
CSS3では、nth-childの疑似クラスが定義されて、CSSだけで、テーブル<table>デザインをよりわかりやすく設計することができるようになりました。
nth-child(n)では、n番目の子となる要素にスタイルを適用することができるため、<tr>や<td>など同じ要素が続くテーブル<table>内において、何番目の行、何番目の列かを指定してスタイルを指定することができます。
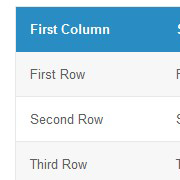
実際に表示されるテーブル
| First Column | Second Column | Third Column | Fourth Column |
|---|---|---|---|
| First Row | First Row | First Row | First Row |
| Second Row | Second Row | Second Row | Second Row |
| Third Row | Third Row | Third Row | Third Row |
| Fourth Row | Fourth Row | Fourth Row | Fourth Row |
HTML
<table class="table-design-set-1">
<thead>
<tr>
<th>First Column</th>
<th>Second Column</th>
<th>Third Column</th>
<th>Fourth Column</th>
</tr>
</thead>
<tbody>
<tr>
<td>First Row</td>
<td>First Row</td>
<td>First Row</td>
<td>First Row</td>
</tr>
<tr>
<td>Second Row</td>
<td>Second Row</td>
<td>Second Row</td>
<td>Second Row</td>
</tr>
<tr>
<td>Third Row</td>
<td>Third Row</td>
<td>Third Row</td>
<td>Third Row</td>
</tr>
<tr>
<td>Fourth Row</td>
<td>Fourth Row</td>
<td>Fourth Row</td>
<td>Fourth Row</td>
</tr>
</tbody>
</table>
CSS
互い違いにする箇所は tr:nth-child(2n+1) になります。(2n+1)を指定することで奇数行に対してスタイルを設定しています。
table.table-design-set-1 {
border-radius: 0;
box-shadow: 0 3px 0 rgba(0, 0, 0, 0.04), 0 0 0 1px #E8E8E8 inset;
margin-bottom: 15px;
overflow: hidden;
width: 100%;
border-spacing: 0;
background: none repeat scroll 0 0 #FFF;
}
table.table-design-set-1 thead {
background: none repeat scroll 0 0 #298CC3;
color: #FFFFFF;
}
table.table-design-set-1 thead th {
padding: 10px 15px;
text-align: left;
}
table.table-design-set-1 tbody td {
border-bottom: 1px solid #E8E8E8;
padding: 9px 15px;
}
table.table-design-set-1 tbody tr:nth-child(2n+1) {
background: none repeat scroll 0 0 #F7F7F7;
}
少しアレンジにして行をマウスオーバーしたときに背景の色を変えるようにしてみました。
実際に表示されるテーブル
| First Column | Second Column | Third Column | Fourth Column |
|---|---|---|---|
| First Row | First Row | First Row | First Row |
| Second Row | Second Row | Second Row | Second Row |
| Third Row | Third Row | Third Row | Third Row |
| Fourth Row | Fourth Row | Fourth Row | Fourth Row |
CSS
[hover]と使ってマウスオーバーしたときに背景の色を変えるようにしてみました。
table.table-design-set-2 {
border-radius: 0;
box-shadow: 0 3px 0 rgba(0, 0, 0, 0.04), 0 0 0 1px #E8E8E8 inset;
margin-bottom: 15px;
overflow: hidden;
width: 100%;
border-spacing: 0;
background: none repeat scroll 0 0 #FFF;
}
table.table-design-set-2 thead {
background: none repeat scroll 0 0 #298CC3;
color: #FFFFFF;
}
table.table-design-set-2 thead th {
padding: 10px 15px;
text-align: left;
}
table.table-design-set-2 tbody td {
border-bottom: 1px solid #E8E8E8;
padding: 9px 15px;
}
table.table-design-set-2 tbody tr td {
transition: background-color 0.3s ease 0s;
}
table.table-design-set-2 tbody tr:nth-child(2n+1) td {
background: none repeat scroll 0 0 #F7F7F7;
}
table.table-design-set-2 tbody tr:hover td {
background: none repeat scroll 0 0 #EBF6F7;
}
背景色は<tr>への指定から<td>へ変更しています。
nth-childと同じようCSS3で定義された[transition]を使ってマウスオーバーのときのアニメーションを指定することもできます。