WordPressのログインページはプラグインなどを利用してカスタマイズすることができます。
今回は、プラグインを使わずにアクションフックを利用してWordPressのログインページで利用されるCSSをカスタマイズしてオリジナルのデザインに変更する方法をご紹介します。
ログインページをカスタマイズする

functions.php
ログイン画面ページのhead内で実行される処理を追加します。「functions.php」に「add_action」を使い以下のように記述をします。
// ログインページのヘッダに関数「custom_login」を追加をする
add_action('login_head', 'custom_login');
// 関数「custom_login」の実行内容:カスタマイズしたCSSを新しく読込む
function custom_login() {
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo( 'stylesheet_directory' ) . '/custom-login.css" />';
}
カスタムCSS
デザインをカスタマイズしたCSSファイル「custom-login.css」を用意します。
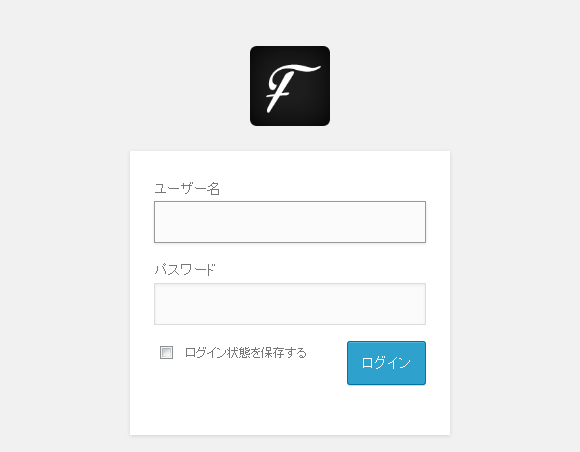
ロゴのみを変更する場合は、以下のスタイルの指定で行うことが出来ます。
/* custom-login.css */
.login h1 a {
background-image: url("../images/apple-114.png");
}
オリジナルデザインのCSSファイルや画像をサーバにアップロードして完了です。

標準CSS
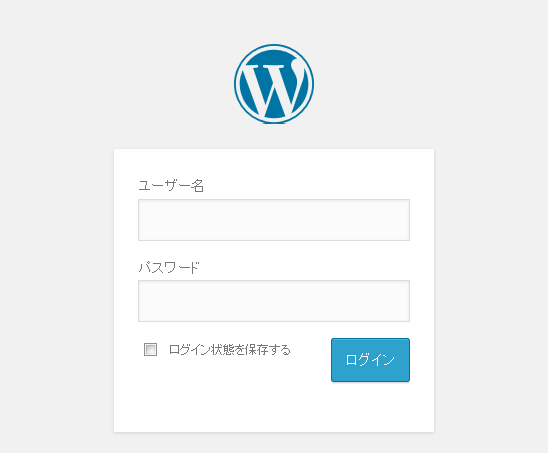
ロゴ以外のデザインを変更をする場合、WordPressの標準CSS(バージョン 3.7.1)の内容をカスタマイズの参考にしてみてください。
.login * {
margin: 0;
padding: 0;
}
.login form {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #E5E5E5;
box-shadow: 0 4px 10px -1px rgba(200, 200, 200, 0.7);
font-weight: 400;
margin-left: 8px;
padding: 26px 24px 46px;
}
.login form .forgetmenot {
float: left;
font-weight: 400;
margin-bottom: 0;
}
.login .button-primary {
float: right;
}
#login form p {
margin-bottom: 0;
}
#login form p.submit {
padding: 0;
}
.login label {
color: #777777;
font-size: 14px;
}
.login form .forgetmenot label {
font-size: 12px;
line-height: 19px;
}
.login h1 a {
background-image: url("../images/wordpress-logo.png?ver=20120216");
background-position: center top;
background-repeat: no-repeat;
background-size: 274px 63px;
display: block;
height: 67px;
outline: 0 none;
overflow: hidden;
padding-bottom: 15px;
text-indent: -9999px;
width: 326px;
}
#login {
margin: auto;
padding: 114px 0 0;
width: 320px;
}
#login_error, .login .message {
margin: 0 0 16px 8px;
padding: 12px;
}
.login #nav, .login #backtoblog {
margin: 0 0 0 16px;
padding: 16px 16px 0;
text-shadow: 0 1px 0 #FFFFFF;
}
#backtoblog {
padding: 12px 16px 0;
}
.login form .input, .login input[type="text"] {
background: none repeat scroll 0 0 #FBFBFB;
border: 1px solid #E5E5E5;
box-shadow: 1px 1px 2px rgba(200, 200, 200, 0.2) inset;
color: #555555;
font-size: 24px;
font-weight: 200;
line-height: 1;
margin-bottom: 16px;
margin-right: 6px;
margin-top: 2px;
outline: 0 none;
padding: 3px;
width: 100%;
}
.login #pass-strength-result {
border-style: solid;
border-width: 1px;
font-weight: 700;
margin: 12px 0 6px;
padding: 6px 5px;
text-align: center;
width: 250px;
}
.mobile #login {
padding: 20px 0;
}
.mobile #login form, .mobile #login .message, .mobile #login_error {
margin-left: 0;
}
.mobile #login #nav, .mobile #login #backtoblog {
margin-left: 8px;
}
.mobile #login h1 a {
width: auto;
}
body.interim-login {
height: auto;
}
.interim-login #login {
margin: 5px auto 20px;
padding: 0;
}
.interim-login.login h1 a {
width: auto;
}
.interim-login #login_error, .interim-login.login .message {
margin: 0 0 16px;
}
.interim-login.login form {
margin: 0;
}