
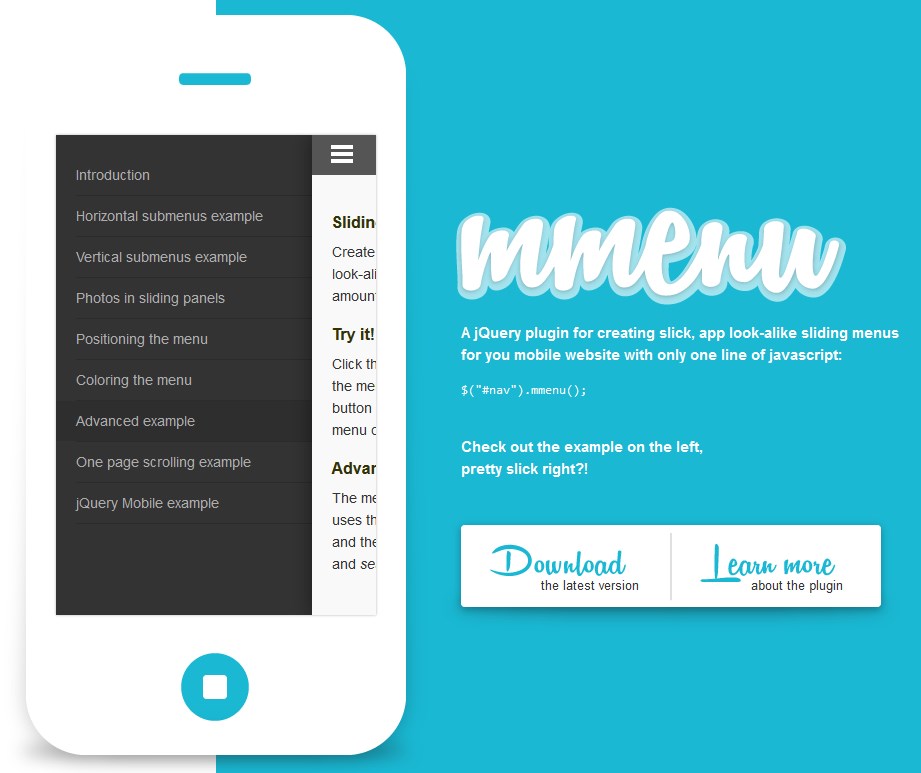
スマートフォンやタブレットのアプリなどでボタンを押すとメニューが横から展開するインターフェイスをみることがあります。今回はそのような横にスライドするメニューを実装することができるJavaScriptライブラリ『mmenu』を紹介します。
『mmenu』

ダウンロード
ライブラリのダウンロードはこちらから行うことが出来ます。
Step 1: スタイルシート・ライブラリの読込み
最初に『mmenu』の基本スタイルシートを読み込みます。続けて『mmenu』は「jQuery」対応のライブラリなので最初に「jQuery」を読込み、「jquery.mmenu.js」を読み込みます。
<link type="text/css" rel="stylesheet" media="all" href="mmenu.css" /> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.mmenu.js"></script>
Step 2: 初期設定
対応させるメニューとオプションを設定します。
<script type="text/javascript">
$(function() {
$("#my-menu").mmenu({
// options object
}, {
// configuration object
pageNodetype: "section"
});
});
</script>
Step 3: ページ表示
基本的なメニューのコーディング例です。
<nav id="my-menu">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about/">About us</a></li>
<li><a href="/contact/">Contact</a></li>
</ul>
</nav>
オプションについての内容はこちらに説明があります。