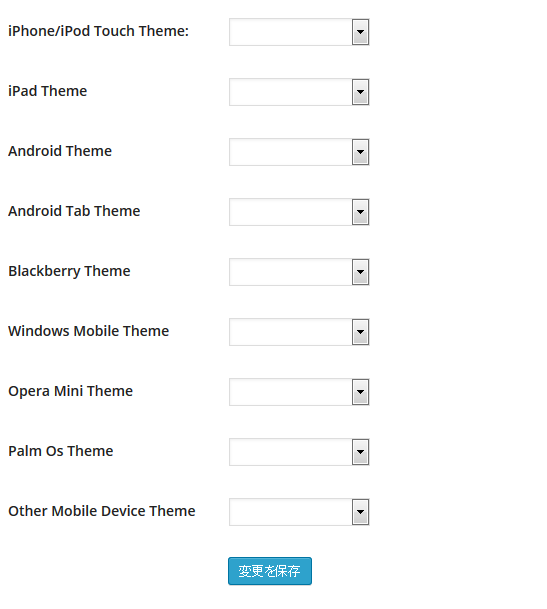
Any Mobile Theme Switcher
「Any Mobile Theme Switcher」も同様にスマートフォン、タブレットなどの端末ごとに「テーマ」を設定することが出来るようになります。パソコン用、スマホ用と切り替えるスイッチを作ることも可能です。

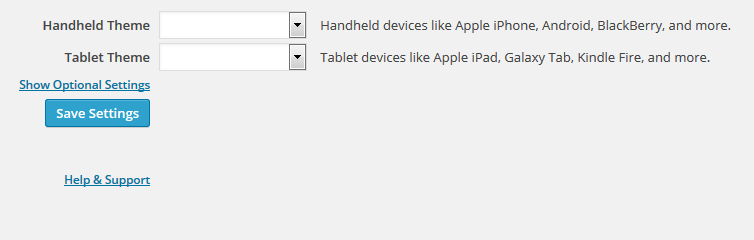
Device Theme Switcher
「Device Theme Switcher」も同様にスマートフォン、タブレットなどの端末ごとに「テーマ」を設定することが出来るようになります。パソコン用、スマホ用と切り替えるスイッチを作ることも可能です。

WPtouch Mobile Plugin
「WPtouch Mobile Plugin」はWordPressでスマートフォンの最適化というと定番といわれているプラグインです。上記の3つと異なりスマートフォン用のテーマが含まれている形で提供されています。テーマを切り替えてデザインを変える点では同じような仕組みで動いています。