ブログ一覧
【WP】モバイル端末用にテーマを切り替えるプラグインのまとめ
先日のGoogleのウェブマスター向け公式ブログ「検索結果をもっとモバイルフレンドリーに」の記事にもあったように、モバイル端末によるウェブサイトの利用がシェアを伸ばしてきていることでウェブサイトのモバイル端末への最適化も重要な課題になっ...続きを読む
静岡市の市指定有形文化財「旧エンバーソン住宅」を見てきました。明治時代の西洋建築の装飾などその雰囲気にふれることができました。 概要(引用) 旧エンバーソン住宅は、カナダからキリスト教伝道のため日本に派遣されたロバートエンバ...続きを読む
日本国内のスマートフォン保有率は50%にのぼり、20代になると80%にもなります。消費者のパソコンからスマートフォンへのインターネット活用が大きく変わり、ウェブサイトへのアクセス方法もパソコンからスマートフォンへ移りつつあります。 ま...続きを読む
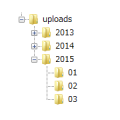
wordpressでは画像などのメディアファイルを投稿すると初期設定では「投稿年」「投稿月」のフォルダが作られ、そのフォルダ内にデータがアップロードされます。 コーポレートサイトとして運用しカスタム投稿や固定ページを多く使用するよ...続きを読む
エレベーターでは多くの人がじっとしていることが多く広告を見てもらうには良い空間かもしれません。そのようなエレベーターに仕掛けられたアイディアがあるクリエイティブな広告をまとめてみました。 Be born again. / Dr.K...続きを読む
【JavaScript】国産ライブラリtmlib.jsを使ったアニメーション入門
「tmlib.js」はゲームやブラウザツールを簡単に作る事ができる国産のJavaScriptライブラリです。「tmlib.js」を使うとアニメーションや画像表示、サウンドなどゲームなどに必要な処理がプログラミングしやすいようになります。...続きを読む
実際の写真を加工して幻想的で不可思議な世界を作るフォトグラファー Erik Johansson 氏の作品をご紹介します。 Erik Johansson Photographer Erik Johansson ...続きを読む
Google Chart API でQRコードを自動生成する方法
Google Chart APIはGoogleが提供しているグラフなどのイメージを作成してくれるAPIサービスです。URLに必要な値を与えるだけで、グラフなどのイメージを返してくれます。 主にグラフなどを作成することができるのです...続きを読む
先日、包装用のラベルシールや包装ツールを手掛けさせていただくことになりました。 今日は、ボトル&瓶詰めのパッケージデザインで参考になったデザインワークスのまとめです。 Le Chat ブラジルにあるデザイン事務所「A Swee...続きを読む
最近はスマートフォンで写真や動画を撮影してSNSや動画投稿サイトなどへ手軽に公開できるようになりました。 そこで今回はスマートフォンで動画を編集することができるアプリをまとめてみました。 Video Collage フレー...続きを読む