画像処理のソフトなどには、文字やオブジェクトに影をつける「ドロップシャドウ」という機能があります。 ボタンや写真などに「ドロップシャドウ」使うことで立体的に表現することができるのでよく使われる効果のひとつです。 画像処理のソ...続きを読む
最近は、CSSというとCSS3にクローズアップされることが多いのですが、今回は、CSS2より追加された「counter(カウンタ)」の着目してみました。 CSSの「counter(カウンタ)」を使用すると連番などの自動ナンバリング...続きを読む
CSS3より定義された「Border Radius」「Border Image」を使うことで角丸のボックスや、罫線の装飾によってこれまで画像で作成していた要素をCSSのみでデザインすることができるようになりました。 角丸(bord...続きを読む
CSS3では、nth-childの疑似クラスが定義されて、CSSだけで、テーブル<table>デザインをよりわかりやすく設計することができるようになりました。 nth-child(n)では、n番目の子となる要素...続きを読む
【CSS】Googleマップの埋め込み用HTMLコードをレスポンシブに対応させる
Googleマップで、埋め込み用HTMLコードを発行して、ブログやサイトに貼り付けて使うことがよくあると思います。 サイトがレスポンシブ対応の場合、本文中のGoogleマップが、要素からはみ出して見栄えが崩れたり、案内したい所在地のポ...続きを読む
スマートフォンやタブレットなどのモバイル端末の普及に合わせて、モバイル端末によるWEBサイトへのアクセスやモバイルアプリケーションの需要が多くなってきていることを感じます。 今回はモバイル端末に最適化されたWEBサイトやアプリケー...続きを読む
【CSS】リンクフォーカスを利用したナビゲーションのボタン操作
CSSの{a:hover}を使うとマウスオーバーの操作によって背景の色や画像を変えることができます。ナビゲーションメニューなどによく使われる手法ですが今回は{a:focus}に着目してみました。 {a:focus}はリンクにフォー...続きを読む
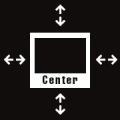
【CSS】スタイルシートだけで縦方向と横方向でセンタリングする方法
WEBデザインで画像やレイアウトした要素を中央に揃えるレイアウトを作ることがよくあります。実際にHTMLにコーディングをするときに、横位置をセンターにする場合や、縦位置をセンターにする場合などCSSだけで実現する方法をまとめてみました。...続きを読む
WEBデザインにおいても、ファイル、手帳、ノートなどの端に付けるインデックスタブ(索引)と同じ機能をもつタブを作りコンテンツをまとめて表示することができます。 作り方はjQueryを使用したものや、CSSやJavascriptを使...続きを読む
WEBサイトのデザインでは定番になっているCSS(カスケーディング・スタイル・シート)。最近では、CSSで出来ることも多くなり、自然と記述する内容を多くなってきています。また外部のライブラリーなどを読み込むとCSSのボリュームが増えます...続きを読む