
WordPressで開発を行う場合、デバッグやテストなどをサポートしてくれる便利なプラグインをご紹介します。
Debug Bar
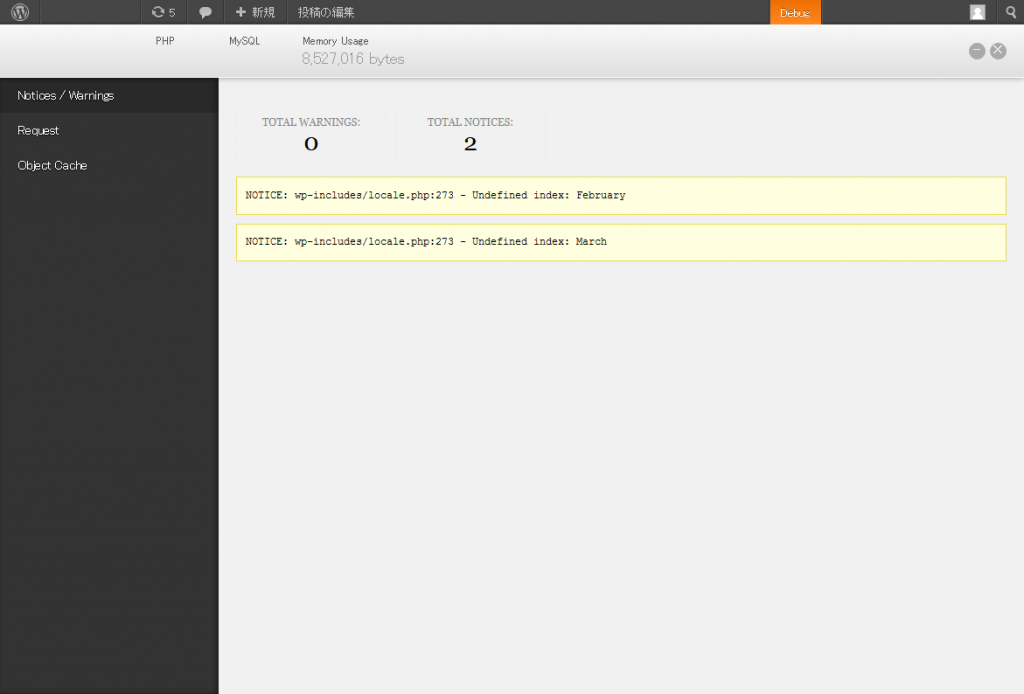
「Debug Bar」プラグインはインストールするとサーバの性能(PHP、SQLのバージョン、使用メモリ-)、クエリの応答速度などを確認することができます。またデバッグモードを有効した状態にするとWarningsやNoticesの情報も表示されます。

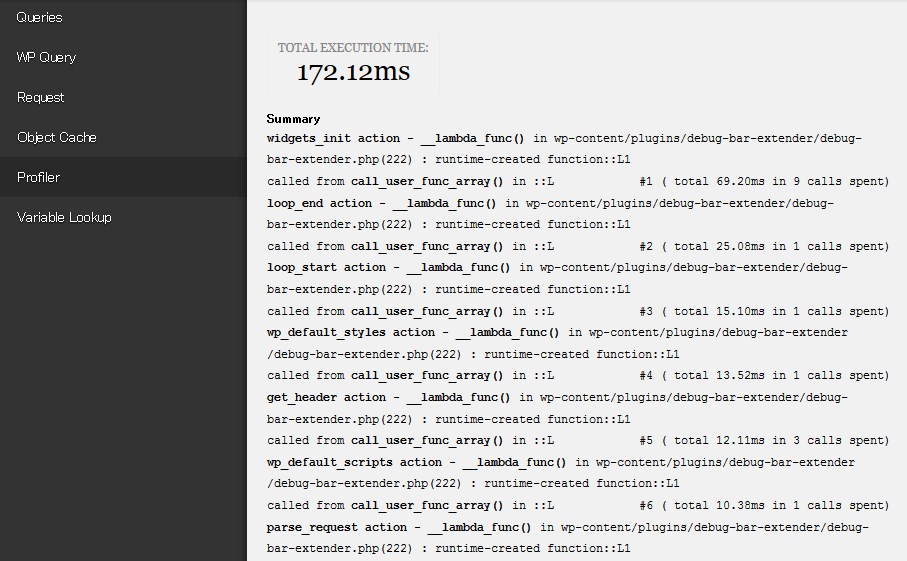
「Debug Bar」の拡張プラグイン「Debug-Bar-Extender」をさらにインストールすると「Profiler」の項目が追加されページが表示されるまでに処理される内容を追うことができます。ページが表示されるまでに応答が遅い箇所を確認するなどWordPressのチューニングにも役立ちます。

インストールと利用方法
「Debug Bar」をインストール後に「Debug-Bar-Extender」インストールします。
「Debug Bar」をインストールすると管理バーに「Debug」のメニューが追加されます。表示されるページで「Debug」ボタンを押すと「Debug」画面をみることができます。
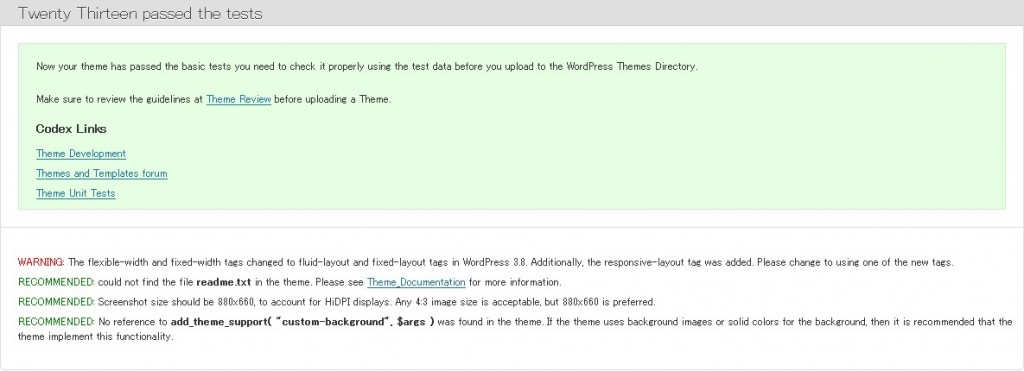
Theme Check
名前の通りWordPressのテーマファイルをチェックしてくれるプラグインです。

インストールと利用方法
「theme-check」をインストールすると、管理画面の「外観」メニュー内に「Theme Check」の項目が追加されます。